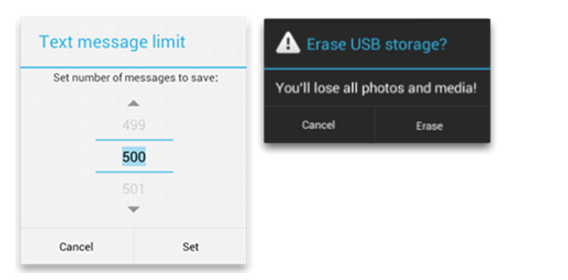
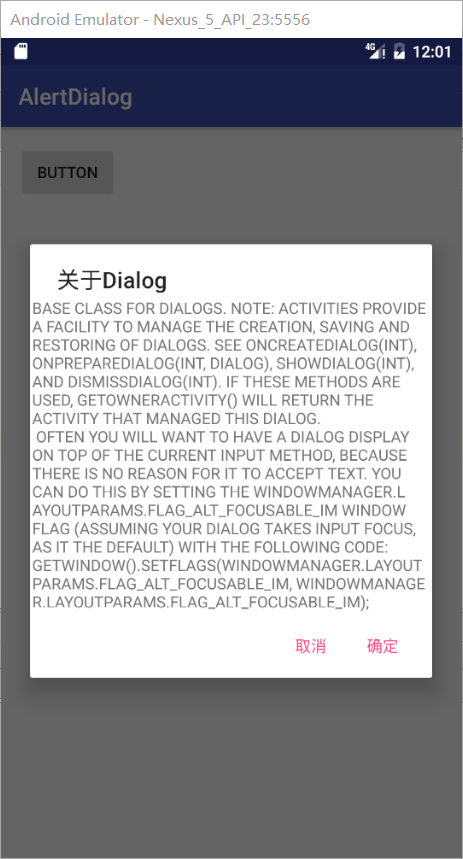
在进入整体之前,先来简单地了解一下什么是对话框,在安卓API中,对话框被定义为:对话框是提示用户做出决定或输入额外信息的小窗口,对话框不会填充屏幕,通常用于需要用户采取行动才能继续执行的模式事件。诸如这样
:
,Dialog是对话框的基类,在使用对话框的时候要避免直接实例化Dialog,而是使用其子类之一(包括AlertDialog和DataPickerDialog或者TimePickerDialog)。
下面进入正题咯,AlertDialog可以显示标题、最多三个按钮、可选列表项或者自定义布局。在使用他们的时候要直接使用 DialogFragment 来作为容器,DialogFragment 类提供您创建对话框和管理其外观所需的所有控件,而不是调用 Dialog 对象上的方法。
使用 DialogFragment 管理对话框可确保它能正确处理生命周期事件,如用户按“返回”按钮或旋转屏幕时。 此外,DialogFragment 类还允许您将对话框的 UI 作为嵌入式组件在较大 UI 中重复使用,就像传统 Fragment 一样(例如,当您想让对话框 UI 在大屏幕和小屏幕上具有不同外观时)。
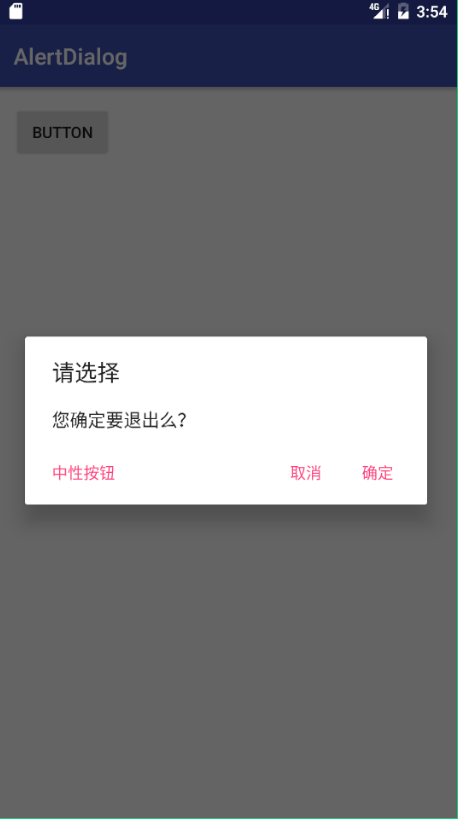
1st提醒对话框
MainActivity:
package com.example.gpwner.alertdialog;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.support.v4.app.FragmentManager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final FragmentManager fragmentManager=getSupportFragmentManager();
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MsgAlertDialog msgAlertDialog=new MsgAlertDialog();
msgAlertDialog.show(fragmentManager,null);
/*创建MsgAlertDialog对象实例之后调用show方法
void show (FragmentManager manager, String tag)
*/
}
});
}
}
MsgAlertDialog
package com.example.gpwner.alertdialog;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.v4.app.DialogFragment;
import android.widget.Toast;
/**
* Created by Gpwner on 2016/10/11.
