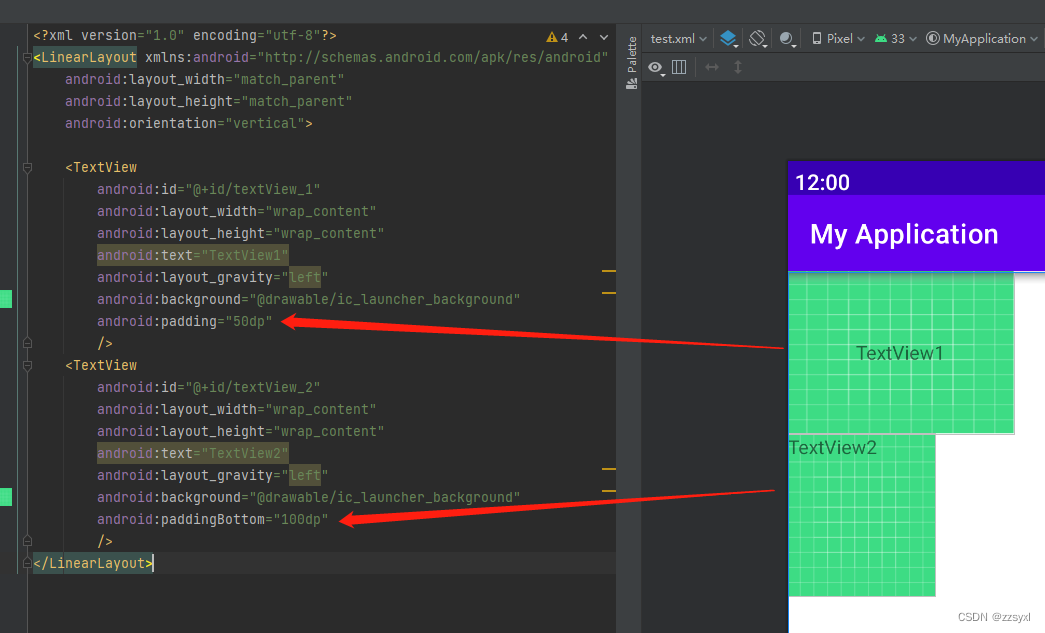
1. 线性布局LinearLayout
特有属性:
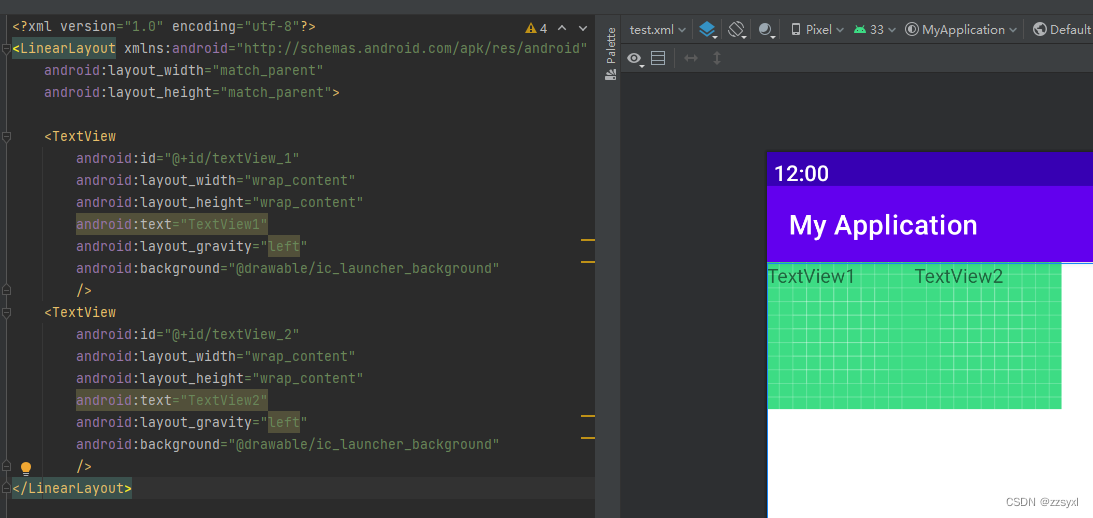
- 方向orientation: 子view的排列方向 (垂直vertical 或者 水平 horizontal)
当不设置方向的时候,默认为水平方向

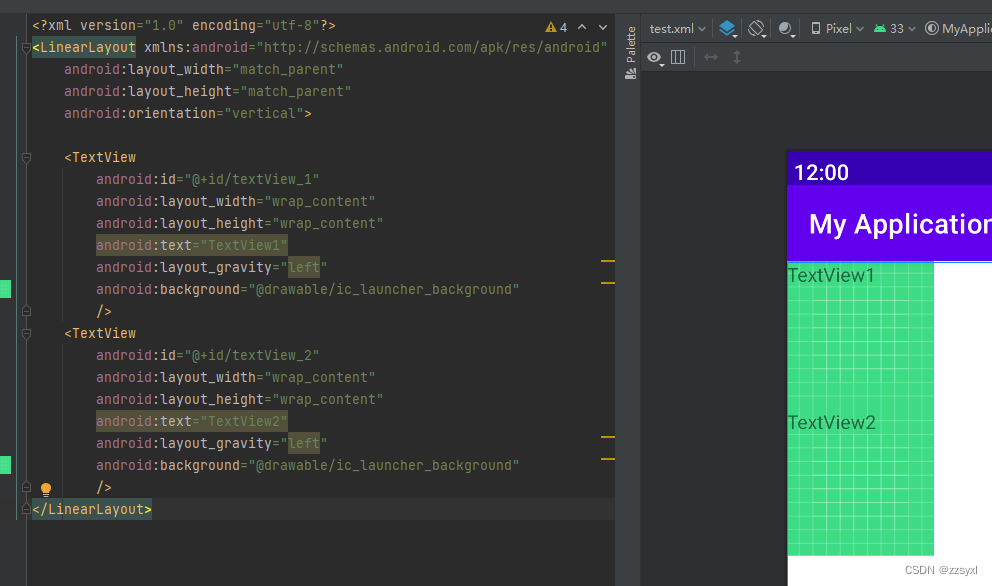
