起源
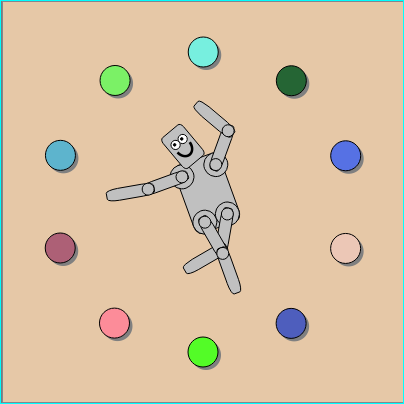
在Qt的示例中看到了一个有趣的demo,截图如下:
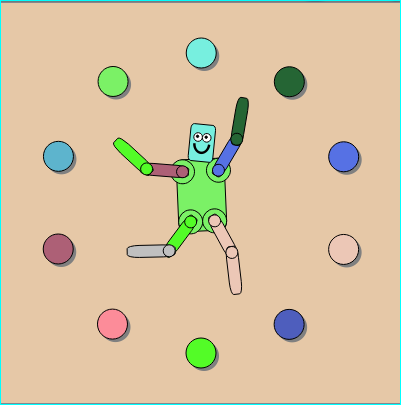
这个demo的名字叫Drag and Drop Robot,简单概括而言,在这个demo中,可以把机器人四周的颜色拖动到机器人的各个部位,比如说头,臂,身躯等,然后这个部位就会变成相应的颜色,类似于换装小游戏。
上图就是经过愚下的拖动颜色使其简略换装后的样子。
当然,拖动颜色使部件变色的功能并不难实现,关键在于这个机器人是动态的,我们要研究的就恰恰是这个机器人动画是怎么做出来的。
光凭两张图片我们无法知道这个动画到底是什么样子的,大家可以参考本次用html5移植到浏览器平台的demo:
http://wyh.wjjsoft.com/demo/drag_and_drop_robot/
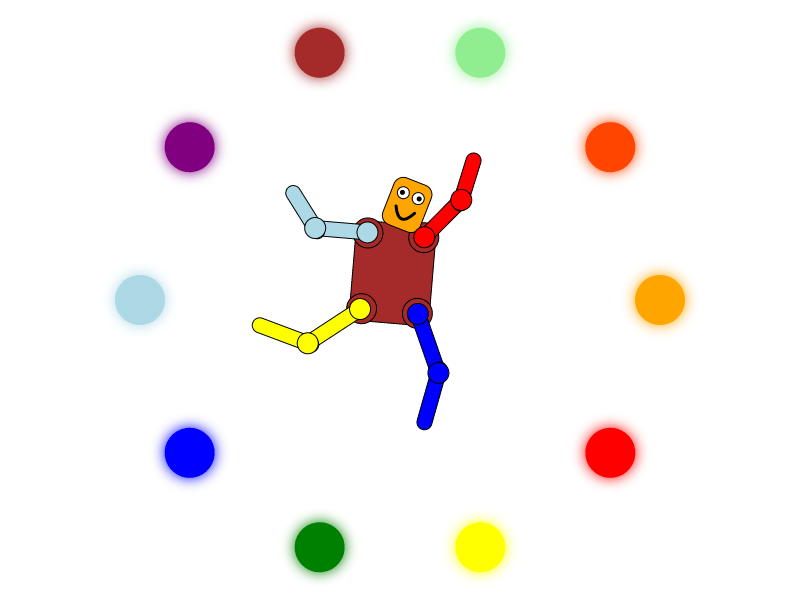
截图如下:
由于愚下对人体运动了解不深,所以demo里的机器人运动得不是很和谐。各位看官可以在文末下载源代码,通过本次讲解,拿回去自己改改,让这个机器人动得更带感一点。
以下是实现过程。
准备工作
先来看看文件结构:

其中,lufylegend-1.9.9.simple.min.js是html5引擎lufylegend里的文件,由于该引擎带有缓动类,所以实现本次效果会容易一些。
引擎官方地址:http://lufylegend.com
中文文档地址:http://lufylegend.com/api/zh_CN/out/index.html
由于下文的代码中会多次出现一些引擎里的类和方法,所以我把这些类和方法在文档里的地址放在下面,供大家参考:
- LExtends:http://lufylegend.com/api/zh_CN/out/classes/%E5%85%A8%E5%B1%80%E5%87%BD%E6%95%B0.html#method_LExtends
- LLoadManage:http://lufylegend.com/api/zh_CN/out/classes/LLoadManage.html
- LInit:http://lufylegend.com/api/zh_CN/out/classes/%E5%85%A8%E5%B1%80%E5%87%BD%E6%95%B0.html#method_LInit
- LSprite:http://lufylegend.com/api/zh_CN/out/classes/LSprite.html
- LTextField:http://lufylegend.com/api/zh_CN/out/classes/LTextField.html
- LDropShadowFilter:http://lufylegend.com/api/zh_CN/out/classes/LDropShadowFilter.html
- LTweenLite:http://lufylegend.com/api/zh_CN/out/classes/LTweenLite.html
- LGraphics:http://lufylegend.com/api/zh_CN/out/classes/LGraphics.html
实现过程
Main.js
完整代码:
<code class="language-javascript hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">LInit(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"mydemo"</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">800</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">600</span>, loadRes);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> stageLayer, selectedColorBox = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>, partList = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>;
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">loadRes</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> loadList = [
{path : <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"./Robot.js"</span>},
{path : <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"./Part.js"</span>},
{path : <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"./Body.js"</span>},
{path : <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"./Head.js"</span>},
{path : <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"./Limb.js"</span>},
{path : <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"./ColorBox.js"</span>}
];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> loadingTxt = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> LTextField();
loadingTxt.text = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Loading..."</span>;
addChild(loadingTxt);
LLoadManage.load(loadList, <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>, <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
loadingTxt.remove();
initStageLayer();
addRobot();
addColors();
});
}
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">initStageLayer</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
stageLayer = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> LSprite();
stageLayer.graphics.drawRect(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>, [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, LGlobal.width, LGlobal.height]);
addChild(stageLayer);
stageLayer.addEventListener(LMouseEvent.MOUSE_MOVE, <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (selectedColorBox) {
selectedColorBox.x = mouseX;
selectedColorBox.y = mouseY;
}
});
stageLayer.addEventListener(LMouseEvent.MOUSE_UP, <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (selectedColorBox) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (partList) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, l = partList.length; i < l; i++) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> o = partList[i], p = o.part, e = o.exec;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (isPartHitObject(p, selectedColorBox)) {
setPartAlpha(p, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
e.fillColor = selectedColorBox.color;
e.draw();
}
}
}
selectedColorBox.remove();
selectedColorBox = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>;
}
});
stageLayer.addEventListener(LEvent.ENTER_FRAME, loop);
}
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">loop</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (partList && selectedColorBox) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, l = partList.length; i < l; i++) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> p = partList[i].part;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (isPartHitObject(p, selectedColorBox)) {
