参考《Javascript高级程序设计》
参考JavaScript探秘:强大的原型和原型链
参考js原型链原理看图说明
参考深入理解javascript原型和闭包
什么是原型?
原型是一个对象,其他对象可以通过它实现属性继承。任何一个对象都可成为原型。
哪些对象具有原型?
所有对象在默认情况下都有一个原型,因为原型本身也是对象,所以每个原型自身又是一个原型(例外,默认的对象原型在原型链的最顶端)。
什么是对象?
在js中,任何无序键值对的集合就是对象。如果它不是一个主数据类型(undefined,boolean,null,number,string),那它就是一个对象。
每一个对象都有一个隐藏的属性“__ptoto__”,这个属性引用了创建这个对象的函数的“prototype”。
var fn = new Fn();
//fn.__proto__ === Fn.prototype
//true每个函数function都有有一个protype属性,即原型
每一个对象都有一个_proto_,即隐式原型
var obj = {};
console.log(obj.__proto__);
//obj.__proto__ === Object.prototype;
obj这个对象本质上是被Object这个函数所创建的,所以obj.__proto__ === Object.prototype,相当于var obj = new Object()
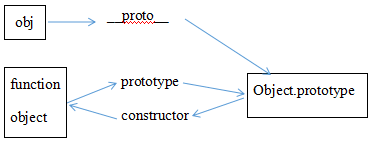
在这张图中,我们看到了一个constructor。函数是一种对象,是属性的集合,js默认给每一个函数一个属性prototype,这个属性的属性值是一个对象(属性的集合),这个属性值默认的一个属性是constructor,指向这个函数本身。所以可以看到函数Object的prototype值指Object这个函数本身。
那么Object.prototype也是一个对象,它的__proto__指向谁呢?








 本文详细探讨了JavaScript中的原型概念,包括什么是原型、哪些对象有原型、对象的定义、原型链的工作原理以及如何确定原型和实例的关系。通过实例解析了`instanceof`和`isPrototypeOf()`方法的用法,并提醒在定义方法时需谨慎处理原型链中的继承关系。
本文详细探讨了JavaScript中的原型概念,包括什么是原型、哪些对象有原型、对象的定义、原型链的工作原理以及如何确定原型和实例的关系。通过实例解析了`instanceof`和`isPrototypeOf()`方法的用法,并提醒在定义方法时需谨慎处理原型链中的继承关系。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 330
330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








