
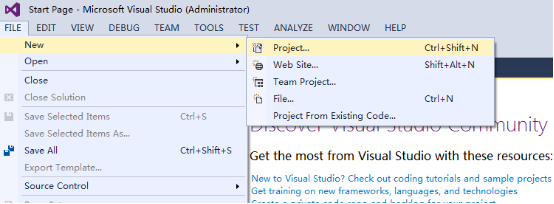
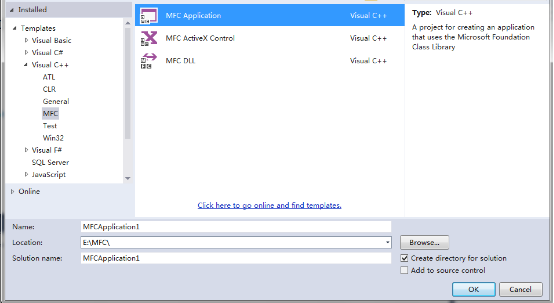
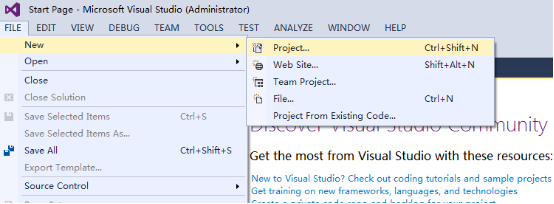
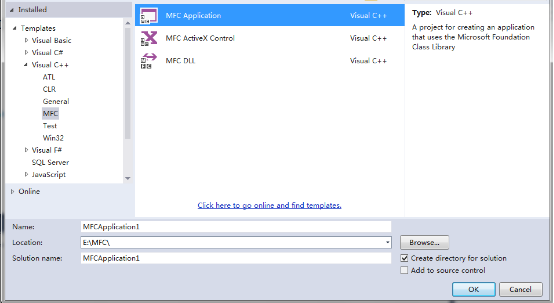
点击C++里的MFC再点击MFCApplication,到下面改名字和路径,然后OK

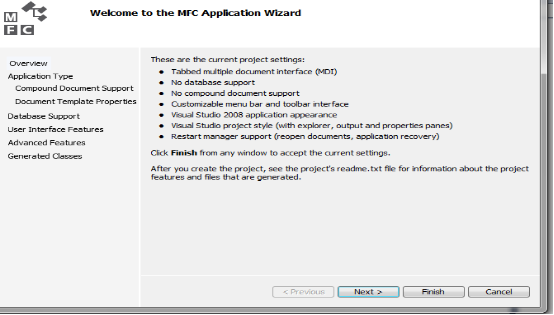
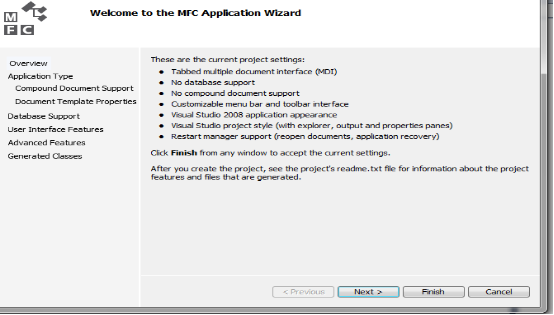
然后点击Next,

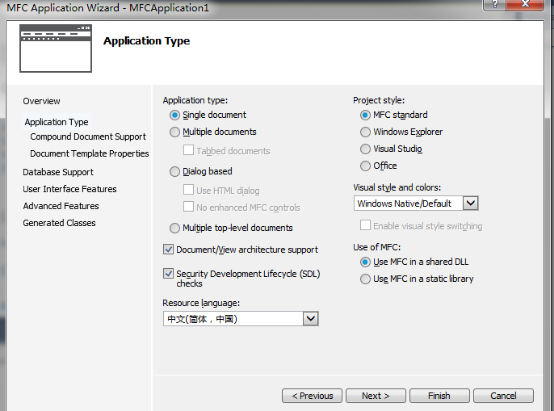
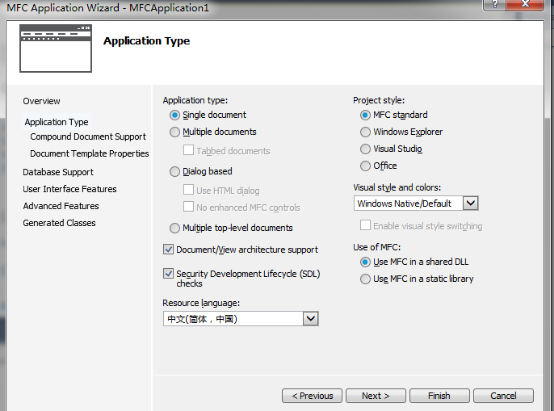
选择single document,MFCstandard,简体中文,然后Finish

