附网址:http://qt-project.org/doc/qt-5/qtquickcontrols-overview.html
Qt Quick Controls Overview —— Qt Quick Controls概述
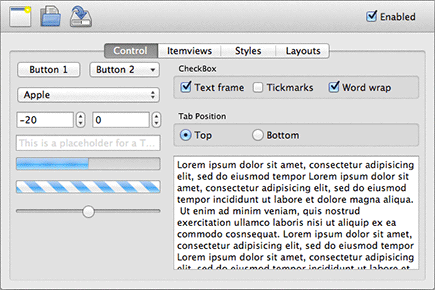
Qt Quick Controls提供了一套用来在Qt Quick中创建用户界面的UI控件。
Getting Started —— 开始
在你的.qml文件中使用以下声明将这些QML类型引入到你的应用程序中。
import QtQuick.Controls 1.2·
Greating a basic example —— 创建一个基本的例子
在一个QML文件中使用控件的基本例子如下:
import QtQuick.Controls 1.2
ApplicationWindow {
title: "My Application"
Button {
text: "Push Me"
anchors.centerIn: parent
}
}·
这是Qt Quick Controls的一篇概述,你也可以看看Gallery这个demo。
Setting Up Controls from C++ —— 在C++中使用控件
虽然我们传统上使用QQuickView窗口来在C++应用程序中显示QML文件,但这样做意味着你只能在C++中设置窗口属性。
使用Qt Quick Controls,在你的应用程序中声明一个ApplicationWindow作为根项目,并转而使用QQmlApplicationEngine来启动它。这使得你可以在QML中控制你的顶级窗口的属性。
这个基本的源码文件演示了上面所说的事情:
#include <QApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QQmlApplicationEngine engine("main.qml");
return app.exec();
}·
注:我们在上述例子中使用了QApplication而不是QGuiApplication。尽管可以使用QGuiApplication代替,但这样做会产生依赖于平台的风格。因为它靠widget模块来提供本地化的视感。
Using C++ Data From QML —— 在QML中使用C++数据
如果你需要在QML中使用一个C++注册的QML类型,你可以调用,比如qmlRegisterType()函数,在你的QQmlQpplicationEngine声明之前。你可以在here查看所有的注册函数。
如果你需要将数据暴露给QML组件,你需要将他们设置到当前QML引擎中去。前往QQmlContext查看更多内容。
Related information —— 有关内容
Qt Quick Controls
Qt Quick Controls Examples


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








