转自:红黑联盟http://www.2cto.com/kf/201205/133050.html 中括号内容为自己理解补充。
一、函数创建过程
在了解原型链之前我们先来看看一个函数在创建过程中做了哪些事情,举一个空函数的例子:
1 function A() {};
当我们在代码里面声明这么一个空函数,js解析的本质是(肤浅理解有待深入):
1、创建一个对象(有constructor属性及[[Prototype]]属性),可称为“函数A对应的原型对象”,根据ECMA,其中[[Prototype]]属性不可见、不可枚举。
【为了不混淆,姑且我将函数的prototype属性称为“函数原型或外原型”;将对象的原型[[Prototype]]称为“对象原型或内原型”】。
2、创建一个函数(有name、prototype属性)【注意,函数本质也是一个对象,所以有属性】,再通过prototype属性引用刚才创建的对象【我称这个对象为“原型对象”或“内对象”】。
3、创建变量A,同时把函数的引用赋值给变量A。
【注意:在js的世界里,每个对象默认都有一个[[Prototype]]属性,其保存着的地址就构成了对象的原型链,它是由js编译器在对象被创建 的时候自动添加的,其取值由new运算符的右侧参数决定:当我们var object1 = {};的时候,object1的[[Prototype]]就指向Object构造函数的原型对象,因为var object1 = {};实质上等于var object = new Object()。】
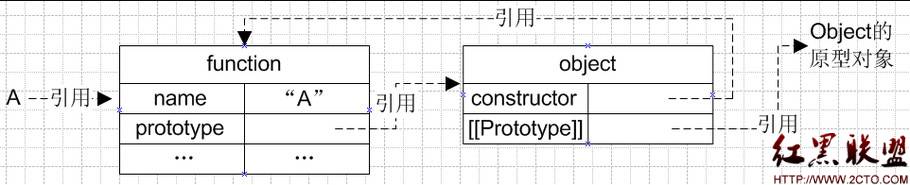
如下图所示:
【注意图中object是指函数A对应的原型对象,另外最右边的“Object的原型对象”意思是Object这个js内部的构造函数具有的prototype属性,简单说就是Object函数的内原型,实际上Object的原型对象里的[[Prototyope]]属性的值为undefined。另外,注意图中function和object相互引用了,构成一个环】
每个函数的创建都经历上述过程。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








