**
1、scaleType扩大类型:
**
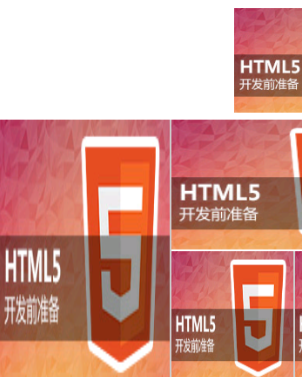
(1)、android:scaleType=”fitXy”
实现铺满整个控件
将原图进行横方向(即XY方向)的拉伸后绘制的。
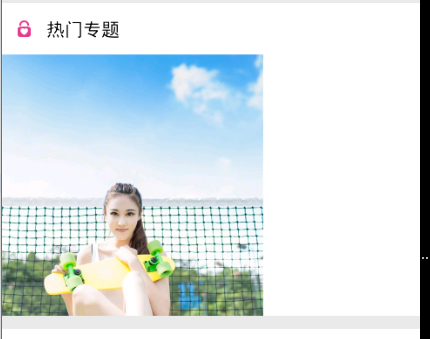
效果:
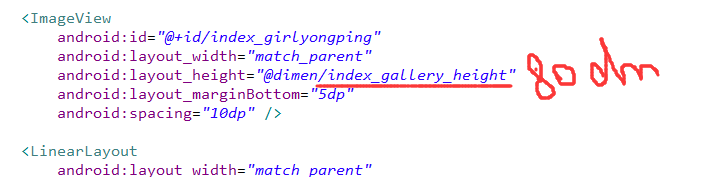
<ImageView
android:id="@+id/index_product_zhuantiDetil"
android:layout_width="match_parent"
android:layout_height="200dp"
android:scaleType="fitXY" />修改控件的width属性:300dip
(2)、scaleType=“matrix”
保持原图大小、从左上角的点开始,以矩阵形式绘图。

(3)、scaleType=“fitStart”
是将原图沿左上角的点(即matrix方式绘图开始的点),按比例缩放原图绘制而成的。
(4)、scaleType=“fitCenter”
是将原图沿左上角的点(即matrix方式绘图开始的点),按比例缩放原图绘制而成的,显示在控件的中间;
属性为:fitEnd:
**
2、只指定了控件的高和宽的属性:
**
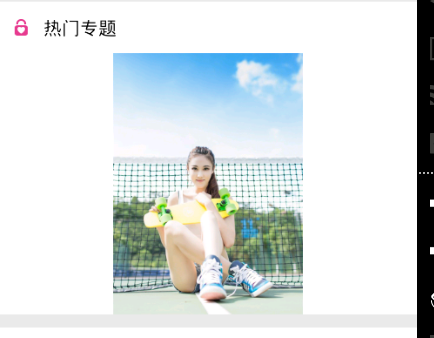
在指定的高后,自适应其他属性:martch_parent:–进行图片的缩放
效果图片:
**
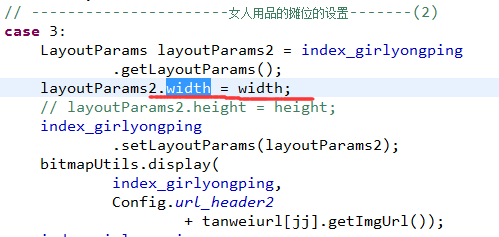
3、设置控件的参数的长和宽:
**
根据获取到的屏幕的分辨率,进行控件长和宽的设置:
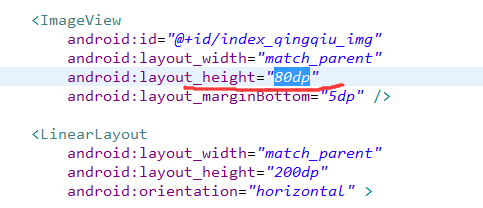
** 控件固定了高:
**设置参数的长和高:只适应了宽,固定高
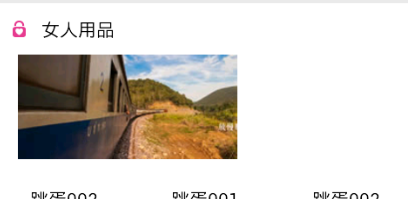
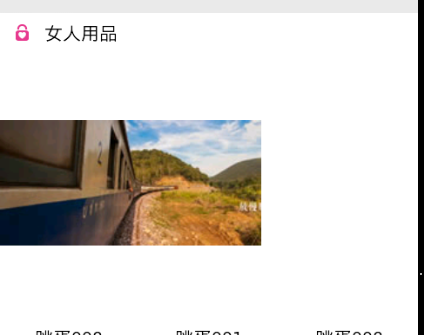
**效果图片:
–》如果适配屏幕的尺寸:width:300 hegiht=300
**
4、imageview控件的weight重量属性:
**
width的辅助属性:进行分段的分配(比例)
weight=“1”:的效果:


































 2381
2381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