*/
public class MsgAlertDialog extends DialogFragment {
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setMessage("您确定要退出么?")
.setTitle("请选择")
//添加肯定按钮,设置监听事件
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
dialog.dismiss();
getActivity().finish();
}
})
//添加中性按钮,设置监听事件
.setNeutralButton("中性按钮", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
//添加否定按钮,并设置监听事件
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// User cancelled the dialog
}
});
return builder.create();
}
}XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.gpwner.alertdialog.MainActivity">
<Button
android:text="button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
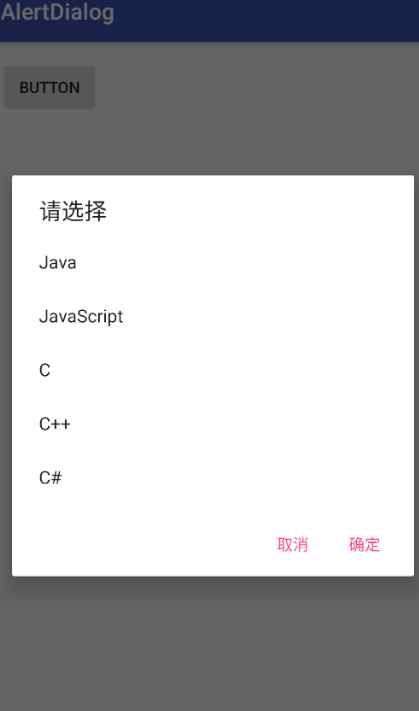
2nd列表
下面就只给出做出变动的类
MsgAlertDialog
package com.example.gpwner.alertdialog;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.v4.app.DialogFragment;
import android.widget.Toast;
/**
* Created by Gpwner on 2016/10/11.
*/
public class MsgAlertDialog extends DialogFragment {
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder
.setTitle("请选择")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
dialog.dismiss();
getActivity().finish();
}
})
.setItems(R.array.strings, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getContext(),"选中了"+which,Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// User cancelled the dialog
}
});
return builder.create();
}
}
新添了一个array.XML:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="strings">
<item>Java</item>
<item>JavaScript</item>
<item>C</item>
<item>C++</item>
<item>C#</item>
</string-array>
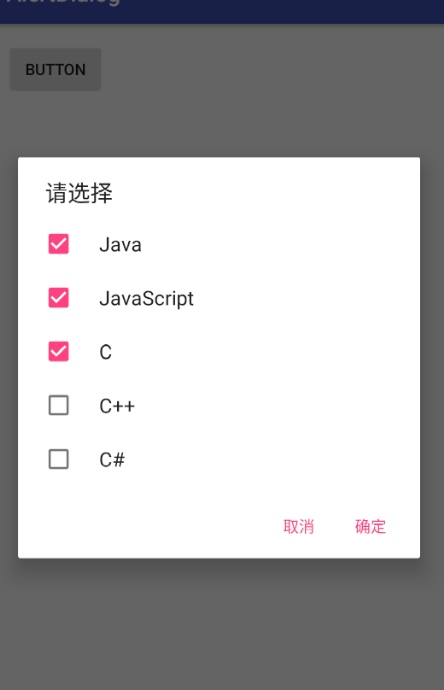
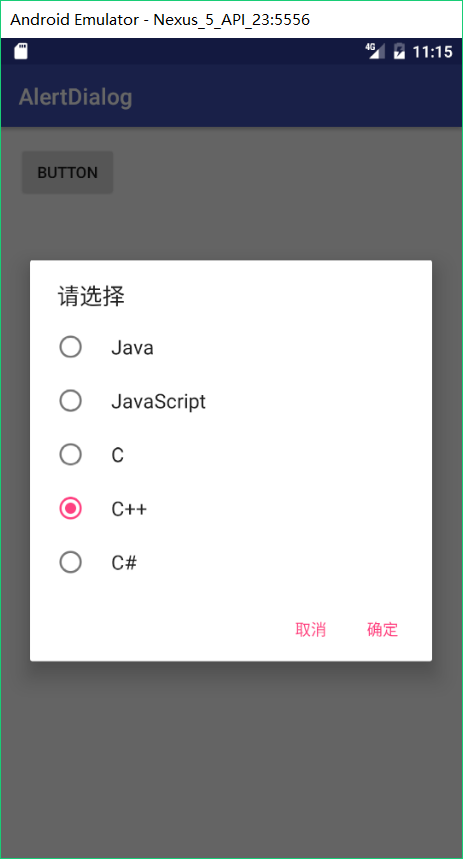
</resources>3rd.多选/单选列表
多选列表:

单选列表:
有变动的方法
public Dialog onCreateDialog(Bundle savedInstanceState) {
final List<Integer> mSelectedItems=new ArrayList<Integer>();
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle("请选择")
// Specify the list array, the items to be selected by default (null for none),
// and the listener through which to receive callbacks when items are selected
/* 设置多选列表
.setMultiChoiceItems(R.array.strings, null,
