在使用动画的时候,在PC上看往往察觉不到太明显的卡顿,但在移动端中却会出现明显的卡顿,这是就要使用硬件加速来提升动画性能,具体可以看CSS动画的性能优化。
这篇文章主要写的是如何通过chrome的timeline来观察到动画性能的提升。
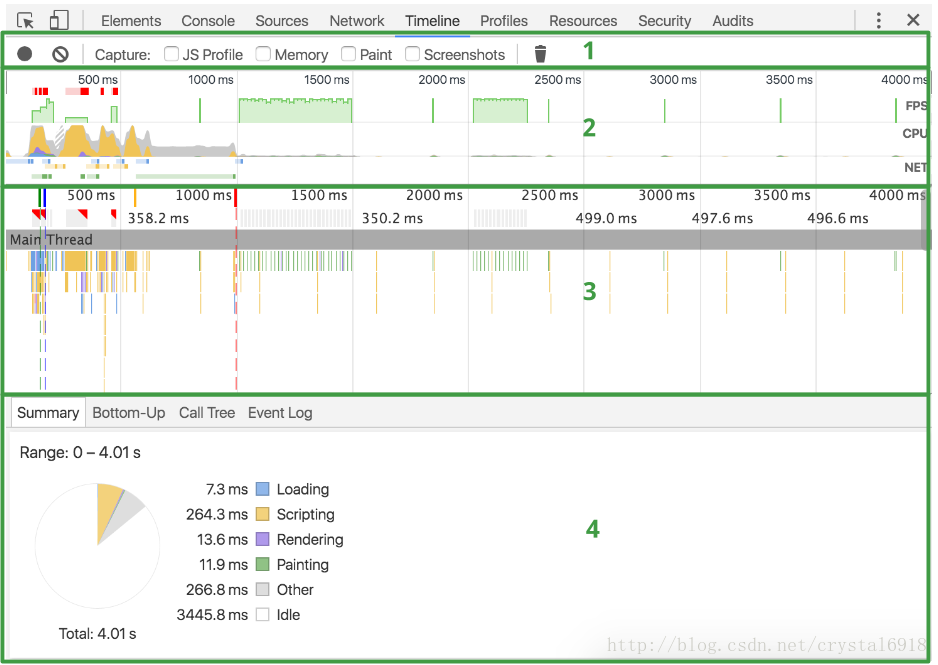
timeline面板可以用来录制页面运行的某一时间段,由此分析性能。
timeline面板主要包含以下几块:
- Controls:一些选项,以及开始和停止记录的按钮
- Overview:页面性能的高级汇总
- 火焰图:CPU堆叠追踪的可视化。
在火焰图上会有三条垂直的虚线:
- 蓝色 DOMContentLoaded
- 绿色 首次绘制时间
- 红色 load事件
针对Overview表格,其包含以下三个图表:








 本文介绍了如何通过Chrome的Timeline面板分析并优化动画性能。通过记录和解析Timeline,识别性能瓶颈,例如长时间帧和FPS下降,从而进行硬件加速优化。以一个实际的CSS动画例子展示了如何将动画性能提升至60FPS,证明了硬件加速在提升动画流畅性方面的作用。
本文介绍了如何通过Chrome的Timeline面板分析并优化动画性能。通过记录和解析Timeline,识别性能瓶颈,例如长时间帧和FPS下降,从而进行硬件加速优化。以一个实际的CSS动画例子展示了如何将动画性能提升至60FPS,证明了硬件加速在提升动画流畅性方面的作用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2974
2974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