当设置为垂直方向,如图所示

子view可以有的属性:
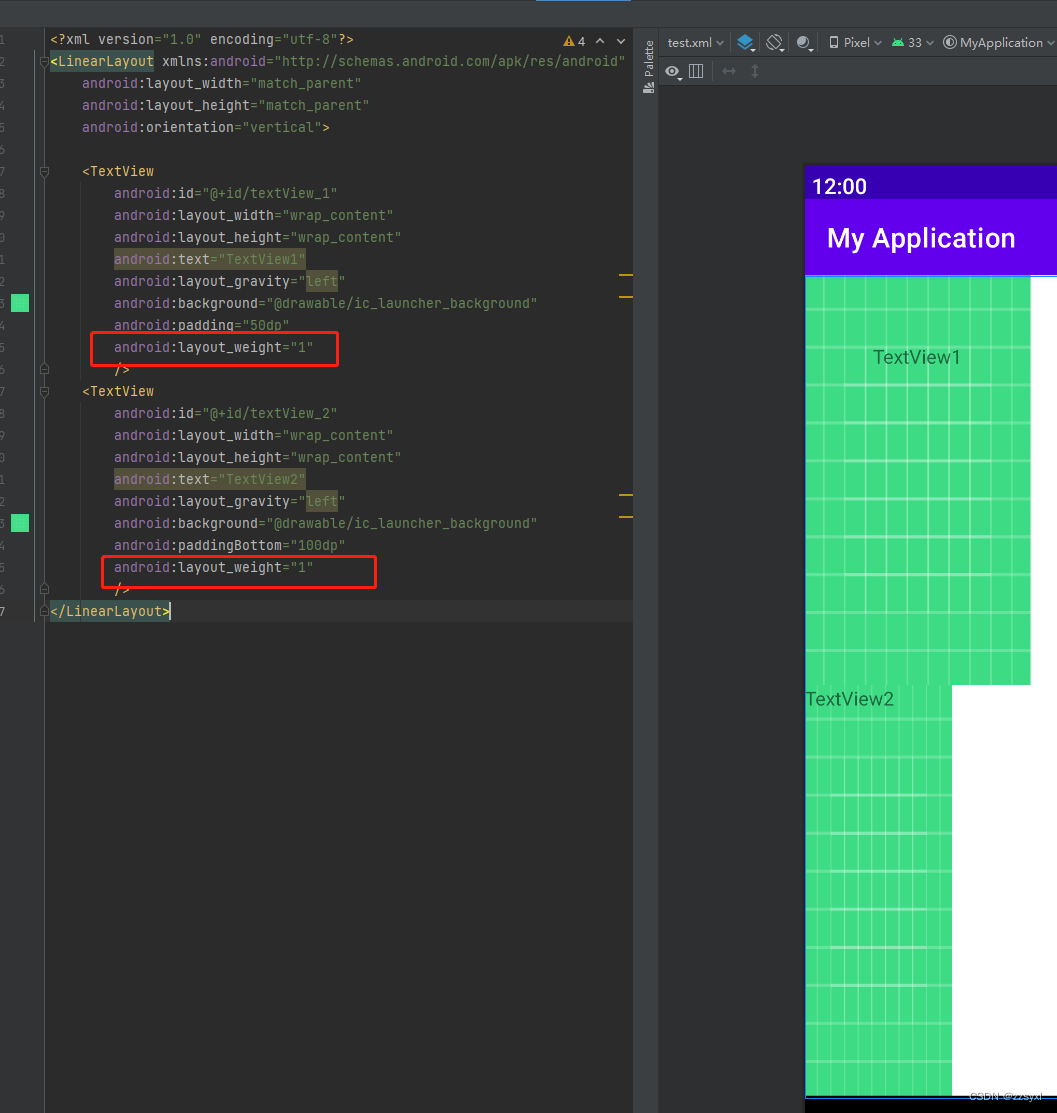
比重 weight :各个view所占的比例
在垂直方向上的比重,两个控件都是1,表明各占大小50%

注意:
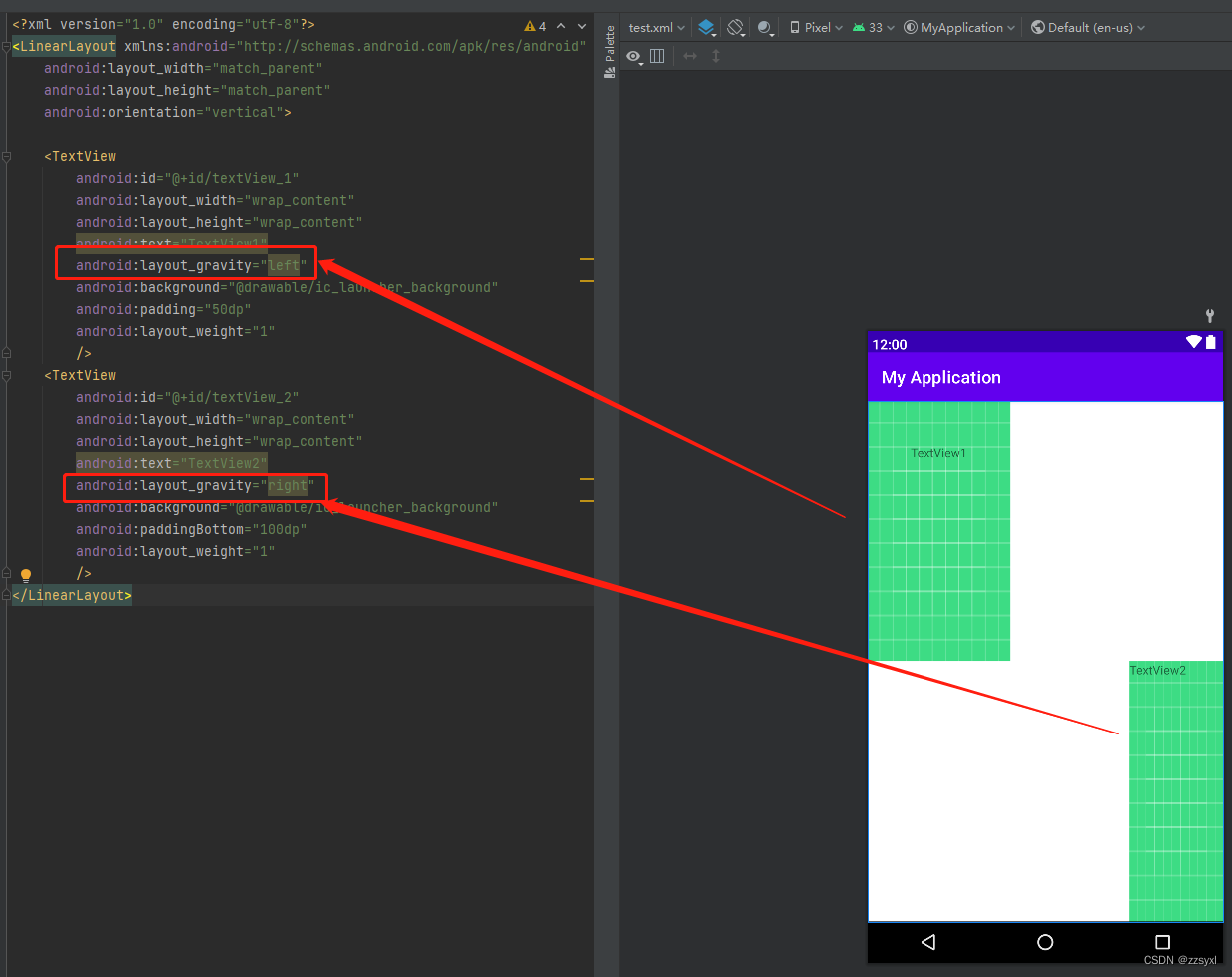
