用角度值指定渐变的方向(或角度)。角度顺时针增加。
描述渐变线的起始点位置。它包含两个关键词:第一个指出垂直位置left or right,第二个指出水平位置top or bottom。关键词的先后顺序无影响,且都是可选的。
to top == o度, to bottom == 180度, to left == 270度 , to right == 90度
案例所用颜色:
条纹间隔由background-size属性控制,下图div的css样式为:
{background: linear-gradient(45deg, cadetblue 50%, lightgray 0);}
意思是:颜色渐变方向从上到下,开始0~50% 的颜色是cadetblue , 从50%开始变成颜色lightgray至结束。
下图div的css样式为:
{ background: linear-gradient(cadetblue 25%, lightgray 0, lightgray 50%, cadetblue 0, cadetblue 75%, lightgray 0); }
意思是:颜色渐变方向从上到下,开始0~25% 的颜色是cadetblue ,到25%后开始lightgray延续到50%, 再从50%开始颜色cadetblue到75%,接着75%后以lightgray至结束。
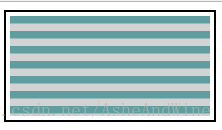
上边css各加上 background-size: 30px 30px; 属性后,会变成

因为初始间隔半分比不同,加上相同background-size 后间隔数也会不同。
所以实现横向和竖向条纹,可以利用不同的方法:
横向和竖向:
方法一:background: linear-gradient(to top, cadetblue 25%, lightgray 0,lightgray 50%, cadetblue 0, cadetblue 75%, lightgray 0);
background-size: 30px 30px;
方法二:background: linear-gradient(to top, cadetblue 50%, lightgray 0);
background-size: 30px 30px; }


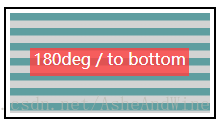
斜向:
这个不能使用两个参数的css样式,需要从0~25%~50%~75%~0:
background: linear-gradient(45deg, cadetblue 25%, lightgray 0, lightgray 50%, cadetblue 0, cadetblue 75%, lightgray 0);
background-size: 30px 30px;


注意:度数每加180度,条纹起始方向仍然一致,而对角第一个间隔的颜色会相反。比如45deg和225deg的左下角处起始颜色不一样。而度数每加90度,斜纹起始方向相反。
































 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








