场景?
事情经过:
前端页面选择重新排序,重新向后端请求数据,排序规则改变但数据内容不不变,表格数据不重新渲染。
原因
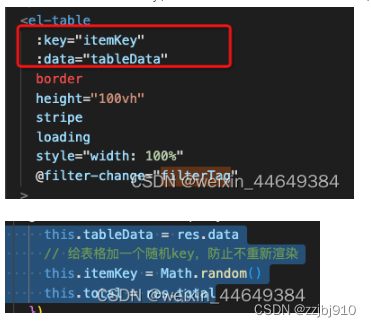
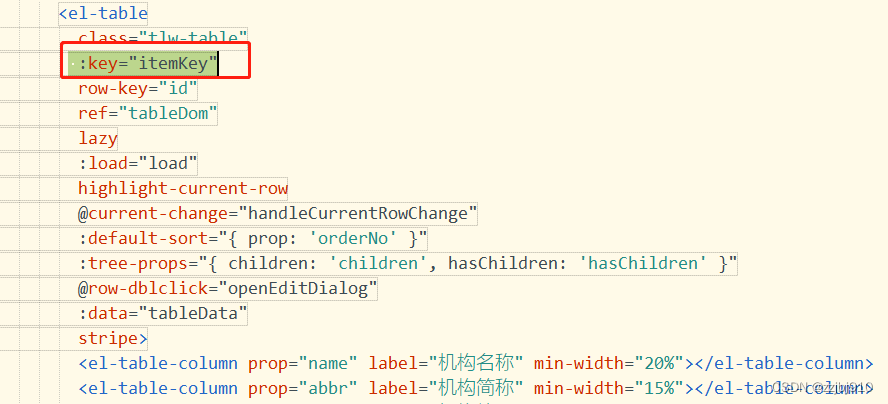
查看element文档,数据需要设置key,但是用el-table提供的row-key不太好用。这里预测是,前后数据内容一致,dom不更新,可能是为了提升页面性能。
解决办法
给table增加一个随机key,每次重新赋值tableData的时候,也传递随机key值,这样页面就可以重新渲染el-table了

```javascript
this.tableData = res.data
// 给表格加一个随机key,防止不重新渲染
this.itemKey = Math.random()

enable (row) {
let that = this;
row.status = "ENABLED";
this.$alert("确定启用该条记录?", {
confirmButtonText: "确定",
callback: action => {
if (action == "confirm") {
omClient.organization.edit(row).then(() => {
this.itemKey = Math.random();
that.init();
this.disabledOrganizations();
this.$message.success({ message: '启用成功' });
});
}
}
});
},






















 4857
4857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








