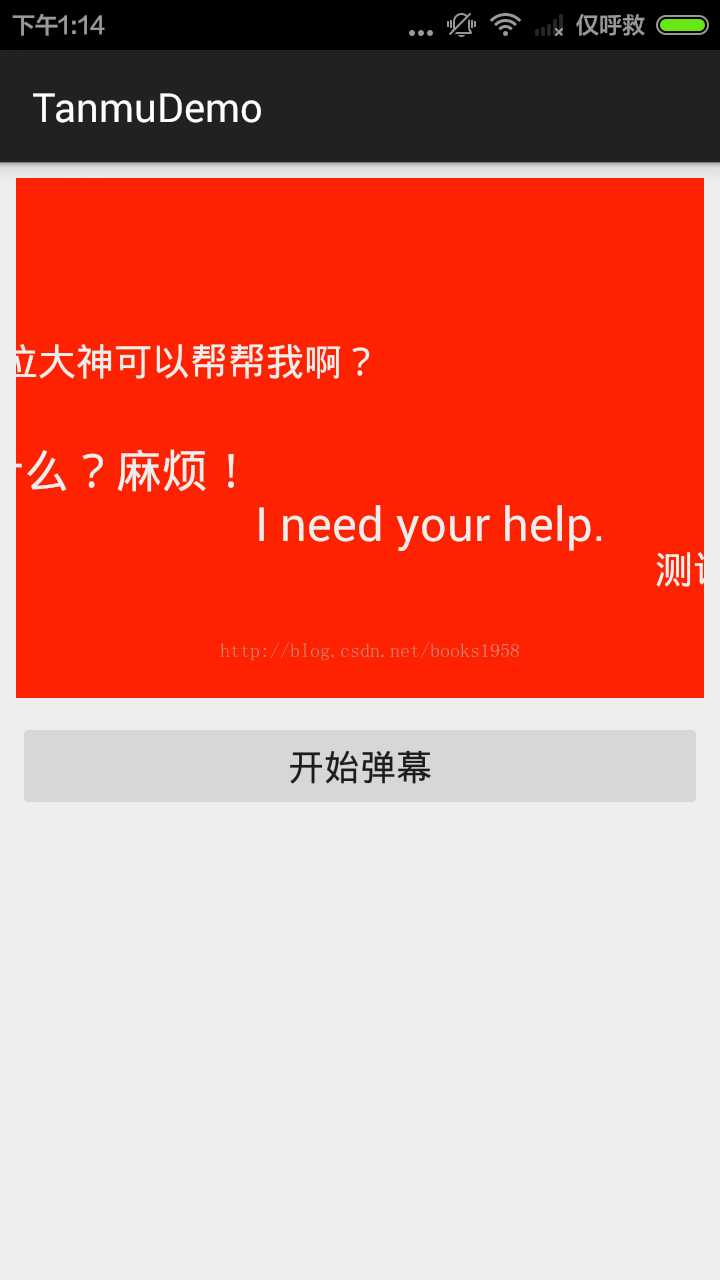
首先上效果图,类似于360检测到骚扰电话页面:
布局很简单,上面是一个RelativeLayout,下面一个Button.
功能:
(1)弹幕生成后自动从右侧往左侧滚动(TranslateAnimation),弹幕消失后立刻被移除。
(2)弹幕位置随机出现,并且不重复(防止文字重叠)。
(3)字体大小在一定范围内随机改变,字体颜色也可以设置。
(4)自定义先减速,后加速的Interpolator,弹幕加速进入、减速停留、然后加速出去。
1.Activity代码:
/**
* 简易弹幕效果实现
* Created by admin on 15-6-4.
*/
public class MainActivity extends ActionBarActivity {
private MyHandler handler;
//弹幕内容
private TanmuBean tanmuBean;
//放置弹幕内容的父组件
private RelativeLayout containerVG;
//父组件的高度
private int validHeightSpace;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
containerVG = (RelativeLayout) findViewById(R.id.tanmu_container);
tanmuBean = new TanmuBean();
tanmuBean.setItems(new String[]{"测试一下", "弹幕这东西真不好做啊", "总是出现各种问题~~", "也不知道都是为什么?麻烦!", "哪位大神可以帮帮我啊?", "I need your help.",
"测试一下", "弹幕这东西真不好做啊", "总是出现各种问题~~", "也不知道都是为什么?麻烦!", "哪位大神可以帮帮我啊?", "I need your help.",
"测试一下", "弹幕这东西真不好做啊", "总是出现各种问题~~", "







 本文介绍如何在Android应用中实现简易的弹幕效果。通过使用TranslateAnimation,弹幕从屏幕右侧向左自动滚动,结束后立即移除。弹幕的位置、字体大小和颜色都是随机设定,避免文字重叠。同时,自定义了Interpolator,使得弹幕具有先减速后加速的动态效果,提供了一种更逼真的视觉体验。附带源码下载链接。
本文介绍如何在Android应用中实现简易的弹幕效果。通过使用TranslateAnimation,弹幕从屏幕右侧向左自动滚动,结束后立即移除。弹幕的位置、字体大小和颜色都是随机设定,避免文字重叠。同时,自定义了Interpolator,使得弹幕具有先减速后加速的动态效果,提供了一种更逼真的视觉体验。附带源码下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








