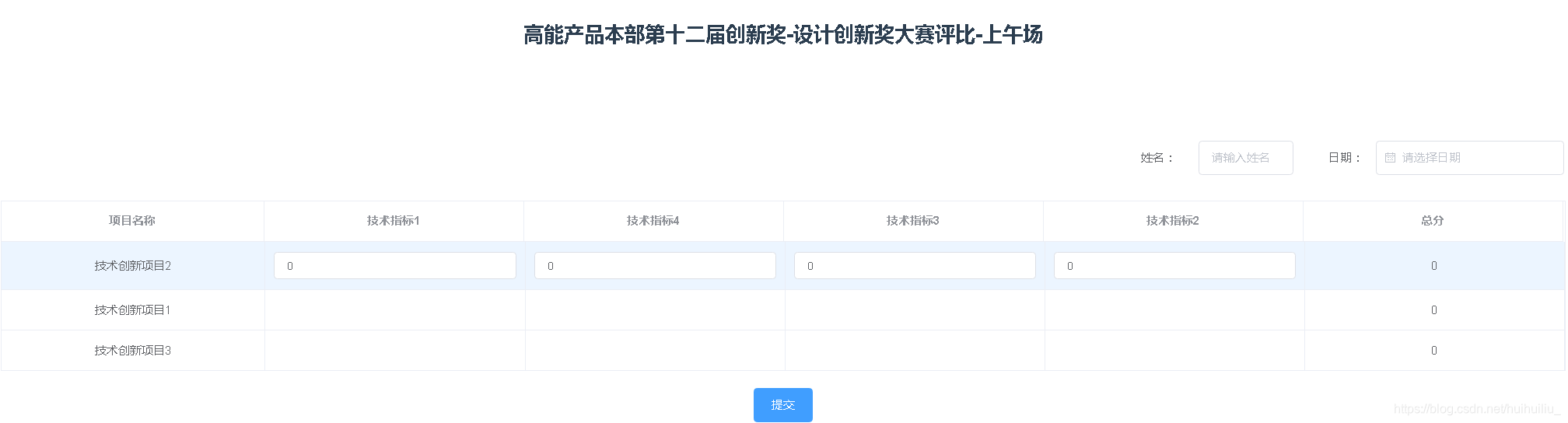
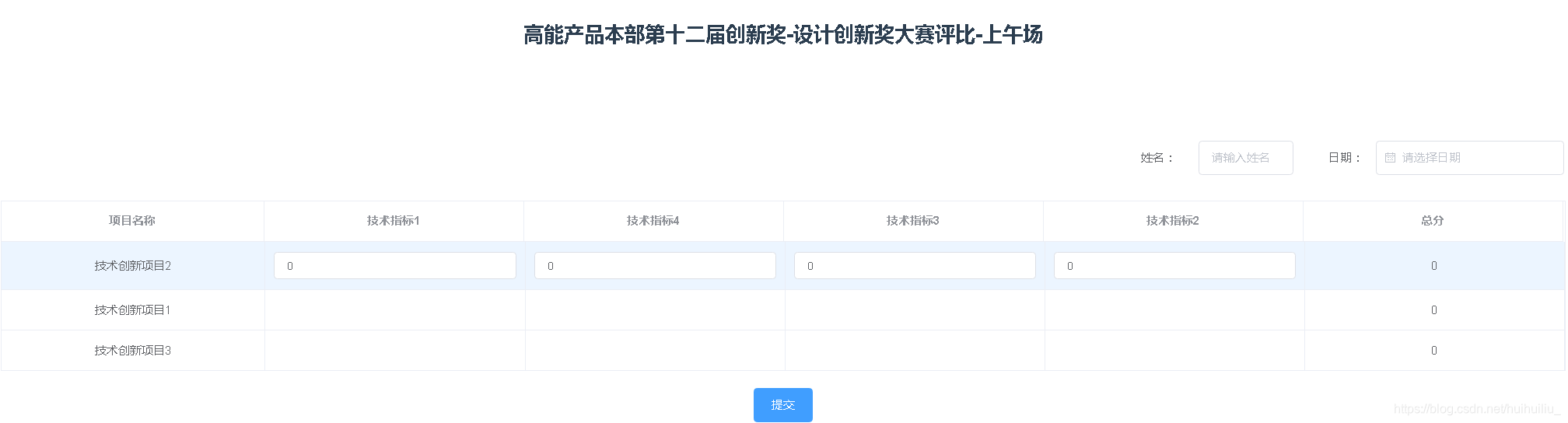
1,首先我的表格数据都是读取后台接口出来的数据,表单数据是前端在页面输入才有,但是表格数据默认的都是0,但是通过评委在页面打分,点击提交按钮,把数据提交到后台 ,后台进行处理。

2,需要把姓名的表单数据,还有各个项目的指标的得分(在这里实际上是tableData的数据),总分,这些数据给提交到后台
3,HTML代码
<template>
<div>
<el-container>
<h1>高能产品本部第十二届创新奖-设计创新奖大赛评比-上午场</h1>
<el-header>
<el-form ref="form" :model="form"
label-width="80px"
style="width: 80%;margin:0 auto"
>
<el-row style="margin-top:10px">
<el-col :span="17">
<el-form-item label=""> </el-form-item>
</el-col>
<el-col :span="3">
<el-form-item label="姓名:" style="margin-left:10px">
<el-input
v-model="form.userName"
placeholder="请输入姓名"
style="width:80%"
></el-input>
</el-form-item>
</el









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1237
1237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








