javascript将网页表格导出Word
<script>
function AllAreaWord()
{
if(document.all("tab").rows.length==0)
{
alert("没有内容可导!");
return;
}
try{
var oWD = new ActiveXObject("Word.Application");
}catch(e)
{
alert("无法调用Office对象,请确保您的机器已安装了Office并已将本系统的站点名加入到IE的信任站点列表中!");
return;
}
var oDC = oWD.Documents.Add("",0,1);
var oRange =oDC.Range(0,1);
var sel = document.body.createTextRange();
sel.moveToElementText(tab); //tab 为导出数据所在的表格ID
sel.select();
sel.execCommand("Copy");
oRange.Paste();
oWD.Application.Visible = true;
}
</script>
<table id="tab" align="center" width="300" border="1" bordercolor="#2baeff" cellpadding="0" cellspacing="0" bgcolor="lightblue">
<Tr>
<Td>1</td>
<Td>2</td>
<Td>3</td>
</tr>
<Tr>
<Td>4</td>
<Td>5</td>
<Td>6</td>
</tr>
<Tr>
<Td>7</td>
<Td>8</td>
<Td>9</td>
</tr>
</table>
<input type=button name='button_export' title='导出到word' οnclick=AllAreaWord() value=下载到word>
javascript将网页表格导出Excel
<SCRIPT LANGUAGE="javascript">
<!--
function AutomateExcel()
{
var elTable = document.getElementById("outtable"); //outtable 为导出数据所在的表格ID;
var oRangeRef = document.body.createTextRange();
oRangeRef.moveToElementText( elTable );
oRangeRef.execCommand( "Copy" );
try{
var appExcel = new ActiveXObject( "Excel.Application" );
}catch(e)
{
alert("无法调用Office对象,请确保您的机器已安装了Office并已将本系统的站点名加入到IE的信任站点列表中!");
return;
}
appExcel.Visible = true;
appExcel.Workbooks.Add().Worksheets.Item(1).Paste();
appExcel = null;
}
//-->
</SCRIPT>
<input type="button" name="out_excel" onClick="AutomateExcel();" value="导出到excel" class="notPrint">
<table border="1" cellpadding="0" cellspacing="0" id=outtable>
<tr height="28">
<td width="27" height="86" rowspan="4" bgcolor="#ffffcc">序号</td>
<td width="111" rowspan="4" bgcolor="#ffffcc"><div align="center">服务网点</div></td>
<td width="402" colspan="7" bgcolor="#ffffcc"><div align="center">用户满意度</div></td>
</tr>
<tr height="19">
<td width="100" height="39" colspan="3" rowspan="2" bgcolor="#ffffcc"><div align="center">样本数量</div></td>
<td width="218" colspan="3" rowspan="2" bgcolor="#ffffcc">对该服务网点实施本次活动的整体评价,满分10分(平均分数)</td>
<td width="84" rowspan="3" bgcolor="#ffffcc"><div align="center">季度平均分</div></td>
</tr>
<tr height="20"> </tr>
<tr height="19">
<td width="29" height="19" bgcolor="#ffffcc"><div align="center">4月</div></td>
<td width="29" bgcolor="#ffffcc"><div align="center">5月</div></td>
<td width="42" bgcolor="#ffffcc"><div align="center">合计</div></td>
<td width="68" bgcolor="#ffffcc"><div align="center">4月</div></td>
<td width="68" bgcolor="#ffffcc"><div align="center">5月</div></td>
<td width="82" bgcolor="#ffffcc"><div align="center">合计</div></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td bgcolor="#ffffcc"> </td>
<td> </td>
<td> </td>
<td bgcolor="#ffffcc"> </td>
<td bgcolor="#ffffcc"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td bgcolor="#ffffcc"> </td>
<td> </td>
<td> </td>
<td bgcolor="#ffffcc"> </td>
<td bgcolor="#ffffcc"> </td>
</tr>
</table>
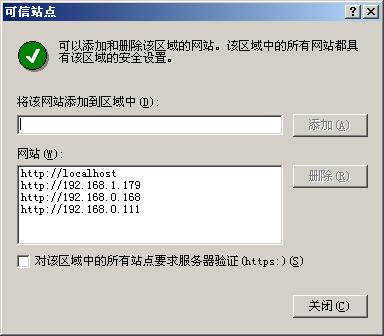
在导出时弹出如下对话框的解决办法:
1、首先将网站的地址加入受信任的站点,如下图:
2、在"工具-internet选项-安全-受信任的站点"中点“自定义级别”,在“对没有标注安全的Acitvex控件进行初始化和脚本运行”中点选“禁止”或“启用”,就ok了。
