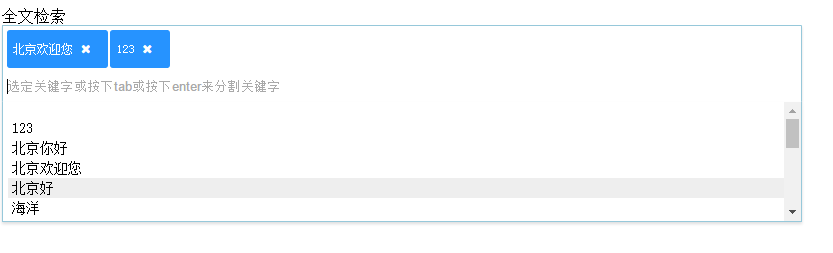
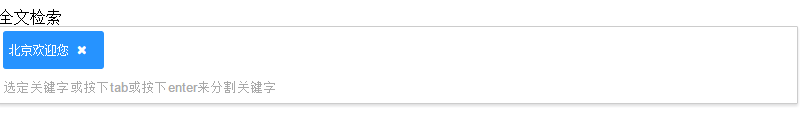
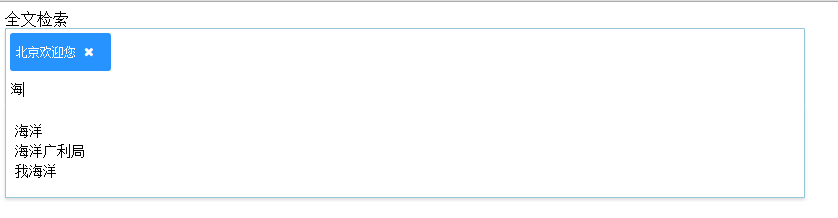
先上效果图
废话不说 先看div层次结构
<!-- 最外层div 可以任意指定 主要用于定义子元素宽度 -->
<div class="col-xs-10" style="width:800px">
<!-- 表单label 添加文字提示 -->
<label for="" class="label-control">全文检索</label>
<!-- 多选承接div 以后会动态添加span -->
<div class="hint-input-span-container">
<!-- 表单元素 用来绑定监听事件以及接收用户输入 该层上方会动态添加span -->
<input type="text" name="hint-search" value="" placeholder="选定关键字或按下tab或按下enter来分割关键字">
</div>
<!-- 包含下拉列表列 -->
<div class="hint-block">
<!-- 根据json数据包动态添加li -->
<ul class="hint-ul">
</ul>
</div>
</div>dom结构注释已经能说得清楚了,下面来看css
* {
box-sizing: border-box;
}
.hint-input-span-container {
width:100%;
background-color: #fff;
border: 1px solid #ccc;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
display: inline-block;
padding: 2px 4px;
color: #555;
vertical-align: middle;
border-radius: 1px;
max-width: 100%;








 本文介绍了如何实现一个带有搜索功能的多选下拉input UI组件。通过展示效果图、DOM结构、CSS样式设定以及关键的JavaScript代码,详细讲解了组件的工作原理。CSS中的border-sizing:border-box属性确保了宽度计算,而display:inline-block和z-index:9999用于布局和定位。JS部分主要关注事件监听和DOM操作,依赖于jQuery库。
本文介绍了如何实现一个带有搜索功能的多选下拉input UI组件。通过展示效果图、DOM结构、CSS样式设定以及关键的JavaScript代码,详细讲解了组件的工作原理。CSS中的border-sizing:border-box属性确保了宽度计算,而display:inline-block和z-index:9999用于布局和定位。JS部分主要关注事件监听和DOM操作,依赖于jQuery库。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1437
1437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