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which,
boolean isChecked) {
if (isChecked) {
// If the user checked the item, add it to the selected items
mSelectedItems.add(which);
} else if (mSelectedItems.contains(which)) {
// Else, if the item is already in the array, remove it
mSelectedItems.remove(Integer.valueOf(which));
}
}
})
*/
//设置单选列表
.setSingleChoiceItems(R.array.strings, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getContext(),"选中第"+(which+1)+"个Item",Toast.LENGTH_SHORT).show();
}
})
// Set the action buttons
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
Toast.makeText(getContext(),"选中了"+mSelectedItems.size()+"个Item",Toast.LENGTH_SHORT).show();
// User clicked OK, so save the mSelectedItems results somewhere
// or return them to the component that opened the dialog
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
}
});
return builder.create();
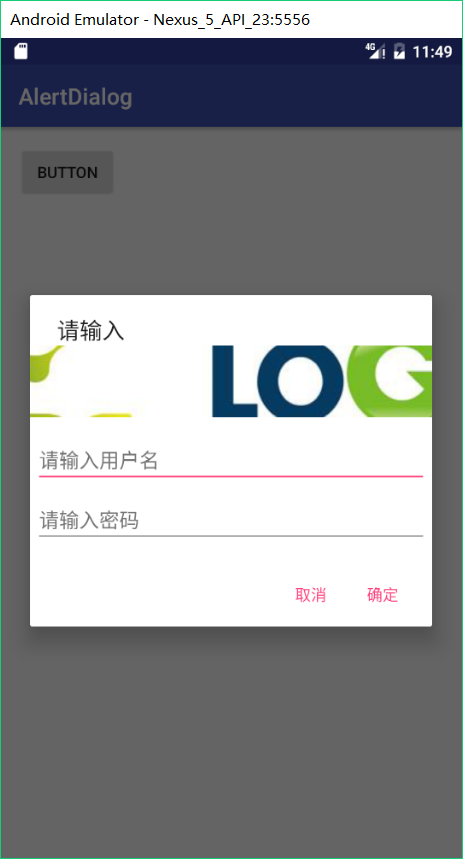
}4th自定义布局文件
变动的部分
package com.example.gpwner.alertdialog;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Build;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.RequiresApi;
import android.support.v4.app.DialogFragment;
import android.support.v4.app.TaskStackBuilder;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.EditText;
import android.widget.Toast;
import butterknife.BindView;
import butterknife.ButterKnife;
/**
* Created by Gpwner on 2016/10/11.
*/
public class MsgAlertDialogSetView extends DialogFragment {
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@NonNull
@Override
public Dialog onCreateDialog(final Bundle savedInstanceState) {
final AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder
.setTitle("请输入")
.setView(R.layout.viewresource)
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
//add your code
dialog.dismiss();
//getActivity().finish();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
// User cancelled the dialog
}
});
return builder.create();
}
}
可以设置布局文件到底有什么好处呢?有一个很总要的作用就是,可以用来写“关于作者”,类似这样:


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








