前言
Qt Designer是用来编辑Qt Widget Application图形界面的,
Qt Qucik Designer是用来Qt Qucik Application图形界面的
Qt Qucik Designer生成的图形可以自适应窗口的大小变化
http://blog.csdn.net/zzti_erlie/article/details/54141334
要想使图形可以随着窗口大小变化而变化,必须使用layout
不使用layout的时候widget不会随着窗口大小变化而变化


使用layout后窗口会发生widget会随着窗口的大小变化而变化


网上用代码布局的很多这里就不说了,这里只说一下用Qt Designer布局
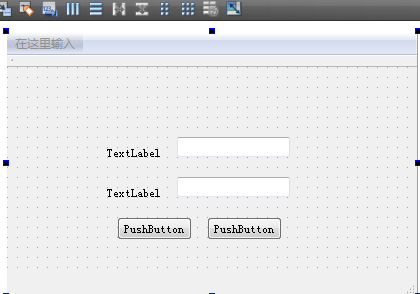
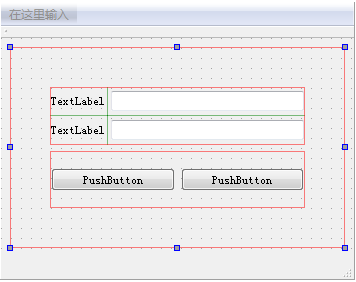
鼠标左键点住控件,拖到右面的编辑视图里
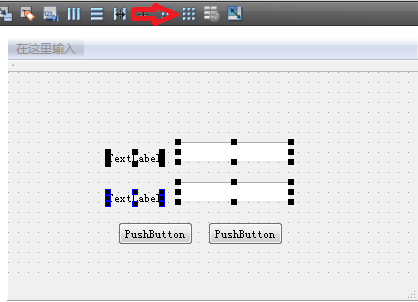
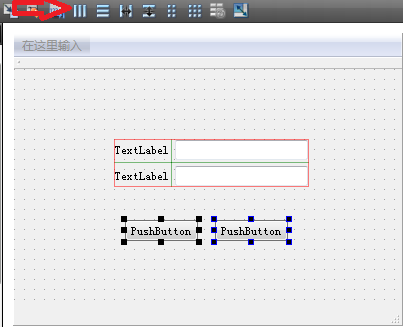
选中2个label和lineedit设置他们的布局为栅格布局
选中2个button设置他们的布局为水平布局
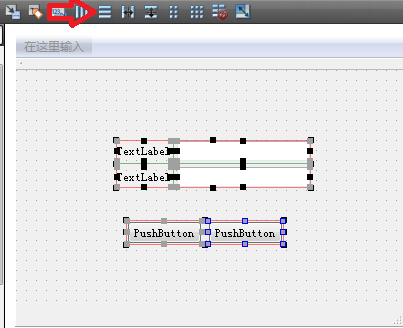
同时选中2个labe,lineedit,button,设置他们的布局为垂直布局
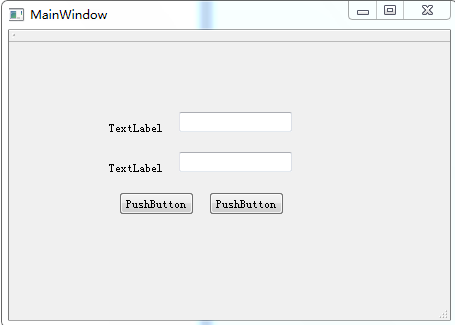
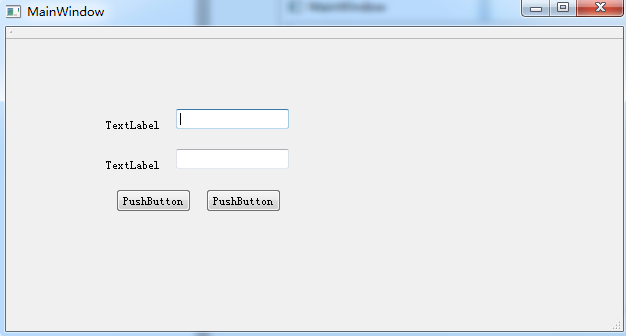
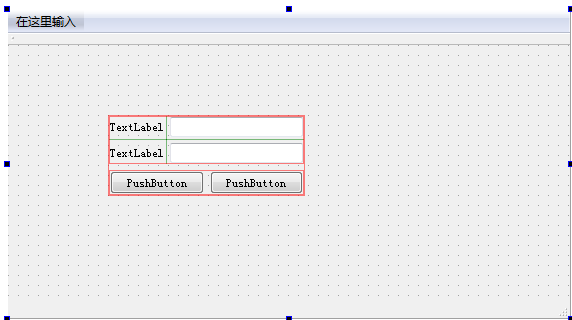
这时发现拖动编辑框页面控件不会随着页面大小的变化而变化
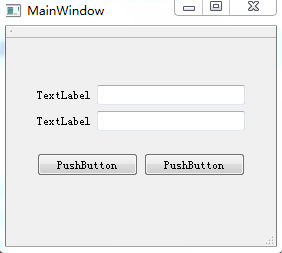
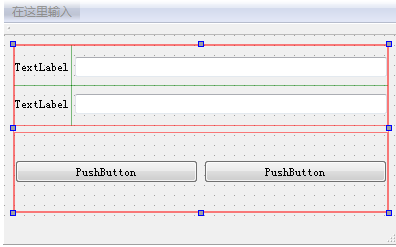
需要为窗口设置一个layout,在空白地方,点击鼠标右键,选择布局->垂直布局,发现控件充满了布局,并且拖动页面,控件会跟着变化
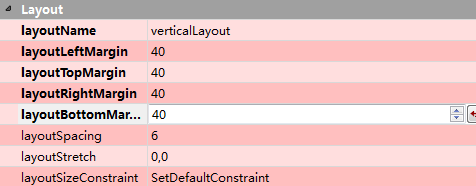
充满页面页面太难看,就可以选中这个垂直布局,设置距离上下左右的边距,就好看了(也可以先设置边距,再设置窗口的layout)

