在控制台程序中,我们可以使用 Console.WriteLine("debug") 便可以很方便查看日志输出。
但是在web应用中要做到实时查看日志输出就很麻烦,大致的做法有:
把日志信息输出到客户端
在asp.net环境下用Response.Write("debug log"),在asp.net core环境下可用controller中使用return Content("debug log")将调试信息输出到浏览器进行查看,但是这样可能会打乱整个代码的逻辑,而且日志信息也会和前端页面混淆,效果不佳。2.用vs查看控制台信息
在vs开发环境下,可以用System.Diagnostics.Debug.WriteLine("debug log")代替Console.WriteLine("debug"),但是日志信息并不是在控制台输出,而是在vs的输出窗口输出,而且必须是在F5调式模式下,但是在Debug调试模式下,项目会比非断点调试下慢很多,所以效果也不佳。
下面介绍,在asp.net core环境下,可以很方便的使用控制台console调试程序,大致方法有下面两个:
1,使用命令行启动web程序
首先,可以在Properties下的launchSettings.json指定监听的url。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:5001/",//这个是由vs生成,指定调试模式下监听的地址,即ctrl+F5运行下使用的端口,可以自行修改,如果修改后无效,可以重启iis express
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"coremvc": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "http://localhost:5000",//指定生产模式下(即正式使用时)监听的地址,默认是监听5000端口
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
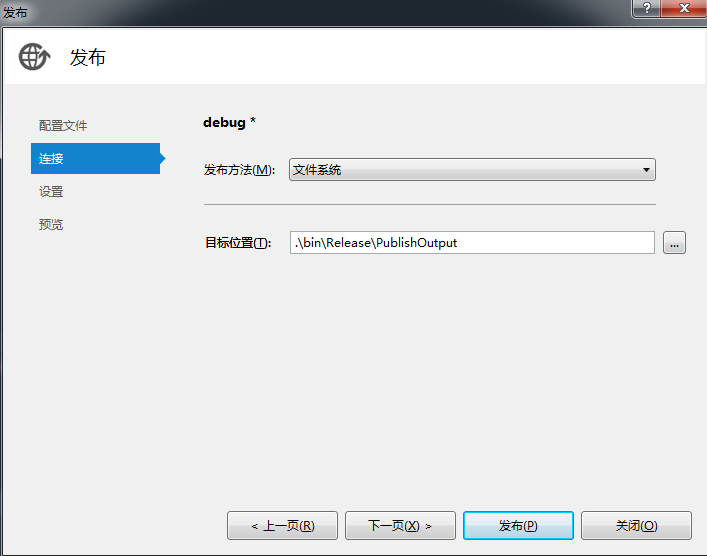
}然后,发布web项目。在项目图标上鼠标右键,就可以看到发布选项,新建自定义配置文件,然后根据提示操作便可,需要注意的是,在project.json中需要配置的选项
"publishOptions": {
"include": [
"wwwroot",
"**/*.cshtml",
"appsettings.json",
"web.config"
]
},一般vs会自动帮我们生成配置,如果发布的时候没有包括前端文件,view或一些必要的文件,运行web时会报500错误。
发布后,就可以启动web应用了。
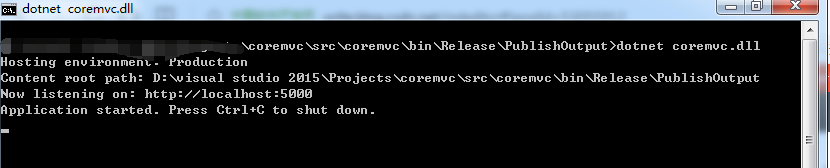
首先在用命令窗口打开发布文件所在的文件夹,然后运行dotnet 项目名.dll。
这里我把项目发布到项目里的bin\Release\PublishOutput