setPartAlpha(p, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.5</span>);
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
setPartAlpha(p, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
}
}
}
}
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">isPartHitObject</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(list, obj)</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, l = list.length; i < l; i++) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (list[i].hitTestObject(obj)) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>;
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span>;
}
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">setPartAlpha</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(list, a)</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, l = list.length; i < l; i++) {
list[i].alpha = a;
}
}
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">addRobot</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> robot = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Robot();
robot.x = (LGlobal.width - robot.getWidth()) / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
robot.y = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">220</span>;
stageLayer.addChild(robot);
}
<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">addColors</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> colorList = [
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"orange"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"red"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"yellow"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"green"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"blue"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"lightblue"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"purple"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"brown"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"lightgreen"</span>,
<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"orangered"</span>
];
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> r = (LGlobal.height - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">80</span>) / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> layer = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> LSprite();
layer.x = LGlobal.width / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
layer.y = LGlobal.height / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
stageLayer.addChild(layer);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, l = colorList.length; i < l; i++) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> angle = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span> * i * <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.PI / l;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> colorBox = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> ColorBox(colorList[i]);
colorBox.x = r * <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.cos(angle);
colorBox.y = r * <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.sin(angle);
layer.addChild(colorBox);
colorBox.addEventListener(LMouseEvent.MOUSE_DOWN, <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(e)</span> {</span>
selectedColorBox = e.currentTarget.clone();
selectedColorBox.x = e.offsetX;
selectedColorBox.y = e.offsetY;
stageLayer.addChild(selectedColorBox);
});
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li></ul>
变量介绍:
- stageLayer:舞台层
- selectedColorBox:正在拖动的颜色
- partList:机器人部件列表,下文会有详细介绍
函数介绍:
- loadRes:用于加载文件
- initStageLayer:初始化舞台层。包括舞台层添加事件,以实现拖动颜色以及拖动的颜色与机器人碰撞检测(其中出现变量partList的地方可暂时忽略,读到后文,看官再回头来看,自会明白代码的意思)
- loop:循环事件监听器
- isPartHitObject:判断机器人的部件是否与某对象碰撞(判断拖动的颜色是否与机器人部件相碰撞)
- setPartAlpha:设置机器人部件的透明度(拖动的颜色碰到机器人部件上后,需改变部件透明度以提示碰撞)
- addRobot:加入机器人
- addColors:加入四周的颜色
这里主要讲一下如何实现拖动颜色,并如何给部件上色。
首先我们需要的是几个事件:鼠标移动,鼠标按下,鼠标松开,循环事件。鼠标按下是加在ColorBox对象上的(此类于后文讲解),鼠标移动、和松开事件以及循环事件是加载舞台层stageLayer的。当我们在ColorBox对象上按下鼠标,首先要克隆该对象,并将克隆产物赋值给selectedColorBox。这时再移动鼠标,触发鼠标移动事件监听器,并判断到了存在selectedColorBox,即鼠标在某ColorBox上按下,这时就执行ColorBox跟随鼠标操作。当鼠标松开后,首先判断克隆产物selectedColorBox是否正在与机器人部件产生碰撞,如果是则为该部件上色,随后将克隆产物销毁,这时如果再移动鼠标,则检测到克隆产物不存在,则跟随鼠标的操作不会执行。循环事件用于执行如果克隆产物碰到机器人部件则将部件变为半透明的操作。
ColorBox.js
上面的代码中有这个类的出现,这里把这个类的代码展示了:
<code class="language-javascript hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">ColorBox</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(color)</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>;
LExtends(s, LSprite, []);
s.color = color;
