关键词:图片旋转标记做成箭头, quadraticCurveTo
一、图片旋转标记做成箭头
1.1尝试加一张图片上去
现在图片加上去了,不起作用。之前的红点是起作用的,猜测是:红点加入了点击事件,而图片上没加,找到,加上就ok了。
现在效果如下:

二、知识扩充
2.1 HTML5 canvasquadraticCurveTo() 方法
quadraticCurveTo()方法通过使用表示二次贝塞尔曲线的指定控制点,向当前路径添加一个点。二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。

提示:请查看 bezierCurveTo() 方法。它有两个控制点,而不是一个。
2.2 语法如下:
context.quadraticCurveTo(cpx,cpy,x,y);

从语法可以看出:开始点为:(cpx,y);
控制点为:(cpx,cpy)
结束点为:(x,y)
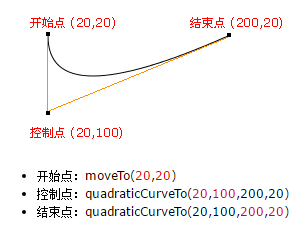
2.3 看个例子:
<!DOCTYPEhtml>
<html>
<body>
<canvas id="myCanvas" width="300" height="150"style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
</script>
</body>
</html>
运行结果如下:

2016年11月20日星期日
























 958
958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








