设计原则
整体美学
整体美学并不是测量一个app插图的美丽程度或者表述它的风格;而是表示一个app的外表和行为与其功能整合来传达一种连贯的信息的程度。
人们关心一个app是否提供了它承诺的功能,但同时也受到app的外表和行为的很大——有时是潜意识的——影响。比如说,一个帮助人们完成严肃任务的app会通过将装饰性的元素做的精妙且不引人注目和使用标准控件以及可预见的行为来将注意力集中到任务上来。这个app传达了一个关于其目的和身份的清晰的、统一的信息来帮助人们信任它。但如果这个app通过在干扰的、轻浮的、随意的UI中展现任务来传递混乱的信号,人们就会对app的可靠性和可信度产生疑问。
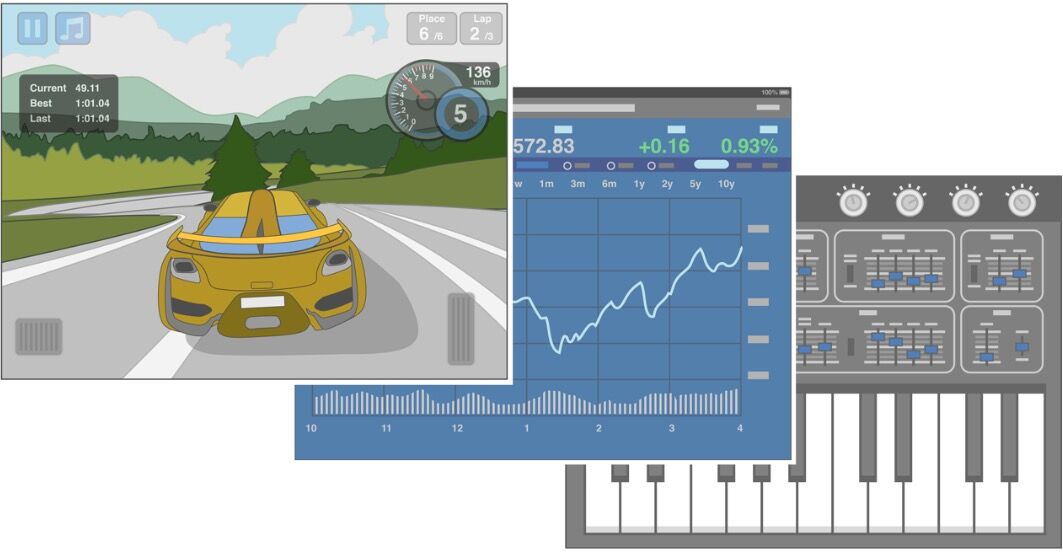
另一方面,在鼓励沉浸式体验的app中——比如游戏——人们会期待迷人的外表,这会带来愉悦、轻松的感受并鼓励探索。人们不会期待在游戏中完成严肃的或生产性的任务,但是他们会期待游戏的外表和行为与其目的相整合。
一致性
一致性让人们可以在一个app的不同部分的UI间或不同app之间传递他们的知识和技能。一个一致性的app不是盲目的复制其他app,也不是在文本上停滞不前;而是关注标准和典型的人们所期望的东西并提供一种内在的一致体验。
思考这些问题来确定一个iOS app是否遵循了一致性的原则:
- app是否和iOS的标准一致?它是否正确地使用了系统提供的控制器、视图和图标?它是否以用户所期待的方式包含了设备的特性?
- app其自身是否一致?文本是否使用了同样的术语和风格?同样的图标是否总是表示同样的事情?人们是否能预测在不同地方执行相同操作时产生的结果?自定义的UI元素在整个app中的外表和行为是否一致?
- 同样的,app是否和其早期的版本一致?术语和意义是否保持一致?基本的概念和基础的功能是否在本质上没有改变?

