1.去到react的github上找到插件,并下载 https://github.com/facebook/react-devtools/tree/v3
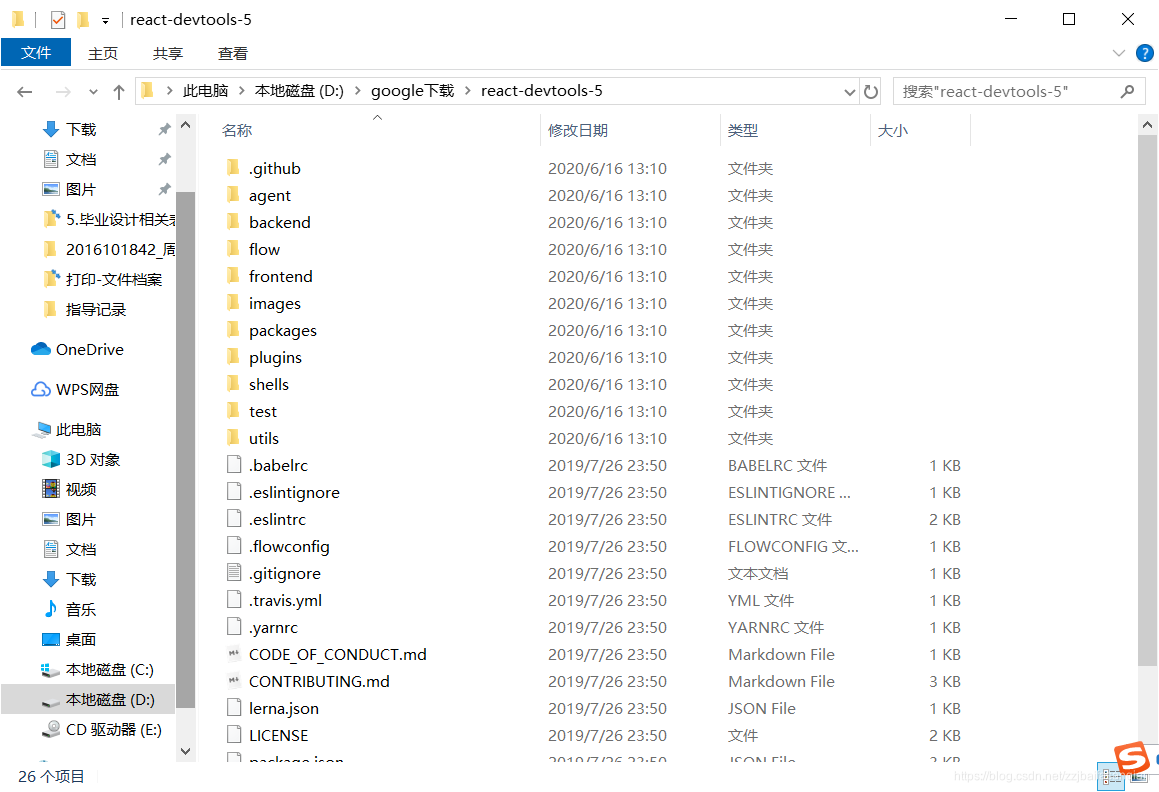
项目解压,如下图所示

2.打开cmd界面,使用cd命令进入刚下载的项目
C:\Users\asus>d:
D:\>cd D:\google下载\react-devtools
3.使用npm命令安装,使用此命令需要先安装
D:\google下载\react-devtools>npm --registry https://registry.npm.taobao.org install
4.然后在npm run build:extension:chrome
D:\google下载\react-devtools-3>npm run build:extension:chrome
出现如下
The Chrome extension has been built!
You can test this build by running:e下载\react-devtools-3
> node ./shells/chrome/build
# From the react-devtools root directory:w seconds
yarn run test:chrome
⠇ Building extension - this may take a few seconds
安装成功
5.在之前下载的插件项目里面,找到下图的路径

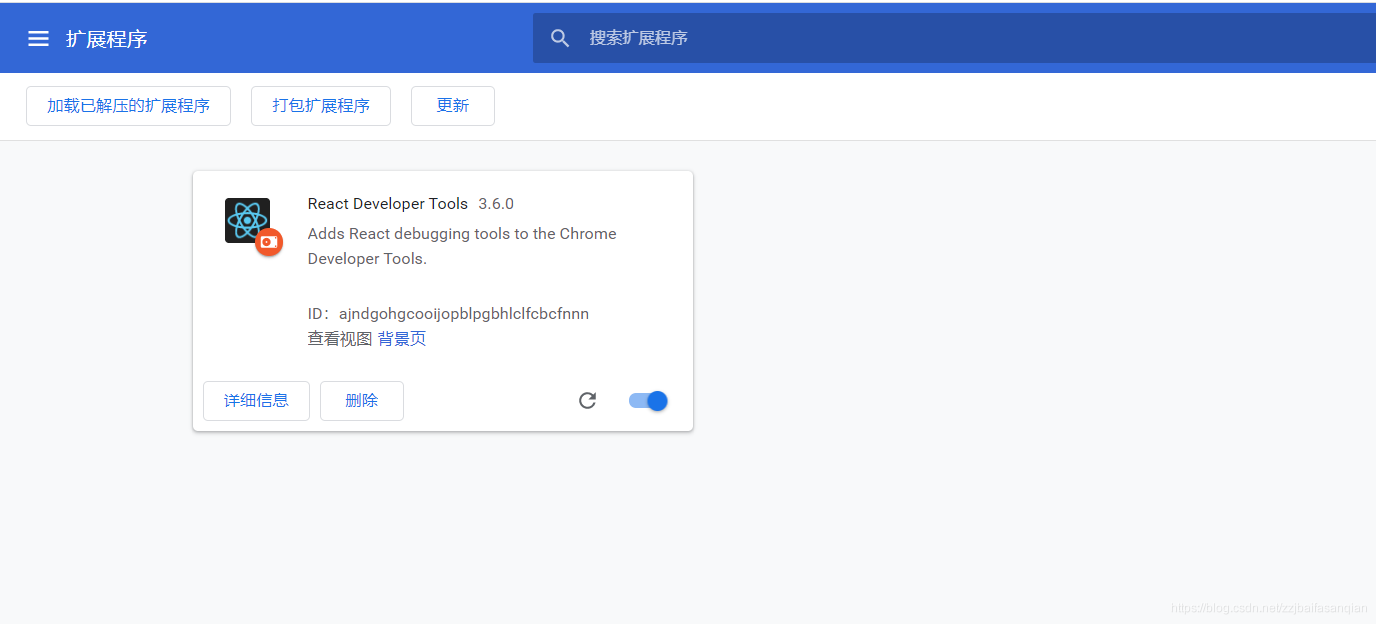
打开chrome浏览器的扩展程序页面,chrome://extensions/
将unpacked文件夹拖入chrome浏览器里面

到这里,就成功了。




















 1127
1127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








