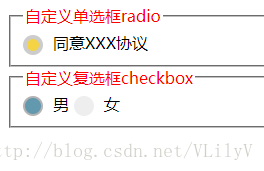
先上效果图:

demo下载链接:
http://download.csdn.net/download/vlilyv/9942113
html框架:
最外层必须有个包裹(我用div)用来设置定位的
<fieldset>
<legend style="color: red;">自定义单选框radio</legend>
<div class="login_agree">
<input type="radio" id="agree_btn">
<label for="agree_btn" class="input_agree" style="width: 36%;">同意XXX协议</label>
</div>
</fieldset>
<fieldset>
<legend style="color: red;">自定义复选框checkbox</legend>
<div class="sex_checkbox">
<input type="checkbox" checked="" id="sex_male" value="1" name="sex"><label for="sex_male">男</label>
<input type="checkbox" id="sex_female" value="0" name="sex"><label for="sex_female">女</label>
</div>
</fieldset>style:
/*公共部分——按钮样式*/
label::before {
content: "";
display: inline-block;
width: 20px;
height: 20px;
background: #EEE;
vertical-align: middle;
-webkit-border-radius: 50%;
margin-right: 10px;
-webkit-box-sizing:border-box;
-webkit-transition:background ease-in .5s
}
input[type="checkbox"]:checked+label::before{
background-color: #6399ae;
border: 2px #b3b3b3 solid;
}
/*自定义单选框radio样式*/
.login_agree {
position: relative;
}
.login_agree input[type="radio"]{
display: none;
}
.login_agree input[type="radio"]:checked+label::before{
background-color: #f4d345;
border: 4px #ccc solid;
}
/*自定义复选框checkbox*/
.sex_checkbox{
position: relative;
}
.sex_checkbox input[type="checkbox"]{
display: none;
}复选框中男女性别的选择用jquery控制二者选其一
/*自定义复选框checkbox需要用js控制,二者只可选择其一*/
$('.sex_checkbox').find('input[type=checkbox]').bind('click', function(){
$('.sex_checkbox').find('input[type=checkbox]').not(this).attr("checked", false);
});





















 1125
1125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