- 旋转或移动设备来影响屏幕上的物体
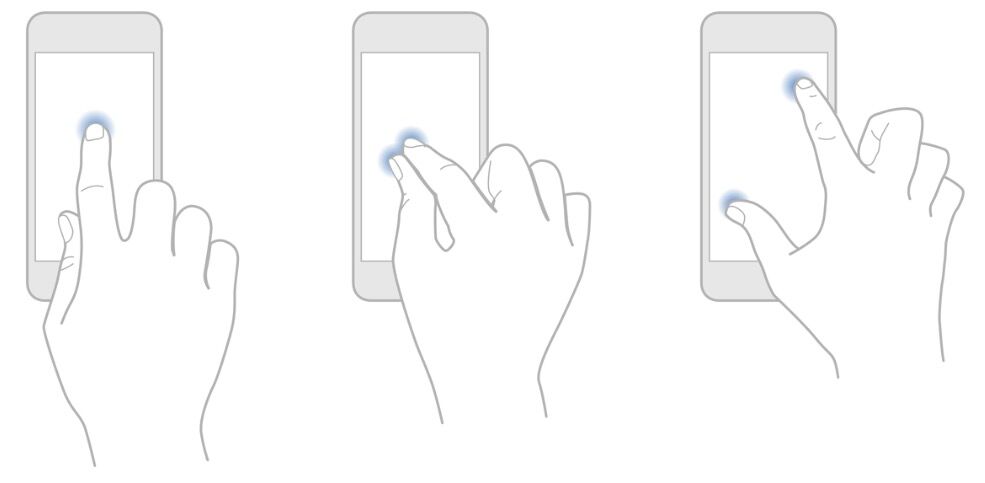
- 使用手势来操控屏幕上的物体
- 能够看见他们的动作有即时的、可见的结果
反馈可以确认人们的动作,给他们展示结果,并更新他们任务的进展。
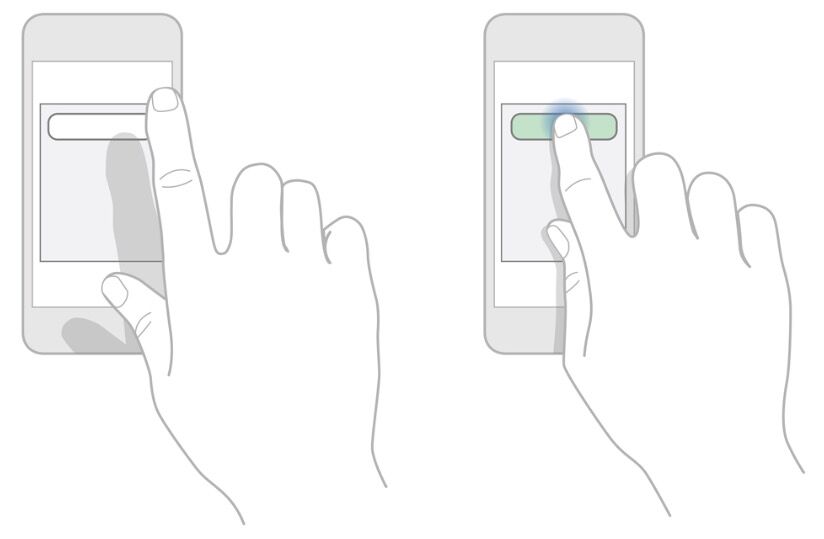
内置的iOS app为每一个用户动作提供了可感知的反馈。列表元素和控制器会在人们点击时简短的高亮并且——在操作持续几秒钟后——控制器会显示进展。
精细的动画会给予人们有意义的反馈来帮助弄清楚他们动作的结果。比如说,列表会在添加一行时显示动画来帮助人们看到变化。
声音也可以给人们有用的反馈,但这不应该是唯一的反馈机制,因为人们不会永远听到他们设备的声音。
象征
当一个app中虚拟的对象和操作象征着熟悉的经验时——无论这些经验是基于现实世界还是数字世界——用户会很快理解如何使用app。
一个app最好使用那些不会局限于他们所基于的对象或操作的象征来支持使用或经验。
iOS app有着非常大适用范围的象征,因为人们在直接和屏幕交互。iOS中的象征包括:
- 移动分层视图来露出他们下方的内容
- 在游戏中拖拽、轻拂或猛击物体
- 点击开关、滑动滚动条和旋转选取器
- 轻拂来在书或杂志中切换页面





























 2567
2567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








