1、Linearout布局的动画(布局先弹出–》加载图片列表)
private void showWelcomeAnimation() {
Animation animation = AnimationUtils.loadAnimation(
WelcomeActivity.this, R.anim.welcome_ctrlbar_slideup);
animation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
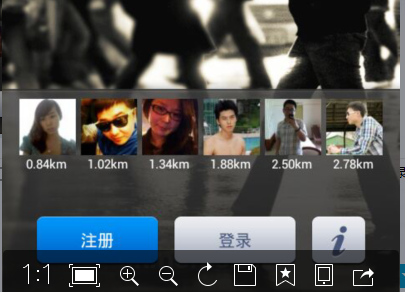
//(1)图片列表控件
mLinearAvatars.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mLinearAvatars.setVisibility(View.VISIBLE);
}
}, 800);
}
});
//(1)线性布局的控件
mLinearCtrlbar.startAnimation(animation);
}/动画布局文件:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:zAdjustment="top" >
<translate
android:duration="400"
android:fromXDelta="0.0"
android:fromYDelta="50.0%p"
android:toXDelta="0.0"
android:toYDelta="0.0" />
<scale
android:duration="400"
android:fromXScale="0.6"
android:fromYScale="1.0"
android:pivotX="50.0%p"
android:pivotY="100.0%p"
android:startOffset="100"
android:toXScale="1.0"
android:toYScale="1.0" />
<alpha
android:duration="200"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>





















 161
161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