LinearLayout规定了某个方向排列后,orientation在这个方向上的作用的是优先级最高的
这意味着某些位置相关属性将失效,比如垂直居中将会失效,但是left right还是有效的

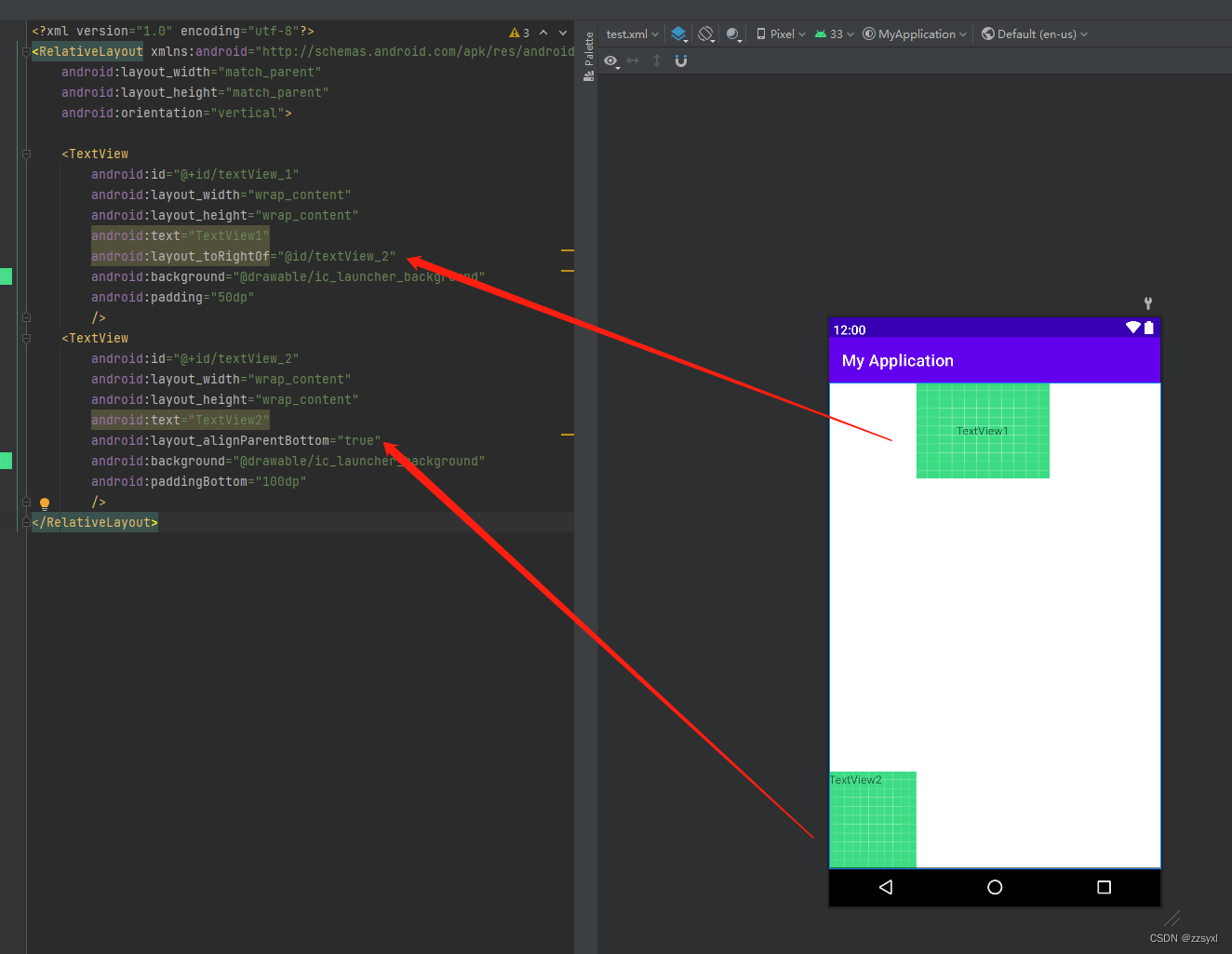
2、相对布局RelativeLayout
子view可以有的属性:
- 相对位置 layout_below | layout_above | layout_toLeftOf | layout_toRightOf