如何取office版本号、安装路径和使用者
alert("您的" + wrd.Application.Caption + "安装路径为:/n" + wrd.Application.Path + "/n版本号是:" + wrd.Application.version
+ "/n注册使//用者是:" + wrd.Application.UserName)
由于项目中又提出了新需求,需要导入Wodr时文档里能自动一个表格占一页,以方便打印,于是又做了修改,支持了自动分页。并且发现了一个老是弹出语法拼写检查错误太多的Bug,进行了修复。Excel增加了一个手动设置列的宽度。二次修正并添加了新功能的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script language="javascript">
function AutomateWordAutoPaging(prefixion,Count)
{
var oWD = new ActiveXObject("Word.Application");
var oDC = oWD.Documents.Add("",0,1);
oDC.ShowGrammaticalErrors = false; //屏蔽语法检查
oDC.ShowSpellingErrors = false; //屏蔽语法检查
var oRange =oDC.Range(0,1);
for (i=0;i<Count;i++)
{
var sel = document.body.createTextRange();
var TableName = prefixion+i
var Table = document.getElementById(TableName)
sel.moveToElementText(Table);
sel.select();
sel.execCommand("Copy");
oWD.Selection.Paste();
//oWD.Selection.TypeText("aaa")
oWD.Selection.InsertBreak(7) //插入分页符
}
oWD.ActiveDocument.ActiveWindow.View.Type=3 //设置浏览模式
oWD.Application.Visible = true;
}
function AutomateExcel(prefixion)
{
var elTable = document.getElementById("AutomateExcel");
var oRangeRef = document.body.createTextRange();
oRangeRef.moveToElementText(elTable);
oRangeRef.execCommand("Copy");
try{
var appExcel = new ActiveXObject( "Excel.Application" );
}catch(e)
{
alert("无法调用Office对象,请确保您的机器已安装了Office并已将本系统的站点名加入到IE的信任站点列表中!");
return;
}
appExcel.Visible = true;
appExcel.Workbooks.Add().Worksheets.Item(1).Paste();
appExcel.Workbooks(1).Worksheets.Item(1).Columns("A:A").ColumnWidth = 100;
//appExcel.Workbooks(1).Worksheets.Item(1).Columns("B:B").ColumnWidth = 21;
appExcel = null;
}
</script>
</head>
<body>
<input name="导入" type="button" id="导入" value="导出到Word自动分页" οnclick="AutomateWordAutoPaging('Table',5)" />
<input name="button" type="button" class="INPUT-BUTTON-Excel" οnclick="AutomateExcel('Table')" value="导出到Excel控制列宽" />
<div id="AutomateExcel">
<TABLE class=tabp id="Table0" cellSpacing=0 cellPadding=2 width="100%"
align=center border=1>
<TR>
<TD width="100%" align="center">标题0</TD>
</TR>
<TR>
<TD align="center">内容0</TD>
</TR>
</TABLE>
<BR>
<TABLE class=tabp id="Table1" cellSpacing=0 cellPadding=2 width="100%"
align=center border=1>
<TR>
<TD width="100%" align="center">标题1</TD>
</TR>
<TR>
<TD align="center">内容1</TD>
</TR>
</TABLE>
<BR>
<TABLE class=tabp id="Table2" cellSpacing=0 cellPadding=2 width="100%"
align=center border=1>
<TR>
<TD width="100%" align="center">标题2</TD>
</TR>
<TR>
<TD align="center">内容2</TD>
</TR>
</TABLE>
<BR>
<TABLE class=tabp id="Table3" cellSpacing=0 cellPadding=2 width="100%"
align=center border=1>
<TR>
<TD width="100%" align="center">标题3</TD>
</TR>
<TR>
<TD align="center">内容3</TD>
</TR>
</TABLE>
<BR>
<TABLE class=tabp id="Table4" cellSpacing=0 cellPadding=2 width="100%"
align=center border=1>
<TR>
<TD width="100%" align="center">标题4</TD>
</TR>
<TR>
<TD align="center">内容4</TD>
</TR>
</TABLE>
<BR>
</div>
</body>
</html>
























 560
560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








