elementui 树形表格 全部展开及收起功能

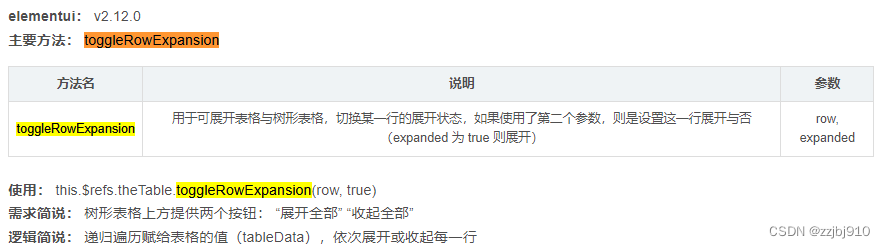
使用: this.$refs.theTable.toggleRowExpansion(row, true)
需求简说: 树形表格上方提供两个按钮: “展开全部” “收起全部”
逻辑简说: 递归遍历赋给表格的值(tableData),依次展开或收起每一行

forArr(arr, isExpand) {
arr.forEach(i => {
this.$refs.theTable.toggleRowExpansion(i, isExpand)
if (i.children) {
this.forArr(i.children, isExpand)
}
})
},
expandAll() { // 默认展开全部的话,首次加载需要在$nextTick下进行
this.forArr(this.tableData, true)
},
collapseAll() {
this.forArr(this.tableData, false)
}
完整案例
<template>
<el-table :data="tableData" row-key="id" class="table" ref="table">
<el-table-column prop="resourceName" label="资源名称" align="center">
</el-table-column>
<el-table-column prop="resourceType" label="资源类型" align="center">
</el-table-column>
<el-table-column prop="order" label="显示顺序" align="center">
</el-table-column>
<el-table-column label="状态" align="center">
<template slot-scope="scope">
<span :class="scope.row.status ? 'typeActive' : ''">{{
scope.row.status ? "启用中" : "已停用"
}}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button
@click="addResource(scope.row)"
type="text"
size="small"
>新增</el-button
>
<el-button
@click="updateHandle(scope.row)"
type="text"
size="small"
>修改</el-button
>
<el-button
type="text"
size="small"
@click="deleteHandle(scope.row)"
>删除</el-button
>
<el-button type="text" size="small" @click="blockUp(scope.row)">{{
scope.row.enabledFlag ? "停用" : "启用"
}}</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data(){
return {
tableData:[]//表格数据
}
},
methods:{
// 遍历表格数据
forTableData(arr,isExpand){
arr.forEach(i =>{
this.$refs.table.toggleRowExpansion(i,isExpand);
if(i.children){
this.forTableData(i.children,isExpand)
}
})
},
//展开
expand() {
this.forTableData(this.tableData,true)
},
// 收起
packUp() {
this.forTableData(this.tableData,false)
},
}
}
</script>






















 2084
2084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








