本章内容
1. 了解HTML
2. HTML5相关知识
3. HTML5的新特性
4. intelliJ IDEA 的基础使用
5. HTML基础讲解
什么是HTML?
HTML是用来描述网页的一种语言
HTML指超文本标记语言(Hyper Text Markup Language)
HTML不是编程语言,是一种标记语言
HTML版本:
1991--HTML
1993--HTML+
1995--HTML2.0
1997--HTML3.2
1999--HTML4.01
2000--XHTML1.0
2012--HTML5
2013--XHTML5
HTML5相关知识
学好HTML5要学好一下知识:
HTML
XHTML
Css
Css3
JavaScript
JQuery
HTML5
HTML新特性
用于绘画的canvas标签
用于媒介回放的video和audio元素
对本地离线储存的更好支持
新的特殊内容元素,如:article、footer、header、nav、section
新的表单控件,如:calendar、date、time、email、url、search
浏览器的支持:Safari、Chrome、Firefox以及Opera包括IE9以上基本支持了HTML5
intelliJ IDEA 的基础使用
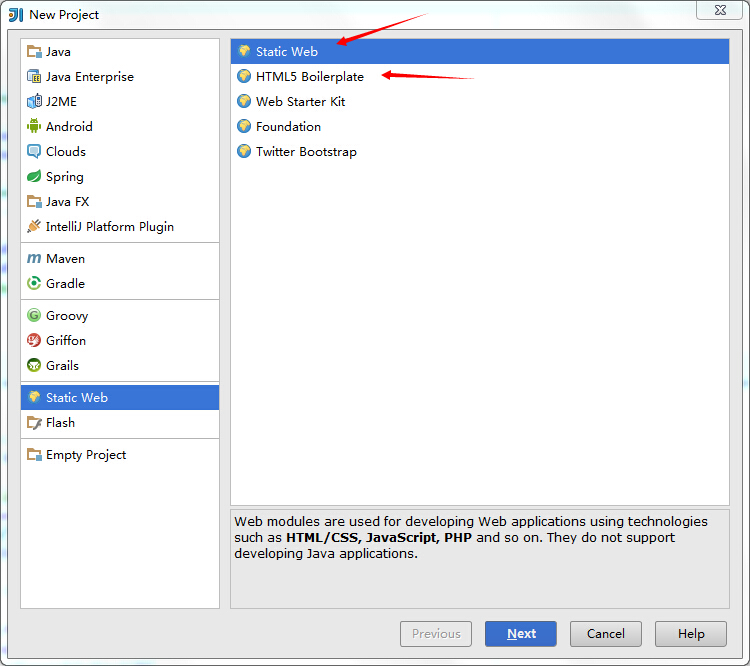
创建项目
这里选择Static Web,因为HTML5 Boilerplate创建的项目有很多看不懂的代码,等深入了在用这个去创建
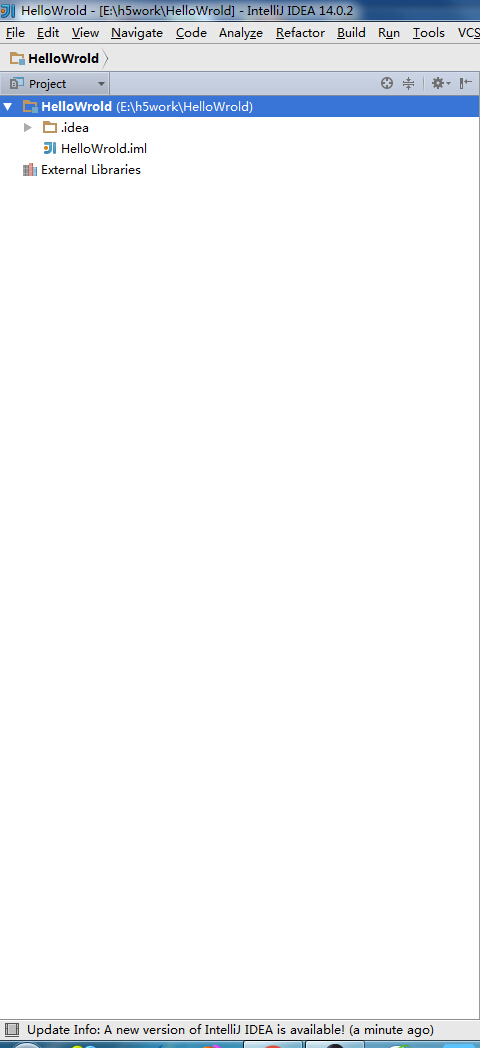
下面创建出来的纯净的项目截图
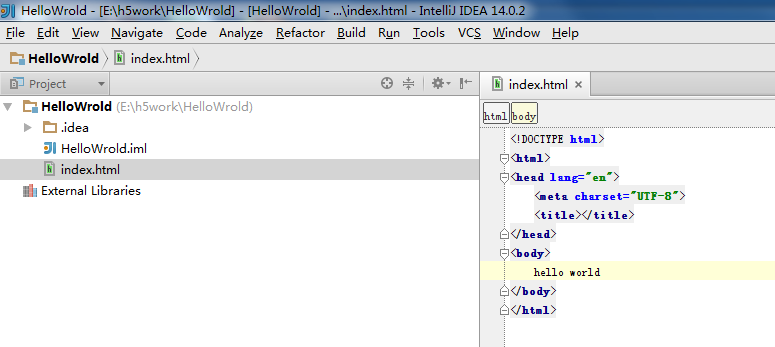
直接new 一个html的文件 index.html,写上hello world,挞哒
运行结果:
(感觉这个比学习java和Android 的HelloWorld要简单的多)
HTML基础讲解
声明:<!DOCTYPE>
HTML也有多个不同的版本,只有完全明白页面中使用的确切HTML版本,浏览器才能完全正确的显示出HTML页面。这就是<!DOCTYPE>的用处
示例:
HTML5:
<!DOCTYPE html>
HTML4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
HTML基础标签
head、body都会包含在 <html></html>的标签中
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
hello world
</body>
</html>其中head,定义一些头部信息,比如编码格式、标题、显示使用的语言等
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>body也就是我们呈现的内容,使用的内容标签也是写在body里面的
HTML标题
<h1>-<h6>等标签进行定义
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML基础</title>
</head>
<body>
hello world
<h1>标题 h1</h1>
<h2>标题 h1</h2>
<h3>标题 h1</h3>
<h4>标题 h1</h4>
<h5>标题 h1</h5>
<h6>标题 h1</h6>
</body>
</html>直接看运行结果:
HTML段落
标签定义段落,也就是把一段文字定义成一个段落直接上效果
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML基础</title>
</head>
<body>
hello world
hello 你好
<h1>标题 h1</h1>
<h2>标题 h1</h2>
<h3>标题 h1</h3>
<h4>标题 h1</h4>
<h5>标题 h1</h5>
<h6>标题 h1</h6>
<p>hello hello hello</p>
hello 你好
</body>
</html>可以看到没有使用<p>的,还是一行,在<p>之后的文字自动另起一行HTML链接
<a>标签定义链接
HTML图像
<img>标签定义图像
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML基础</title>
</head>
<body>
hello world
hello 你好
<h1>标题 h1</h1>
<h2>标题 h1</h2>
<h3>标题 h1</h3>
<h4>标题 h1</h4>
<h5>标题 h1</h5>
<h6>标题 h1</h6>
<p>hello hello hello</p>
hello 你好
<a href="http://www.baidu.com">jump</a>
<img src="images/C)D%5D(Y6%2529X)UMWL9RLWG5M.png">
</body>
</html>运行效果:





























 26万+
26万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








