上一篇是使用Material Design 创建App翻译系列—-材料主题的使用(Using Material Theme),进入正题:
想要在应用里创建Material Design风格的复杂列表和卡片,可以使用RecyclerView 和 CardView 控件。
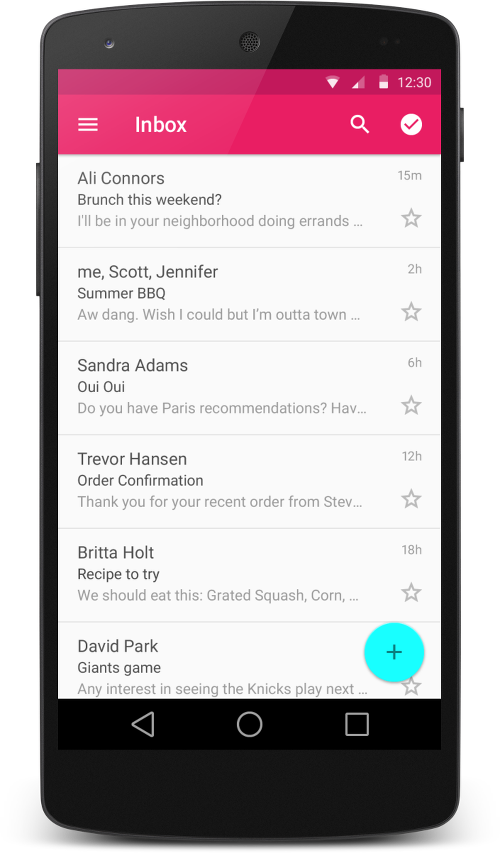
创建列表
RecyclerView 控件是一个比ListView更加优越和灵活的控件。这个控件是一个通过有限个数的视图来显示大型数据集并能够高效滚动的容器。 当你有数据集合是基于用户动作或者网络事件而在运行时改变数据元素的时候你可以使用RecyclerView控件。
RecyclerView类通过提供以下内容,来简化显示和处理大型数据集:
1. 针对每项item的布局管理(LayoutManager)
2. 针对每项item共同的操作(例如:item项的删除和添加)的默认动画
也可以为RecyclerView控件灵活的声明自定义LayoutManager布局管理和Animation动画。
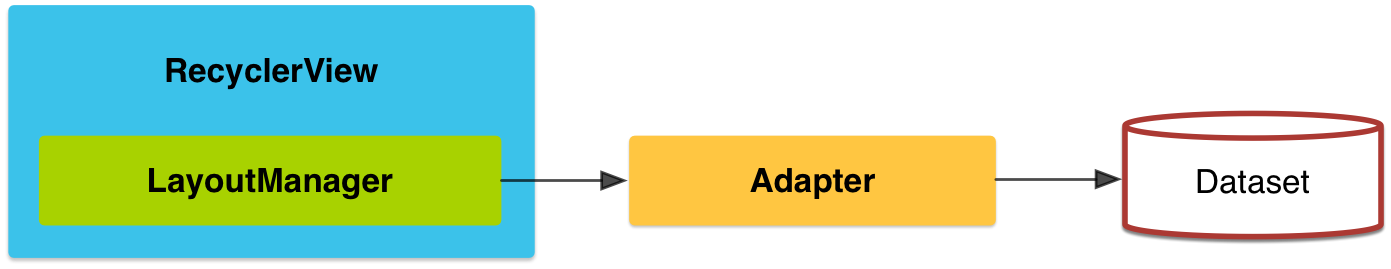
RecyclerView的使用,你可以指定一个Adapter适配器和一个LayoutManager布局管理器。然后通过继承RecyclerView.Adapter类来创建Adapter适配器。具体的实现还得依据你指定的数据集和视图类型。
在RecyclerView里布局管理器(LayoutManager)用来定位item,并且决定当item视图不可见时,何时重用item视图。对于重用视图,布局管理器会通知适配器用数据集里不同的数据元素替换被重用视图里的数据内容。用回收视图的方式提高性能来避免创建不必要的视图或者执行高代价的 findViewById()查询方法。
RecyclerView 提供了一下默认的几种布局管理器(LayoutManager):
1. LinearLayoutManager 线性布局管理器,用横向或纵向滚动列表的形式显示。
2. GridLayoutManager 网格布局管理器,用网格的形式显示。
3. StaggeredGridLayoutManager 交错瀑布流布局管理器,用交错的瀑布流网格的形式显示。
也可以继承Recycl.LayoutManager来创建自定义的LayoutManager布局管理器类。
动画
在RecyclerView里增加和删除item的动画默认是开启的。想要自定义这些动画,可以继承RecyclerView.ItemAnimator类并且通过RecyclerView.setItemAnimator()方法来使用动画。
示例
以下代码示范了如何将RecyclerView添加到布局中:
<!-- A RecyclerView with some commonly used attributes -->
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/>一旦在布局里添加了RecyclerView控件后,取得一个对象,连接上布局管理器,并且为显示数据添加一个适配器:
public class MyActivity extends Activity {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
// 如果RecyclerView的布局大小不变只是改变里面的数据内容,可以用这个设置来提高性能
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
mAdapter = new MyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
...