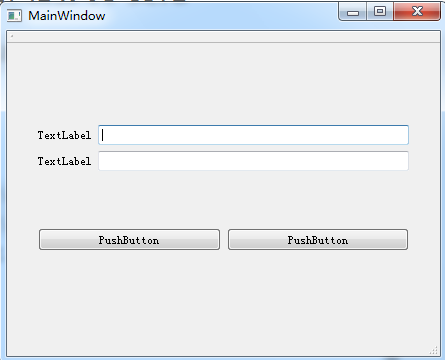
点击运行,里面的控件可以随着窗口大小变化
后记
如果想自定义每个部件的显示方式可以重写QWidget的这个方法

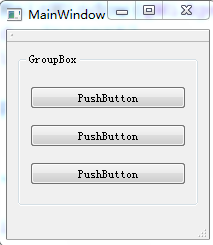
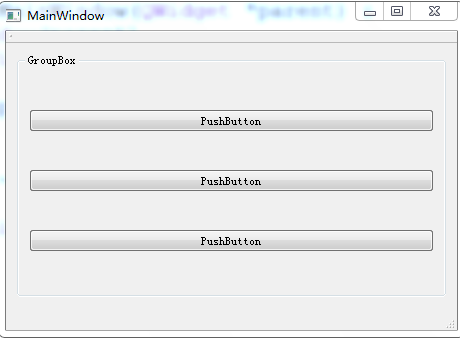
在某个widget控件里面设置layout,只要在这个控件里面空白的地方点击鼠标右键,选择布局->你要用的布局,就可以为这个widget里面的控件设置布局了,如在groupbox里面放置pushbutton

欢迎关注
喜欢本文的朋友们,欢迎关注公众号Kruskal,收看更多精彩内容


































 501
501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










