Properties
要把Component的this.props属性认为是可读的,properties用来从parent component传递configuration给children。
proptypes
可以通过在components中添加一个叫做 propTypes 的property,这个property的值是一个列表,这个列表中定义了component可以接受的属性以及它们的类型。虽然propTypes是可选的,但是propTypes有两个优势:使用这个组件的时候可以直接在propTypes找到对应property的类型,而不用再去render方法中查找;第二个是,React会自动根据propTypes 在运行的时候进行验证传入的属性。
state
React有一个称为state的概念,是component用来渲染自己的data。当state发生改变时,React不需要我们做额外的事情就可以做到rebuild UI,所以当我们在第一次渲染UI之后,后面我们需要做的事情就是update the data即可,并不需要我们去关心UI的改变。
我们通过 this.state 来访问state,通过 this.setState() 方法来更新state。当 this.setState() 被调用的时候,React就会调用render()方法来更新UI。调用setState()之后UI的更新是通过使用一个队列机制实现的,这个队列机制可以高效地批量更新DOM,所以我们应该使用setState()方法来更新state,而不是直接修改this.state。与this.props类似,我们也应该把this.props当做一个只读的属性,这样可以避免不可知的行为发生。
Event handling in React
React使用自己合成的事件来封装和规范浏览器事件,这样就避免了浏览器兼容。比如,event.target在所有的浏览器中这个API都是可用的。events.stopPropagation() 和 events.preventDefault() 方法在低版本的IE中也能使用。
React的语法可以让UI和event listener很容易结合在一起,这个看起来与老式的inline event handler很相似,但是其实他们背后的实现是完全不一样的,React实际上使用的event delegation机制,但是这个细节都被React掩盖了,不需要我们去关注。
React使用 camelCase 语法来写event handlers,所以不能使用类似onclick,而是要使用onClick。
可以通过event.nativeEvent来获取原始的浏览器事件。
Props vs State
Properties 是使用这个component用来配置各种属性的机制,而State是component内部的数据维护机制。实际上,他们之间的区别更多的是在代码可维护角度考虑的,所以setProps()方法也是可写的,但是这样会让代码的可维护性降低。
Changing properties mid-flight
我们之前了解到Properties是用来configure一个component的,所以当一个component被创建之后,在外部是可能有调用setState()方法的,所以我们需要对这种情况进行处理。但是直接调用设置setState()的话,是不会刷新UI的,但是从外部调用setState又有可能造成不可知的状况发生。我们可以使用componentWillReceiveProps:方法来解决这个问题。切记:可以从component外部调用setProps(),但是不要从外部调用setState(). 遇到这种问题,可以在componentDidUpdate()生命周期中调用this.replaceState()来修改。setState(obj) 会把obj中的properties和现有的this.state合并到一起,但是replaceState()会彻底重写this.state

Lifecycle methods
React中每个component都有自己的生命周期,这个跟App开发非常类似。

mixin
mixin是一个包含了方法和属性的JavaScript对象,mixin的意义不是直接去使用mixin这个对象,而是把mixin中的方法和属性添加到另外一个对象中,例如实现打印生命周期方法的实现:


Excel: a fancy table component
当不使用JSX语法时,需要为component添加一个displayName属性,用于React报错时的提示信息;使用JSX的时候,这个属性已经自动生成了。
错误提示:

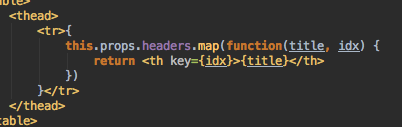
解决方式,返回的component数组中的component的key应该在这个array 的loop中是唯一的,不需要在整个React application中唯一。

不要直接更改state中的数据,可能会造成一些不可知的情况发生,先把其中的数据copy,然后再进行排序等操作
var self = this的workaround在JSX中的替代方式??
导出JSON或者CSV文件
使用前端blob api实现:






















 2373
2373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








