效果图
先约束好图片的大小(防止被拉伸)、上左的距离(固定位置)、下边的距离(当label的字数很少时,cell的高度以图片的高度加上边的距离加上下边的最小距离)
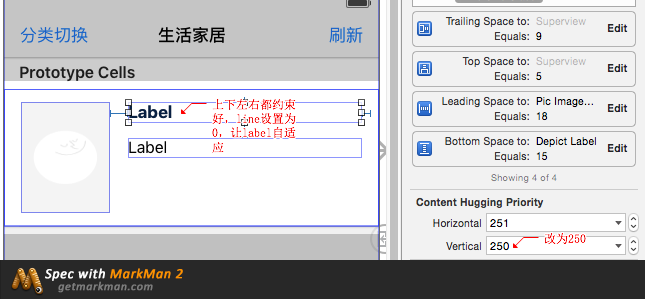
label(上面)
约束好上下左右(vertical改为250)

label(下面)
同样约束好上下左右(vertical同样改为250)
最后在tableView的代理方法中实现下面两条方法,就可以cell自适应高度了
// 预测cell的高度
- (CGFloat</效果图
先约束好图片的大小(防止被拉伸)、上左的距离(固定位置)、下边的距离(当label的字数很少时,cell的高度以图片的高度加上边的距离加上下边的最小距离)
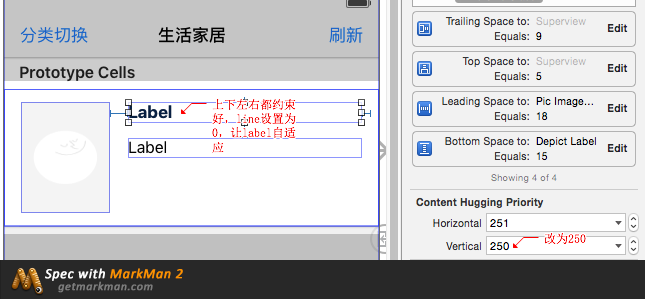
label(上面)
约束好上下左右(vertical改为250)

label(下面)
同样约束好上下左右(vertical同样改为250)
最后在tableView的代理方法中实现下面两条方法,就可以cell自适应高度了
// 预测cell的高度
- (CGFloat</
 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