s.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>, [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">25</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.PI * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, color);
s.filters = [<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> LDropShadowFilter(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>, <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>, color)];
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
代码很简单,如有不懂之处可以先参考给出的文档地址,或者在文章下方留言。
Robot.js
前面我们看到的机器人就是通过这个类来实现的。但是正如学过生物必修一的同学都知道,动物生命层次是这样的:个体->系统->器官->组织->细胞,我们的机器人就是个体,那么四肢构成运动系统,以此类推。所以我们的这个Robot类就只是个装载头部,身躯,四肢的容器。在上面给出的文件结构中可以看到,还有Head.js和Body.js这些类,他们的实例化对象就是放在Robot这个个体里的部件了。
因此先来看Robot.js:
<code class="language-javascript hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">Robot</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>;
LExtends(s, LSprite, []);
s.body = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>;
s.head = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>;
s.leftArm = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>;
s.rightArm = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>;
s.leftLeg = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>;
s.rightLeg = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">null</span>;
s.addBody();
s.addHead();
s.addArms();
s.addLegs();
partList = [
{
exec : s.body,
part : [s.body.bodyLayer]
},
{
exec : s.head,
part : [s.head.faceLayer]
},
{
exec : s.leftArm,
part : [s.leftArm.part1, s.leftArm.part2]
},
{
exec : s.rightArm,
part : [s.rightArm.part1, s.rightArm.part2]
},
{
exec : s.leftLeg,
part : [s.leftLeg.part1, s.leftLeg.part2]
},
{
exec : s.rightLeg,
part : [s.rightLeg.part1, s.rightLeg.part2]
}
];
}
Robot.prototype.addBody = <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>;
s.body = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Body(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">80</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">100</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span>);
s.addChild(s.body);
};
Robot.prototype.addHead = <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>;
s.head = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Head(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>);
s.head.x = s.body.getWidth() / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
s.body.addChild(s.head);
};
Robot.prototype.addArms = <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, l = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">60</span>, r = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">7.5</span>;
s.leftArm = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Limb(l, r, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">90</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">90</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">60</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>);
s.leftArm.x = r + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>;
s.leftArm.y = r + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>;
s.body.addChild(s.leftArm);
s.rightArm = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Limb(l, r, -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">140</span>, -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">140</span>, -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>, -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>);
s.rightArm.x = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">76</span> - r;
s.rightArm.y = r + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span>;
s.body.addChild(s.rightArm);
};
Robot.prototype.addLegs = <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, l = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">70</span>, r = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">7.5</span>;
s.leftLeg = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Limb(l, r, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">70</span>, -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">80</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>);
s.leftLeg.x = r + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>;
s.leftLeg.y = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">96</span> -r;
s.body.addChild(s.leftLeg);
s.rightLeg = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Limb(l, r, -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">60</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">60</span>);
s.rightLeg.x = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">76</span> - r;
s.rightLeg.y = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">96</span> -r;
s.body.addChild(s.rightLeg);
};</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li></ul>
属性介绍:
- body:机器人身躯对象
- head:机器人头部对象
- leftArm & rightArm:机器人手臂对象
- leftLeg & rightLeg:机器人腿部对象
函数介绍:
- 构造器:调用其他各个函数并为partList赋值
- addBody & addHead & addArms & addLegs:加入各个部件
partList数据结构介绍:
先前我们在Main.js中看到过这个变量。这个变量是个数组,里面存放了多个Object。这些Object中有part和exec两个属性。part对应的值是部件中参与碰撞检测的对象(LSprite对象),比如说头部里的faceLayer,手臂中的两个部分part1和part2。exec主要是在刷新部件时用到,毕竟改变了颜色后,机器人身上的部件要重画一遍,那么就需要调用exec对应的对象中的重画函数。
画出各种部件及其缓动动画的实现
※ 提示:下面的代码,会用到很多LGraphics,LTweenLite,不熟悉的同学,建议先阅读上文给出的文档
Part.js
所有部件的父类——Part类:
<code class="language-javascript hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">Part</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>;
LExtends(s, LSprite, []);
s.fillColor = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"lightgray"</span>;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
只有一个属性fillColor:部件填充的颜色
Body.js
身躯部件——Body类:
<code class="language-javascript hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">Body</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(w, h, r)</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>;
LExtends(s, Part, []);
s.w = w;
s.h = h;
s.r = r;
s.bodyLayer = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> LSprite();
s.addChild(s.bodyLayer);
s.bodyLayer.addShape(LShape.RECT, [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, w, h]);
s.draw();
LTweenLite.to(s, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, {
rotate : <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>,
loop : <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>,
ease : Cubic.easeInOut
}).to(s, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, {
rotate : -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>,
ease : Cubic.easeInOut
});
}
Body.prototype.draw = <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>,
w = s.w,
h = s.h,
r = s.r,
c = s.fillColor,
lx = r - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>,
rx = w - r + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>,
uy = r - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>,
dy = h - r + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>,
pi = <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.PI * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
s.bodyLayer.graphics.clear();
s.bodyLayer.graphics.drawRoundRect(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, w, h, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, c);
s.bodyLayer.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [lx, uy, r, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, pi], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, c);
s.bodyLayer.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [rx, uy, r, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, pi], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, c);
s.bodyLayer.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [lx, dy, r, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, pi], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, c);
s.bodyLayer.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [rx, dy, r, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, pi], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, c);
};</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li></ul>
参数介绍:
- w:身躯的宽度
- h:身躯的高度
- r :身躯上用于装饰的圆的半径
在该类中,draw函数就是用来绘制部件的,如果重复调用draw,则可达到刷新的目的。除此之外,我们使用了LTweenLite来实现缓动动画。以下其他的类和此类原理相同。
Head.js
头部部件——Head类:
<code class="language-javascript hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">Head</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(w, h)</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>;
LExtends(s, Part, []);
s.w = w;
s.h = h;
s.faceLayer = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> LSprite();
s.faceLayer.x = -w / <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
s.faceLayer.y = -h * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.9</span>;
s.addChild(s.faceLayer);
s.faceLayer.addShape(LShape.RECT, [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, w, h]);
s.draw();
LTweenLite.to(s, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.8</span>, {
rotate : -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>,
loop : <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>,
ease : Sine.easeInOut
}).to(s, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.8</span>, {
rotate : <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>,
ease : Sine.easeInOut
});
}
Head.prototype.draw = <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, w = s.w, h = s.h;
s.faceLayer.graphics.clear();
s.faceLayer.graphics.drawRoundRect(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, w, h, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, s.fillColor);
