最近在制作一个实现类似于手机的锁屏手势密码效果的页面时,由于需要应用获取canvas中,手指划过的位置,于是遇到了一些小问题。
众所周知,在PC端,我们通常用event.clienX或者event.clientY来获取手指的坐标,可是在移动端,打开开发者模式,调试touch事件时,这一值通过console.log始终返回是undefined。
通过查询,我发现了TouchEvent里面有touches,targetTouches以及changedTouches这几个属性。其中:
touches 是当前屏幕上所有触摸点的列表
targetTouches 是当前DOM上所有触摸点的列表//尽量使用这个代替touches
changedTouches 详细说一说,要分开来解读:对于 touchstart 事件, 这个 TouchList 对象列出在此次事件中新增加的触点。对于 touchmove 事件,列出和上一次事件相比较,发生了变化的触点。对于 touchend ,列出离开触摸平面的触点(这些触点对应已经不接触触摸平面的手指)。对于 touchenter 事件和 touchleave 事件,列出从上一次事件触发到这一次事件触发的过程中,离开或者进入目标 element 的触点。
这里引用segmentfault上一个问题中的回答来解释
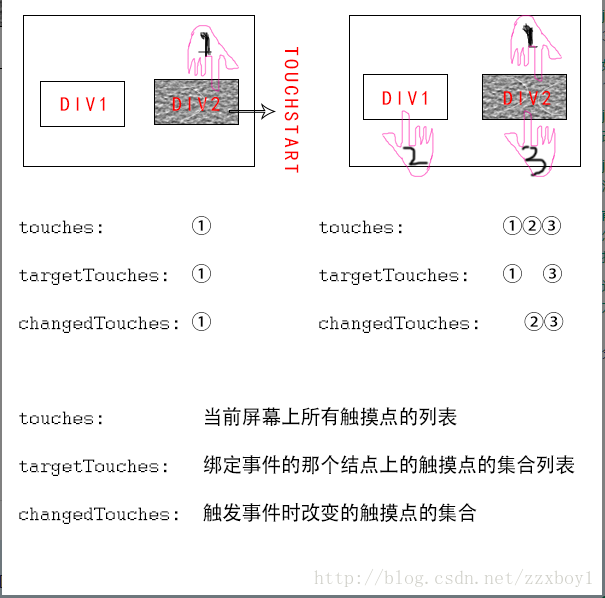
假如有两个div,div2绑定了一个touch事件,最初将手指1放在div2,那么会触发事件,此时touches、targetTouches和changedTouches都是一样的,包含手指1。接着,将手指2放在div1,同时将手指3放在div2,此时事件再次触发,touches为3个手指,targetTouches为手指1和手指3(DOM内手指),changedTouches变为了手指3和手指1的位置(新增加的触摸点)。
用一张图片来生动描述就是:
这里我觉得这个回答还有待进一步考虑,因为PC的开发者工具,模拟移动端,鼠标就一个,不知道怎么模拟多个手指,也就无从去console.log这多个事件,所以暂时还没想到用什么方法来验证我下面的思考:
我的思考是假如,手指2和3不是同时放下的有一点时间差(比如手指长度不一样),尤其是当手指3先放下,那么已经触发了touchStart事件,是不是changedTouches中就不会存放手指2了。而且退一步来说,就算两个手指真的都同时放下,事件触发点是div2, div1中那个手指真的会被changedTouches计算在内么?如果有大神试过请在评论中帮我解答一下! 拜谢!
当然因为真实项目中,你应用这三个属性时,大部分情况是不会出现需要考虑我如上的情况的业务需求的,毕竟只需要获取事件触发点的手指就行了嘛。
那么回到最初的问题,移动端无法获取event.clientX和event.clientY肿么办!想必看完整篇文章的你,已经有了一定的思路。就如我项目中,做手势密码,那么很简单了,我监听的事件是touchmove。
那么就在touchmove事件的handler中,使用event.changedTouches[0].clientX来获取就行了!!
大功告成,继续做我的手势密码去!








 本文介绍在移动端实现手势密码锁屏效果的方法。针对无法直接获取手指坐标的问题,文章详细解析了TouchEvent对象中的touches、targetTouches及changedTouches属性,并给出具体应用场景。
本文介绍在移动端实现手势密码锁屏效果的方法。针对无法直接获取手指坐标的问题,文章详细解析了TouchEvent对象中的touches、targetTouches及changedTouches属性,并给出具体应用场景。

















 2791
2791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








