在本文 微信小程序用户数据的签名校验和加解密 之前需要先看看
微信小程序-获取用户session_key,openid,unionid - 后端为nodejs
代码封装是在上文添加的。
小程序代码:
1、在utils下的wechat.js文件里添加代码
/**
* 获取微信加密的数据,传递给后端
*/
static getCryptoData2() {
let code = "";
return this.login()
.then(data => {
code = data.code;
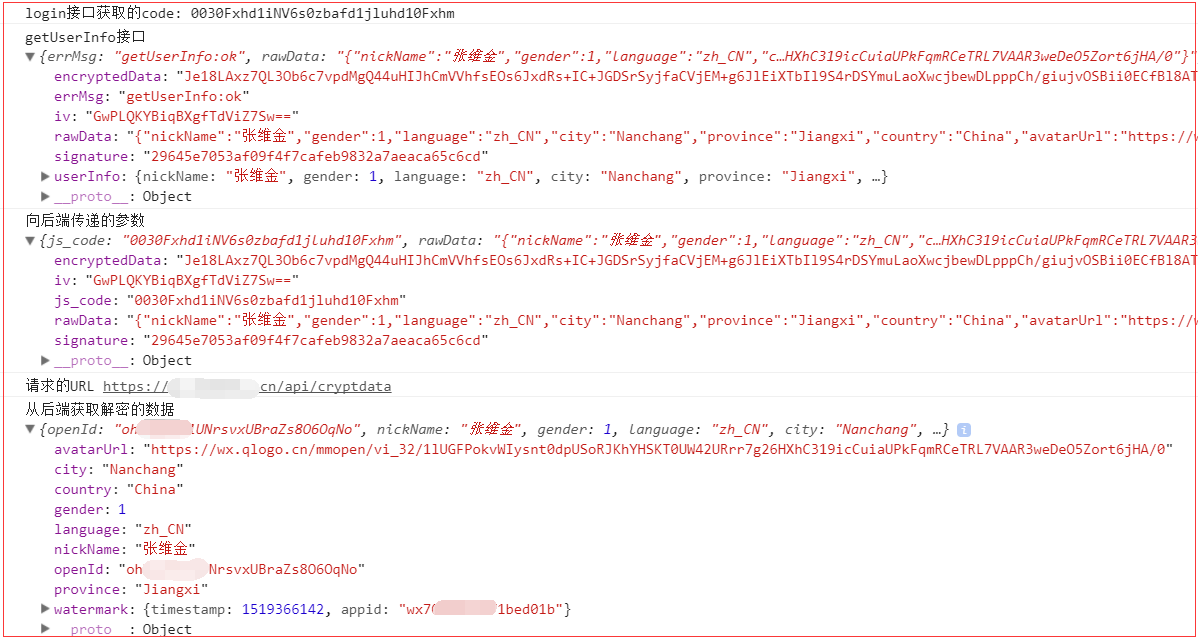
console.log("login接口获取的code:", code);
return this.getUserInfo();
})
.then(data => {
console.log("getUserInfo接口", data);
let { encryptedData, iv, rawData, signature } = data;
let obj = {
js_code: code,
rawData,
signature,
encryptedData,
iv
};
return Promise.resolve(obj);
})
.catch(e => {
console.log(e);
return Promise.reject(e);
})
};
/**
* 从后端获取解密后的数据
* @param {object} params
*/
static getMyData(params) {
let url = 'https://xx.xxxxxx.cn/api/cryptdata';
return this.request(url, params, "POST", "application/x-www-form-urlencoded");
};
let wechat = require('./utils/wechat.js');
App({
onLaunch() {
this.getUserInfo();
},
getUserInfo() {
wechat.getCryptoData2()
.then(d => {
return wechat.getMyData(d);
})
.then(d => {
console.log("从后端获取解密的数据", d.data);
})
.catch(e => {
console.log(e);
})
}
})后端 nodejs代码
解密实例代码在官网有:有python,nodejs,PHP,C++版本, 下载地址
1、解压后把nodejs里的WXBizDataCrypt.js文件放到common文件夹下;
2、新增一个路由,router,需要用到sha1模块
router.post("/cryptdata", async (req, res) => {
let WXBizDataCrypt = require('../common/WXBizDataCrypt')
const sha1 = require("sha1");
try {
let appId = "wx70XXXXXXXed01b";
let secret = "5ec6e1cXXXXXXXXXbf161a79dd4";
let { encryptedData, iv, js_code, rawData, signature } = req.body;
// 获取session_key
let opts = {
url: `https://api.weixin.qq.com/sns/jscode2session?appid=${appId}&secret=${secret}&js_code=${js_code}&grant_type=authorization_code`
}
let r1 = await Ut.promiseReq(opts);
let { session_key } = JSON.parse(r1);
if (!session_key) return res.json('');
// 数据签名校验
let signature2 = sha1(rawData + session_key);
if (signature != signature2) return res.json("数据签名校验失败");
// 解密
let pc = new WXBizDataCrypt(appId, session_key)
let data = pc.decryptData(encryptedData, iv)
console.log('解密后 data: ', data)
res.json(data);
}
catch (e) {
console.log(e);
res.json('');
}
})
可以看出和上文很像,其实这2步一般都是一起做的,如果不需要数据校验,上文
就可以,需要数据校验就要用到本文的代码了。
参考地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/signature.html


























 472
472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