- 在父容器中的位置: layout_centerInParent | layout_centerHorizontal |
layout_centerVeritical - 子view与view对齐: layout_alignBottom | layout_alignTop…
- 子view与父容器对齐: layout_alignParentBottom | …
- textView_1相对与textView_2的右边
- textView_2在父容器的底部

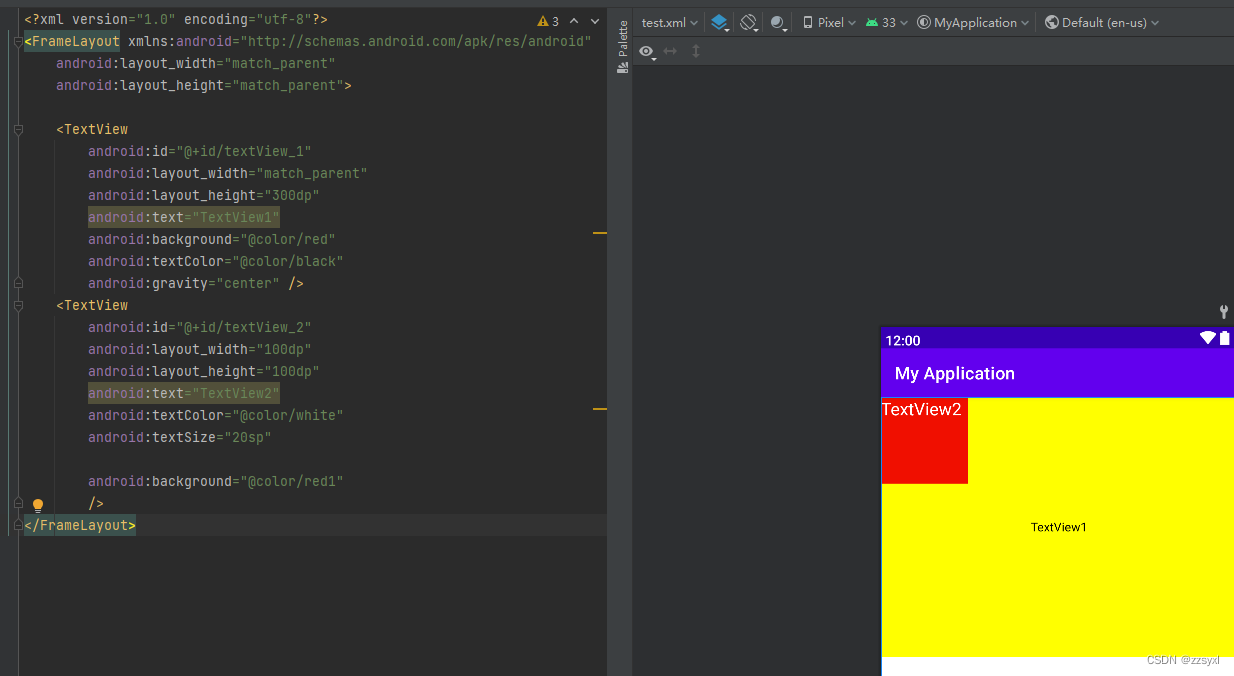
- 帧布局FrameLayout
没啥特殊的属性,这容器内的view就是一层盖一层的排列
子view一般会 使用layout_gravity实现排列在父容器的上下左右等位置

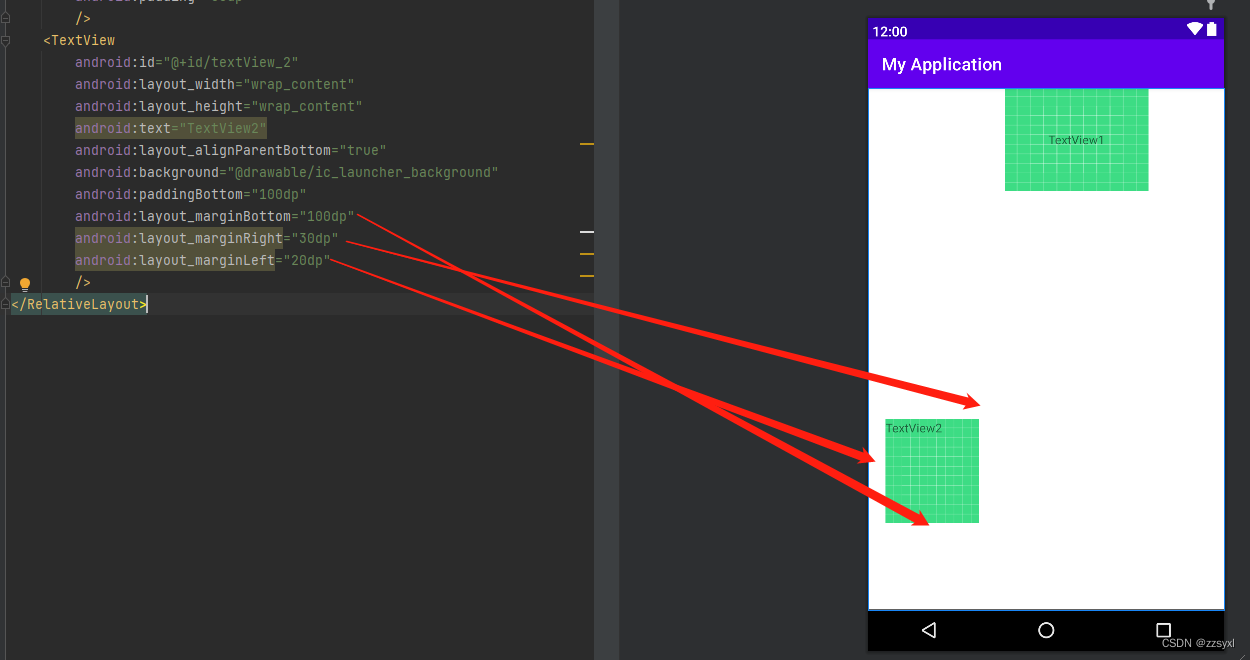
Margin
控件与父容器的距离

padding
控件本身的边框和显示内容的间距
padding是text到4边边距都为50dp、paddingBottom是text到控件底部的距离为100dp























 4733
4733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








