ejs模板学习起来非常简单,类似html,标签和jsp里的java代码标签差不多.
常用标签:
<%%>
<%=%>
<%-%>
<%include %>
<%for(){}%>
<%if(){}%> if-else
简单介绍
1.<%%>标签里可以写js代码-定义变量
<% var data = 50;var hello = '<h3>hello world</h3>' %>
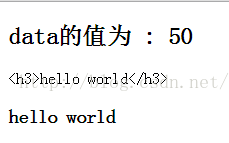
2.<%=%>和<%-%> 区别 前者不会编译,后者会编译
<h2>data的值为 : <%=data%></h2>
<%=hello%><br>
<%-hello%>
3.<%include xxx%> 包含其他ejs文件,一般用于包含头部引用和页面相同的部分
4.<%for%>一般用于后端查询出一段数组数据,前端展示
后端虚拟数据:
req.titles = [
{name:'nodejs官网',url:'http://nodejs.org/'},
{name:'express官网',url:'http://www.expressjs.com.cn/'},
{name:'ejs官网',url:'http://www.embeddedjs.com/'},
{name:'javascript官网',url:'http://www.w3school.com.cn/js/'}
];
res.render('ejs',req);
<%for(var i=0; i < titles.length; i++){ var title = titles[i]; %>
<h3>标题 : <%=title.name%> ,地址 : <%=title.url%> </h3>
<%}%>运行效果:
5.<%if%> 判断 一般都和for结合使用,也可单独使用
后端虚拟数据
req.numbers = [
parseInt(10*Math.random()),
parseInt(10*Math.random()),
parseInt(10*Math.random()),
parseInt(10*Math.random()),
parseInt(10*Math.random()),
parseInt(10*Math.random()),
parseInt(10*Math.random()),
parseInt(10*Math.random()),
parseInt(10*Math.random()),
parseInt(10*Math.random())
];
res.render('ejs',req);前端代码:
<%for(var i=0; i < numbers.length; i++){ var number = numbers[i]; %>
<%if(number < 5){%>
<h3>获取后端值小于5,值为 : <%=number%></h3>
<%}else{%>
<h3>获取后端值大于4,值为 : <%=number%></h3>
<%}%>
<%}%>运行结果:




























 1034
1034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








