这么大的工程,我从哪里开始呢?我认为从界面开始,这样才可以快速地深入研究。下面就可以先尝试修改一个chrome的关于对话框,上一次看到它是英语的,那么我就来把它改成中文的吧,这样有目标了。从chrome的工程里可以看到它是支持多种语言的,在Windows平台上支持多语言的标准做法,就是写多个语言的DLL。因此,chrome也不例外,从app工程集里,就可以看到如下图所示:
上面显示了多种语言的动态连接库资源,其中zh-CN是简体中文的。
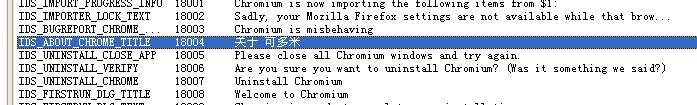
接着打开资源文件的字符串编辑,如下图:
把上面的字符串修改为 “关于 可多米”,然后把这个工程重新编译一下,就会生成下面的文件:
然后运行自己编译的可多米,就会显示出修改的成果,如下图:
可以看到关于对话框的标题,就变成我上面修改的了。这样学习它的修改,就是几分钟的事情,哈哈......
这样就学习了可多米开发汉化的工作,这是本地化的重要做的一件事情,也学习到怎么样支持多语言的实现方式。那么它的关于对话框是从那里显示出来的呢?怎么样把字符串更新到上面的呢?下一次再告诉你。



























 4418
4418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










