一、BitmapDrawable的属性介绍
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:antialias=["true" | "false"]
android:dither=["true" | "false"]
android:filter=["true" | "false"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizonta"
android:mipMap=["true" | "false"]
android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] />antialias属性
是否开启图片抗锯齿功能——开启后让图片变得平滑。
dither属性
是否开启抖动效果——当图片的像素配置和手机屏幕的像素配置不一致时,开启这个选项可以让高质量的图片在低质量的屏幕上还能保持较好的显示效果。
filter属性
是否开启过滤效果——当图片尺寸被拉伸或压缩时,开启后可以保持较好的显示效果
建议以上3个属性都设置为true
gravity属性
当图片小于容器尺寸时,设置此属性可以对图片进行定位,同时也可以通过“|”来组合使用
mipMap属性
一种图像相关的处理技术,也叫纹理映射。默认值为false,在日常开发中不常用,这里对其不深究
tileMode属性
平铺模式。该属性选项值有[“disabled” | “clamp” | “repeat” | “mirror”],当开启平铺模式后,gravity属性会被忽略。
属性相选项介绍:
默认值是disable,表示关闭平铺模式。
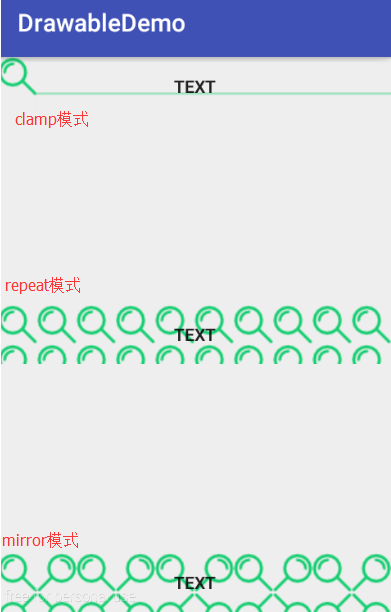
clamp表示图片四周的像素会扩展到周围区域
repeat表示图片在水平和竖直方向上的平铺效果
mirror表示示图片在水平和竖直方向上的镜面投影效果
下图为一个小Demo的效果图

以上效果图的主要代码如下:
BitmapDrawable的xml的代码
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/chakan"
android:antialias="true"
android:dither="true"
android:filter="true"
android:tileMode="clamp"
/>main_actviity.xml
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="text"
android:background="@drawable/bitmap_drawable2"
/>本文为博主原创文章,转载请注明出处:http://blog.csdn.net/czd3355/article/details/52624342





















 430
430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








