很多人都知道,在以前对tableview的cell进行自适应时,都要先根据字符串的length然后计算tableView-RowHeight的高度,那么现在iOS8推出了一个新方法就可以解决。具体可看下面的例子:
自适应分为两种:一种,控件上下摆放,一种左右拜访,这两种只是在storyBoard约束时,有些许差异,下面我着重讲解一下。
1.创建一个工程,将原来Main.storyBoard里面的控制器删除,然后自己添加一个(我添加的有导航条的,便于返回),
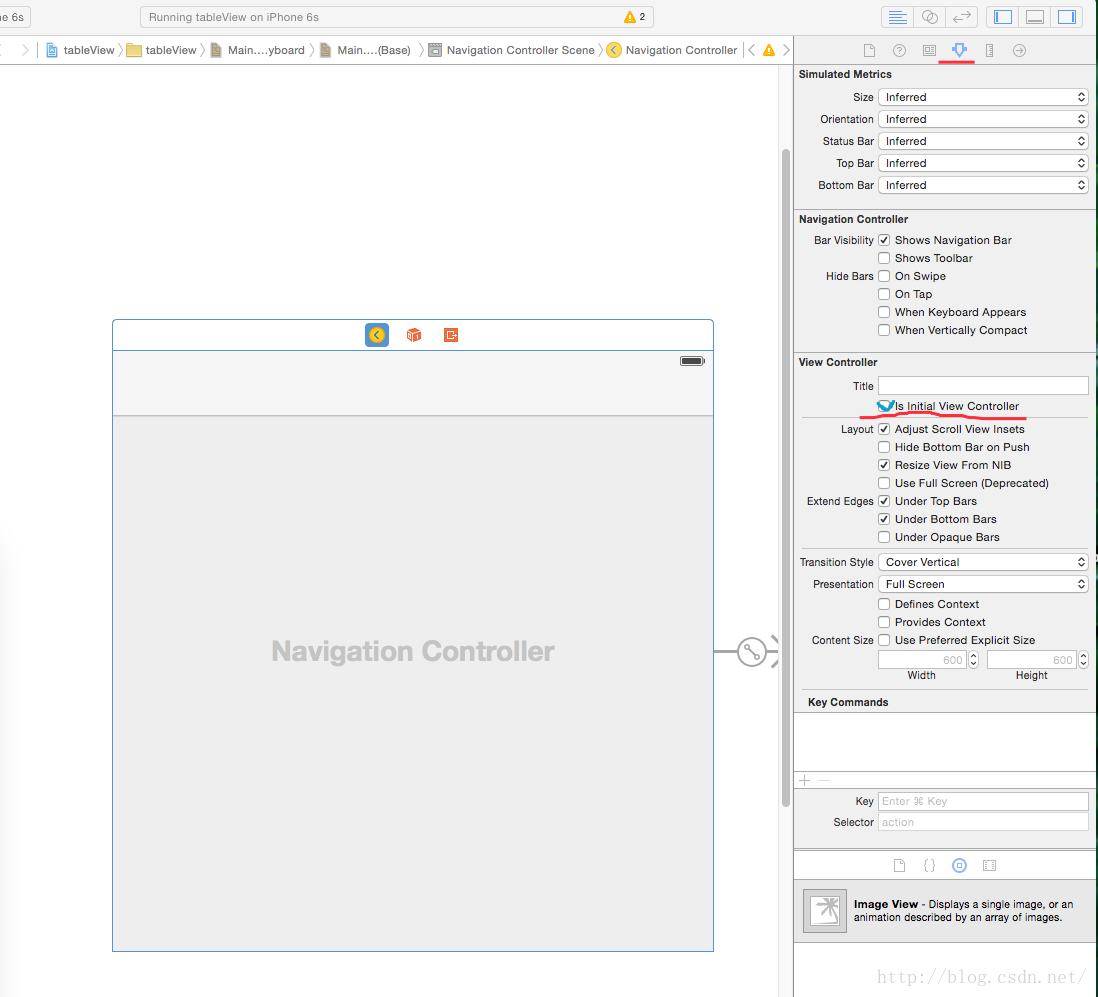
注:将自带的删除之后,那么Main里面的指向箭头就没有了,那么如何让他再显示出来呢,点击导航条控制器:如下图
将蓝色按钮选中,指向箭头就出来了。
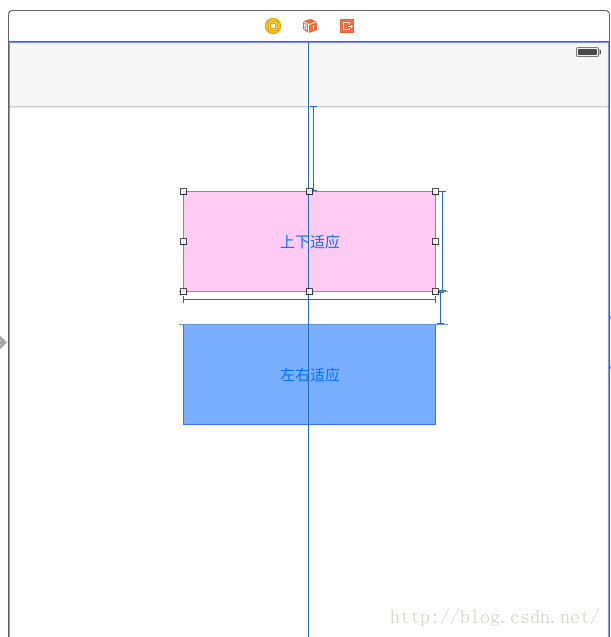
2.view上加两个按钮,如下,约束调好:上下适应约束:上、下、宽、高、水平居中,左右适应约束:上、宽、高、水平居中。如下图
3.直接push到下一个页面:
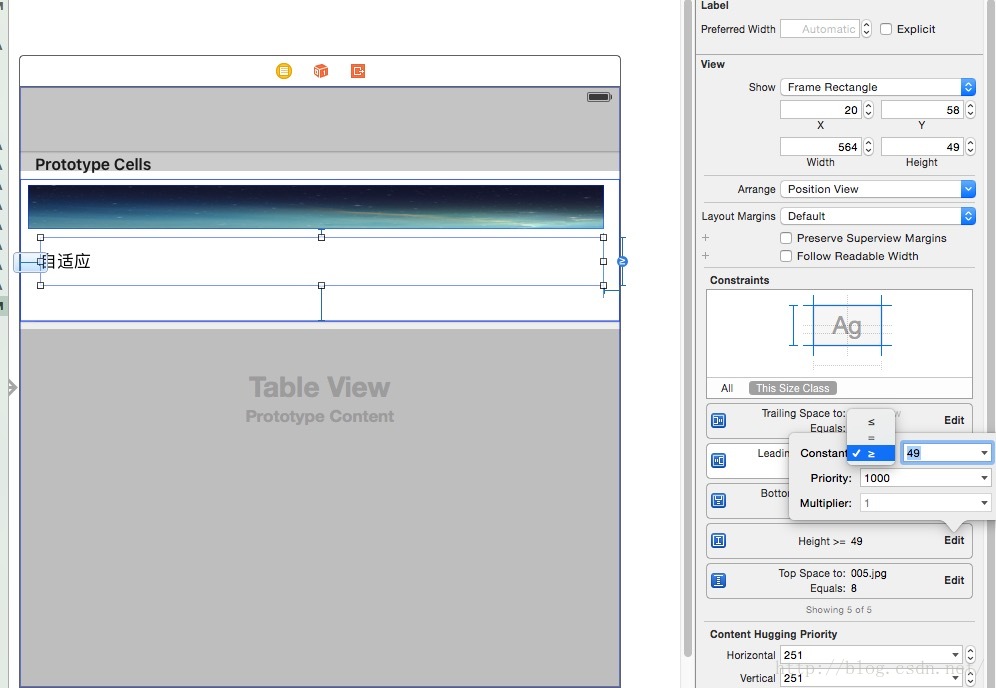
3.1:上下适应:上面是一个imageView,约束:上、下、左、右、定高。
