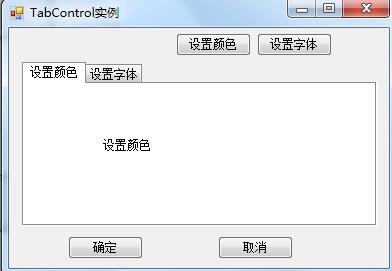
还是先上效果图吧!

没有触发响应事件,下面给出控件的标注信息代码:
namespace TabControls
{
partial class Form1
{
/// <summary>
/// 必需的设计器变量。
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// 清理所有正在使用的资源。
/// </summary>
/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose( );
}
base.Dispose(disposing);
}
#region Windows 窗体设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent( )
{
this.tabCtrSettings = new System.Windows.Forms.TabControl( );
this.tabPgColor = new System.Windows.Forms.TabPage( );
this.tabPgFont = new System.Windows.Forms.TabPage( );
this.btnOK = new System.Windows.Forms.Button( );
this.btnCancel = new System.Windows.Forms.Button( );
this.button1 = new System.Windows.Forms.Button( );
this.label1 = new System.Windows.Forms.Label( );
this.label2 = new System.Windows.Forms.Label( );
this.button2 = new System.Windows.Forms.Button( );
this.tabCtrSettings.SuspendLayout( );
this.tabPgColor.SuspendLayout( );
this.tabPgFont.SuspendLayout( );
this.SuspendLayout( );
//
// tabCtrSettings
//
this.tabCtrSettings.Controls.Add(this.tabPgColor);
this.tabCtrSettings.Controls.Add(this.tabPgFont







 这篇博客介绍了C#编程中如何使用TabControl控件进行界面设计,通过展示实际效果和提供未触发响应事件的控件标注代码,帮助读者理解其用法。
这篇博客介绍了C#编程中如何使用TabControl控件进行界面设计,通过展示实际效果和提供未触发响应事件的控件标注代码,帮助读者理解其用法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8186
8186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








