转载请注明出处:王亟亟的大牛之路
继续之前的MD系列的内容,今天说Dialog,不知道还能翻几篇,反正这一系列都说完了话就找点别的内容整整。
Dialogs (提示框)用于提示用户作一些决定,或者是完成某个任务时需要的一些其它额外的信息。 Dialog可以是用一种 取消/确定 的简单应答模式,也可以是自定义布局的复杂模式,比如说一些文本设置或者是文本输入 。
官方的呈现,像这样

Dialog 包含了一个标题(可选),内容 ,事件。
标题:主要是用于简单描述下选择类型。它是可选的,要需要的时候赋值即可。
内容:主要是描述要作出一个什么样的决定 。
事件:主要是允许用户通过确认一个具体操作来继续下一步活动。

当然,dialog也和其他控件一样,有自身的尺寸标准和排列样式。

这里着重提一点 触摸提示框外面的区域可以关闭提示框,谷歌对事件的业务逻辑也进行了规范,从而“希望”提升各个手机厂商的统一性。
原文地址:http://www.google.com/design/spec/components/dialogs.html
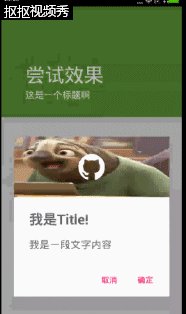
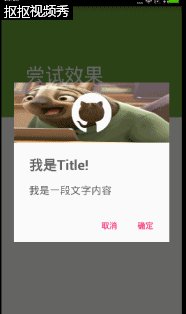
理论的噼里啪啦不多说,大致了解下就行了,具体的尺寸分布还是需要走API好好读的,下面贴一下例子的效果。
例子想把2个部分要呈现给大家,1是 自定义的Dialog,另一个就是来回收缩的Bar,先说下Dialog部分
how to use ?
Grade:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 







 这篇博客介绍了Android中的Material Design Dialog的使用方法和特点,包括Dialog的组成、应用场景和自定义方式。同时,文章还提及了AppBarLayout的滚动效果实现,详细解释了如何通过CoordinatorLayout和app:layout_scrollFlags属性控制视图滚动行为。
这篇博客介绍了Android中的Material Design Dialog的使用方法和特点,包括Dialog的组成、应用场景和自定义方式。同时,文章还提及了AppBarLayout的滚动效果实现,详细解释了如何通过CoordinatorLayout和app:layout_scrollFlags属性控制视图滚动行为。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