下面是一个label,lines=0,约束:左、右、下、高 >= 49
然后,将label拉线,填充数据,在view controller里面需要加两句话即可:
- (void)viewDidLoad {
[super viewDidLoad];
//预计高度为143--即是cell高度
self.tableView.estimatedRowHeight = 143.0f;
//自适应高度
self.tableView.rowHeight = UITableViewAutomaticDimension;
}
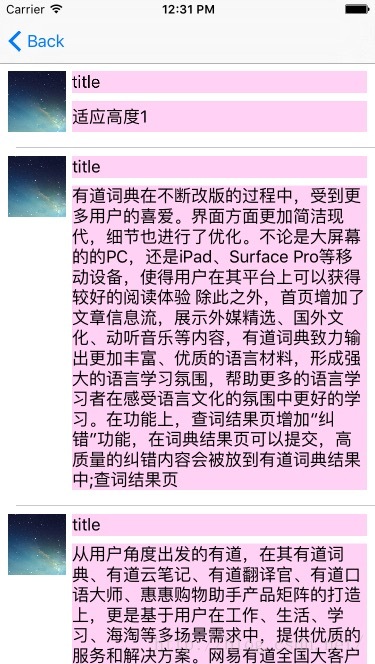
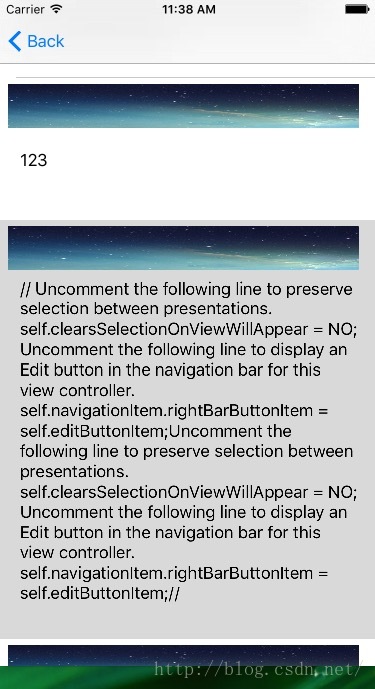
运行效果如下:
3.2,左右适应:
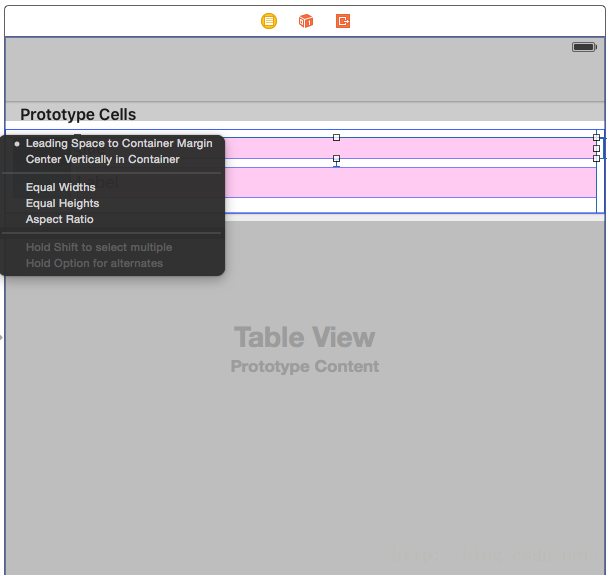
一共三个控件,左:imageView,右上:label显示title,右下:label显示内容,约束条件,imageView不用任何操作,title和content都是针对contentView加的约束,操作方法,点击控件按ctrl然后鼠标拽着控件往左移动,拉到cell边缘,添加约束,如下图所示:
然后上下左右方向一样,title的高度是定的。
具体看下面小图:
上
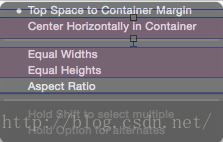
右
对于title来说,向下的实是指title对content的.而content的是指content对contentView的。
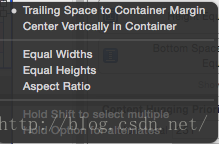
下
conten的下。:
添加方法和上一个相同:
- (void)viewDidLoad {
[super viewDidLoad];
// //预计高度为121
self.tableView.estimatedRowHeight = 121.0f;
//自适应高度
self.tableView.rowHeight = UITableViewAutomaticDimension;
}

到这,结束.!
注:转载请注明出处。谢谢!






























 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








