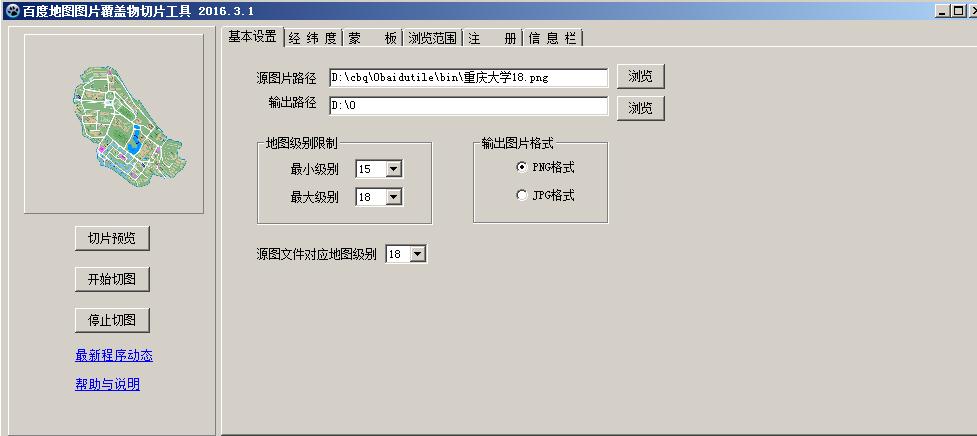
比如只能观察15到18级,其他地图级别不能观看。
也可以手工编辑代码:
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
var tileLayer = new BMap.TileLayer({isTransparentPng: true});
tileLayer.getTilesUrl = function(tileCoord, zoom) {
var x = tileCoord.x;
var y = tileCoord.y;
return 'tiles/' + zoom + '/tile' + x + '_' + y +'.png'; //根据当前坐标,选取合适的瓦片图
}
<span style="color:#ff0000;">var map = new BMap.Map('allmap',{minZoom: 15, maxZoom: 18});
</span> map.addTileLayer(tileLayer);
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.centerAndZoom(new BMap.Point(115.131475, 39.365465), 16);
map.enableScrollWheelZoom(); //启用滚轮放大缩小
</script>























 449
449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








