在ejs模板页面的js代码中使用ejs标签实例
后端代码
router.get("/ejs", (req, res) => {
req.title = "hello";
req.arr = ["1", 2, 3, 4, 5];
req.arr2 = [{ "a1": "a1" }, { "b1": "b1" }];
res.render("ejs", req);
})ejs代码
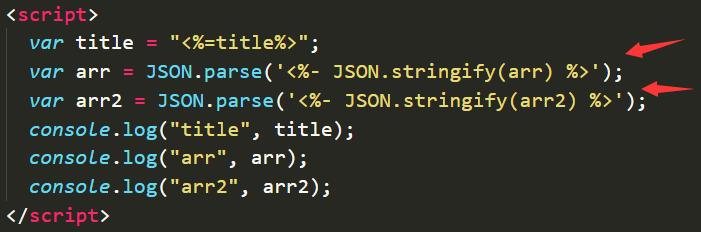
var title = "<%=title%>";
var arr = JSON.parse('<%- JSON.stringify(arr) %>');
var arr2 = JSON.parse('<%- JSON.stringify(arr2) %>');
console.log("title", title);
console.log("arr", arr);
console.log("arr2", arr2);结果

注意
1、普通的字符串单引号双引号都可以,<%-%>、<%=%>都可以;
2、JSON数据只能用单引号和<%-%>标签;
3、如果是外部JS文件需要引用,就需要把外部JS文件放在赋值的JS后面,不能在外部JS
文件中直接使用ejs标签;
4、如果 JSON.parse('<%- JSON.stringify(arr2) %>'); 还报错,就只能这样写了:var arr2 = <%- JSON.stringify(arr2) %>;虽然编辑器会报错,但功能是正常的。

意外金喜的博客:http://blog.csdn.net/zzwwjjdj1
更多nodejs文章: http://blog.csdn.net/zzwwjjdj1/article/details/51979869
























 5658
5658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








