表单验证中多数会遇到,让提交按钮在表单未完全填写的状态下置为不可提交状态,或者是让表单在未填写完整时是一种颜色,而当填写完整后立即变为另一种颜色,二者的实现都是一样的。
<style>
p {width: 80%;height: 40px;margin: 8px auto;}
p input { padding-left: 20px; outline: none; height: 30px; border: 1px solid #eee; margin: 0 auto; border-radius: 15px; }
button { outline: none; border: none; width: 100px; height: 30px; background: #bbb; color: #fff; border-radius: 15px;}
button.submit { background: #12b135; color: #fff; }
</style><body>
<p>姓名:<input type="text"></p>
<p>性别:<input type="text"></p>
<p>年龄:<input type="text"></p>
<p>手机:<input type="text"></p>
<p><button>提交</button></p>
<script src="js/jquery.js"></script>
<script>
/* 声明一个数组用来存input值 */
var array = ["", "", "", ""];
/*方法调用*/
inputFn("p:nth-child(1) input", 0);
inputFn("p:nth-child(2) input", 1);
inputFn("p:nth-child(3) input", 2);
inputFn("p:nth-child(4) input", 3);
/* 方法封装 */
/*键盘弹起时实时生效*/
function inputFn(ele, num) {
$(ele).keyup(function(){
var val = $(this).val().trim();
console.log(val);
array[num] = val;
inputArray();
});
}
/*遍历数组,判断input值是否存在于数组中*/
function inputArray() {
for (var i = 0, arrayLen = array.length; i < arrayLen; i++) {
// 如果值不在数组中 就返回 并 去掉颜色
if (array[i] == "" || array[i] == null) {
$("button").removeClass("submit");
console.log(array[i] + "无法提交" + i)
return;
}
}
//
$("button").addClass("submit");
}
</script>
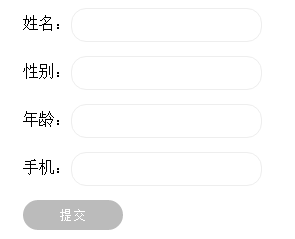
</body>未填写状态效果预览:
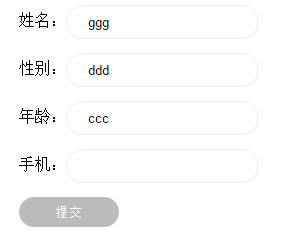
未填写完全状态效果预览:
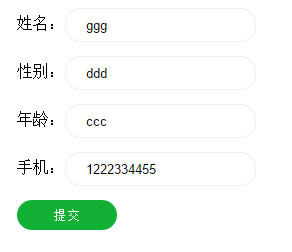
填写完成状态效果预览:

























 3512
3512

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