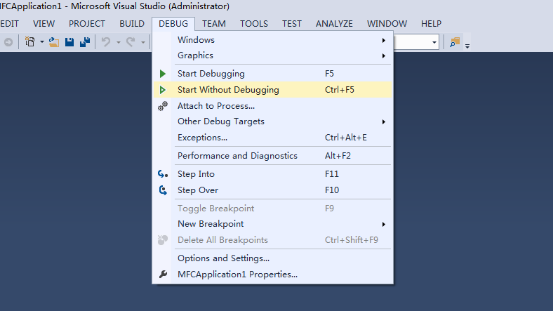
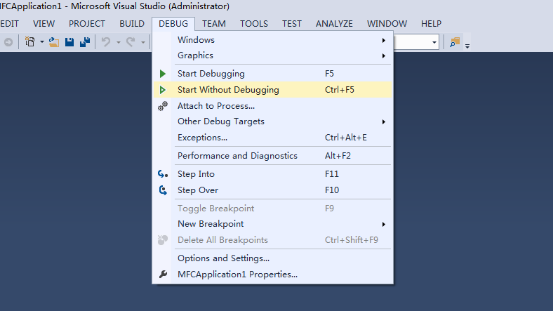
这时候可以先直接运行,看看工程的样子,操作如下

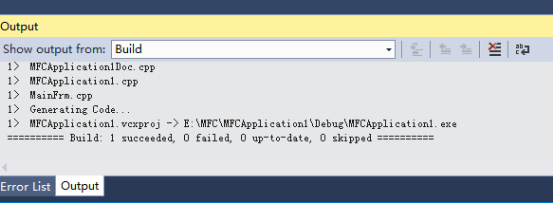
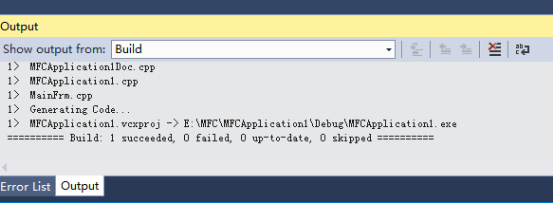
编译完成,

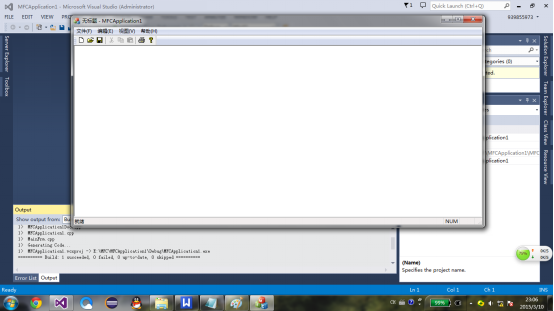
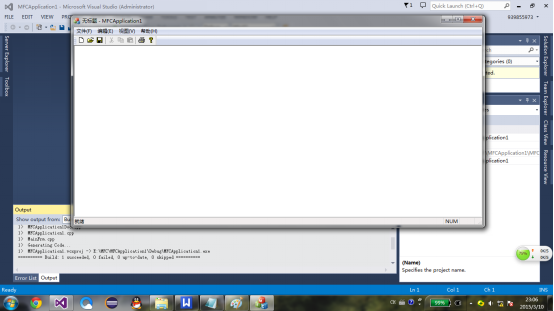
稍后有个空白菜单框弹出;

关闭菜单框,开始添加代码,
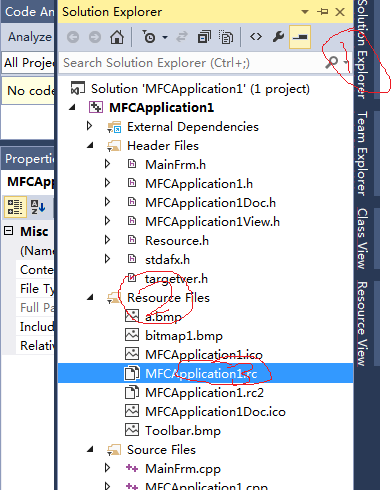
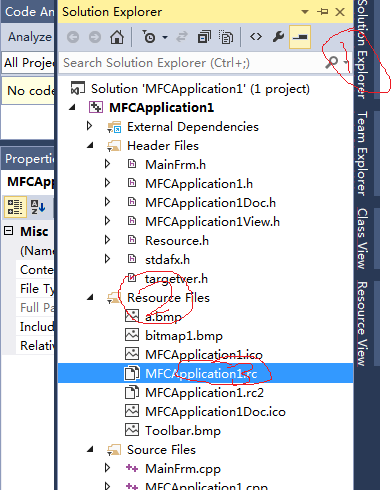
我们先创建资源视图,点击解决方案,再资源文件里找到以rc开头的文件双击,如图

双击后就会有四个视图
 本文介绍了MFC界面设计的基本步骤,从创建MFCApplication开始,选择single document模板,设置为简体中文,并通过编译生成空白菜单框。接着讲解如何添加资源视图,操作RC文件,创建并编辑CMFCApplication1View类,添加WM_LBUTTONDOWN、WM_LBUTTONUP和WM_MOUSEMOVE消息响应,以实现鼠标点击事件处理。
本文介绍了MFC界面设计的基本步骤,从创建MFCApplication开始,选择single document模板,设置为简体中文,并通过编译生成空白菜单框。接着讲解如何添加资源视图,操作RC文件,创建并编辑CMFCApplication1View类,添加WM_LBUTTONDOWN、WM_LBUTTONUP和WM_MOUSEMOVE消息响应,以实现鼠标点击事件处理。

点击C++里的MFC再点击MFCApplication,到下面改名字和路径,然后OK

然后点击Next,

选择single document,MFCstandard,简体中文,然后Finish

这时候可以先直接运行,看看工程的样子,操作如下

编译完成,

稍后有个空白菜单框弹出;

关闭菜单框,开始添加代码,
我们先创建资源视图,点击解决方案,再资源文件里找到以rc开头的文件双击,如图

双击后就会有四个视图

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