我的测试项目名是coremvc

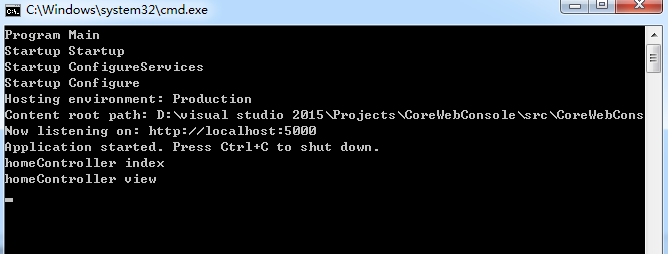
这样便可以启动项目,代码中的Console.Writeline("") 都会在命令窗口中输入。
2,用控制台程序开发web
首先,创建一个.net core的控制台程序,项目结构十分简洁。
然后只需要修改Program.cs和添加Startup.cs文件就可以使用控制台程序转web应用。
对于Program.cs和Startup.cs文件的作用,不了解的同学可以看下下面介绍:
Program.cs
Startup.cs
ASP.NET Core 应用程序需要在宿主中执行,Program.cs用于创建宿主,Startup.cs用于设置程序配置并且将应用程序将要使用的服务连接起来。
代码如下:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Hosting;
namespace coremvc
{
public class Program
{
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.Build();
host.Run();
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace CoreWebConsole
{
public class Startup
{
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
if (env.IsDevelopment())
{
// This will push telemetry data through Application Insights pipeline faster, allowing you to view results immediately.
builder.AddApplicationInsightsSettings(developerMode: true);
}
Configuration = builder.Build();
}
public IConfigurationRoot Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddApplicationInsightsTelemetry(Configuration);
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
app.UseApplicationInsightsRequestTelemetry();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseApplicationInsightsExceptionTelemetry();
app.UseStaticFiles();
//app.UseMvc();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
对于这部分代码不熟的同学,可以先创建一个asp.net core的mvc web应用,然后直接复制黏贴里面的代码即可,黏贴后会报错,只要根据提示引入指定的程序包即可,引入程序包的时候要注意,要引入asp.net core的程序包,程序包和相关编译运行的配置可以在project.json中修改,但是由于需要引入的程序包较多,比容易跟asp.net的程序包弄乱,而且project.json配置文件相当重要,有一点错都会导致项目运行异常,所以建议直接拷贝web应用的project.json文件。
{
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.1",
"type": "platform"
},
"Microsoft.ApplicationInsights.AspNetCore": "1.0.0",
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
"Microsoft.AspNetCore.Mvc": "1.0.1",
"Microsoft.AspNetCore.Razor.Tools": {
"version": "1.0.0-preview2-final",
"type": "build"
},
"Microsoft.AspNetCore.Routing": "1.0.1",
"Microsoft.AspNetCore.Server.IISIntegration": "1.0.0",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.1",
"Microsoft.AspNetCore.StaticFiles": "1.0.0",
"Microsoft.Extensions.Configuration.EnvironmentVariables": "1.0.0",
"Microsoft.Extensions.Configuration.Json": "1.0.0",
"Microsoft.Extensions.Logging": "1.0.0",
"Microsoft.Extensions.Logging.Console": "1.0.0",
"Microsoft.Extensions.Logging.Debug": "1.0.0",
"Microsoft.Extensions.Options.ConfigurationExtensions": "1.0.0",
"Microsoft.VisualStudio.Web.BrowserLink.Loader": "14.0.0"
},
"tools": {
"BundlerMinifier.Core": "2.0.238",
"Microsoft.AspNetCore.Razor.Tools": "1.0.0-preview2-final",
"Microsoft.AspNetCore.Server.IISIntegration.Tools": "1.0.0-preview2-final"
},
"frameworks": {
"netcoreapp1.0": {
"imports": [
"dotnet5.6",
"portable-net45+win8"
]
}
},
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true
},
"runtimeOptions": {
"configProperties": {
"System.GC.Server": true
}
},
"publishOptions": {
"include": [
"wwwroot",
"**/*.cshtml",
"appsettings.json",
"web.config"
]
},
"scripts": {
"prepublish": [ "bower install", "dotnet bundle" ],
"postpublish": [ "dotnet publish-iis --publish-folder %publish:OutputPath% --framework %publish:FullTargetFramework%" ]
}
}
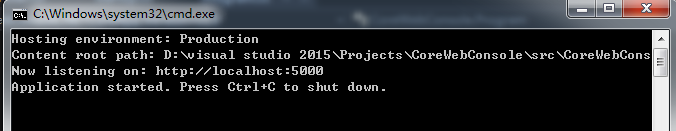
接着,就可以跟普通的web应用一样,添加controller或者view了,最后,ctrl + F5非断点运行,在浏览器输入http://localhost:5000/访问,就可以访问网页了。

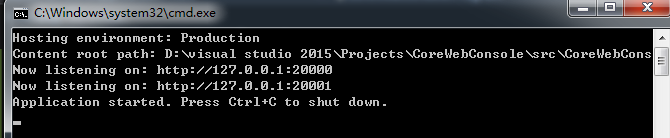
默认情况下,asp.net core监听的是本机的5000端口,开发者可以根据实际需求进行修改,在Program.cs中配置。
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseUrls("http://127.0.0.1:20000", "http://127.0.0.1:20001")
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.Build();
host.Run();
}至此,只要在程序的任意处加上 Console.WriteLine("debug") 便可以在控制台中看见日志信息了。
demo源码: 源码
学艺不精,如有错误,请在评论中指正,欢迎交流。



























 2837
2837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