s.faceLayer.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">12</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.PI * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"white"</span>);
s.faceLayer.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">11</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.PI * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>);
s.faceLayer.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [w - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">12</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">6</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.PI * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"white"</span>);
s.faceLayer.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [w - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">11</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">15</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.PI * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>);
s.faceLayer.graphics.add(<span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> c = LGlobal.canvas;
c.lineWidth = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>;
c.strokeStyle = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>;
c.lineCap = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"round"</span>;
c.moveTo(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>);
c.quadraticCurveTo(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">50</span>, w - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span>);
c.stroke();
});
};</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li></ul>
Limb.js
肢干部件——Limb类:
<code class="language-javascript hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">Limb</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(l, r, rotate1, rotate2, rotate3, rotate4)</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>;
LExtends(s, Part, []);
s.l = l;
s.r = r;
s.part1 = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> LSprite();
s.addChild(s.part1);
s.part2 = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> LSprite();
s.part2.y = l - r;
s.part1.addChild(s.part2);
s.draw();
s.part1.addShape(LShape.RECT, [-r, -r, r * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, l]);
s.part2.addShape(LShape.RECT, [-r, -r * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.5</span>, r * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, l]);
LTweenLite.to(s.part1, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, {
rotate : rotate1,
loop : <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>
}).to(s.part1, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.8</span>, {
rotate : rotate2
});
LTweenLite.to(s.part2, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, {
rotate : rotate3,
loop : <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>
}).to(s.part2, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.8</span>, {
rotate : rotate4
});
}
Limb.prototype.draw = <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">()</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> s = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>,
l = s.l,
r = s.r,
w = r * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>,
c = s.fillColor;
s.part1.graphics.clear();
s.part2.graphics.clear();
s.part1.graphics.drawRoundRect(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [-r, -r, w, l, r], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, c);
s.part1.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, r * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.4</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.PI * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, c);
s.part2.graphics.drawRoundRect(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [-r, -r * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.5</span>, w, l, r], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, c);
s.part2.graphics.drawArc(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"black"</span>, [<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, r * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.4</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">Math</span>.PI * <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>], <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>, c);
};</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li></ul>
以上的代码应该注意的是每种部件的画法。当然艺术这种东西怎么能靠言传呢?所以我就不打算深究代码的含义了。至于各种部件的画法,欢迎各位借鉴。如有不通之处,敬请留言。
源代码下载
下载地址:http://wyh.wjjsoft.com/downloads/drag_and_drop_robot.zip
本次梦幻之旅就到此为止,喜欢该系列的看官可以来此专栏阅读该系列其他文章:
http://blog.csdn.net/column/details/dreamy-travel-in-h5.html

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