}这个适配器提供在你的数据集中访问Item, 为Item创建View, 当原Item不可见的一些View的内容替换成新的Item数据。下面的代码示例展示了一个简单的实现通过一个TextView为一个由一些字符串数组组成数据集:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private String[] mDataset;
// 为每个有复杂数据的item提供一个视图的引用
public static class ViewHolder extends RecyclerView.ViewHolder {
// each data item is just a string in this case
public TextView mTextView;
public ViewHolder(TextView v) {
super(v);
mTextView = v;
}
}
// Provide a suitable constructor (depends on the kind of dataset)
public MyAdapter(String[] myDataset) {
mDataset = myDataset;
}
// Create new views (invoked by the layout manager)
@Override
public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,int viewType) {
// create a new view
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent, false);
// set the view's size, margins, paddings and layout parameters
...
ViewHolder vh = new ViewHolder(v);
return vh;
}
// Replace the contents of a view (invoked by the layout manager)
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// - get element from your dataset at this position
// - replace the contents of the view with that element
holder.mTextView.setText(mDataset[position]);
}
// Return the size of your dataset (invoked by the layout manager)
@Override
public int getItemCount() {
return mDataset.length;
}
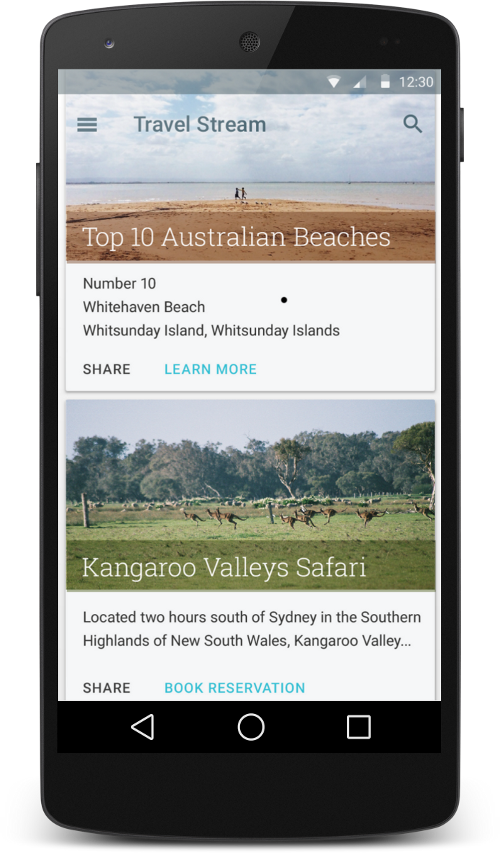
}创建卡片
CardView 继承至FrameLayout类并且允许在这平台上有一致外观的在卡片里显示信息。CardView控件允许拥有阴影和圆角。
使用card_view:cardElevation属性创建一个带有阴影的卡片。在Android5.0(API Level 21)及其以上系统版本里,CardView使用了真实的深度和动态阴影,并且兼容到早期版本上的标志性阴影的实现。详情请看:Maintaining Compatibility.
使用如下属性去自定义CardView控件的外观:
1. 在布局里,用card_view:cardCornerRadius属性设置圆角的半径。
2. 在代码里,用CardView.setRadius方法设置圆角的半径。
3. 用card_view:cardBackgroundColor属性来设置卡片的背景颜色。
以下代码显示在布局里如何使用CardView控件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
... >
<!-- A CardView that contains a TextView -->
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_gravity="center"
android:layout_width="200dp"
android:layout_height="200dp"
card_view:cardCornerRadius="4dp">
<TextView
android:id="@+id/info_text"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
</LinearLayout>详情请看,CardView的API 参考。
添加相关的依赖包
RecyclerView 和 CardView控件是 v7 Support Libraries库的一部分。想要在项目里使用这些控件,需要添加如下依赖包到app的module中:
dependencies {
...
compile 'com.android.support:cardview-v7:21.0.+'
compile 'com.android.support:recyclerview-v7:21.0.+'
}以上翻译内容中外部链接的部分,以后会逐步翻译出来,目前链接是官方的网站,如果需要查看的朋友,请先翻墙。

























 1674
1674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








