转载请注明出处王亟亟的大牛之路
上礼拜上了一篇关于动画的自定义View的文章,然后里面的实现是PathMeasure,然后这一部分貌似以前没有讲过,那么就再补一篇来介绍下这部分的知识(之前一篇的传送门:http://blog.csdn.net/ddwhan0123/article/details/51066859)
直接说有点抽象,我们来看下演示的效果:
动的时候,是这样子
那暂停是这样子
其实这样的实现,一个个坐标增量画然后一直Invalidate也能做,但是写起来太麻烦,PathMeasure很好的解决了这部分问题。
理论
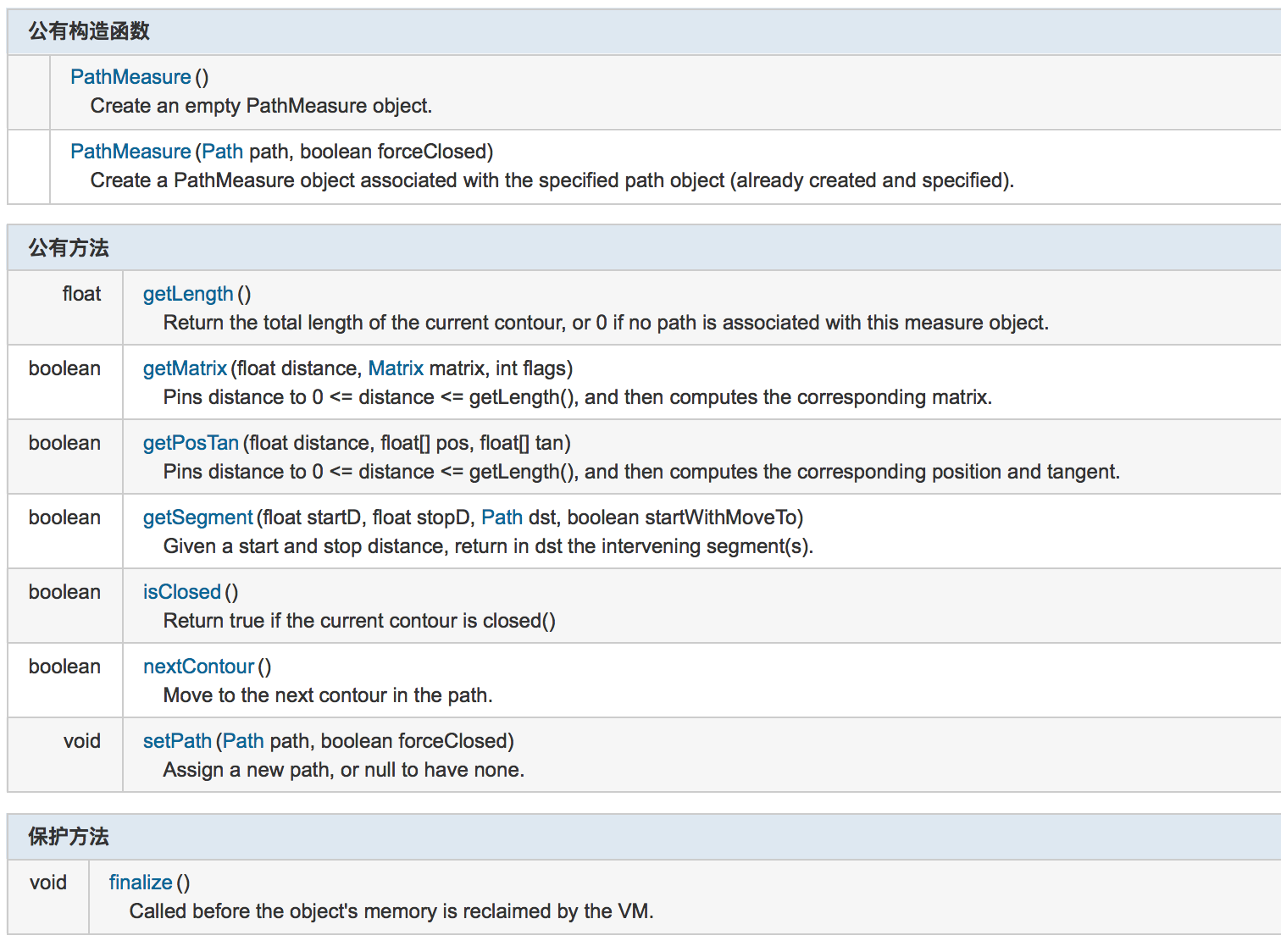
PathMeasure的作用是什么?
测量路径的长度,也就是找到我们运行(或者说绘画)过程中的路径的点的集合。(再也不用找坐标啦!!)
我们要如何使用?
PathMeasure pathMeasure=new PathMeasure();
pathMeasure.setPath(path,true);创建一个空对象,然后传入所需的路径和路径是否close掉了
当然也可以用另外一种构造函数,看你喜好了。
那么我们要如何获取途中的路径内容的操作?
执行 mPathMeasure.getPosTan(value, coords, null);获取我们想要获取的坐标信息,然后在动画的有效区间里展现出来,OK我们来看下源码
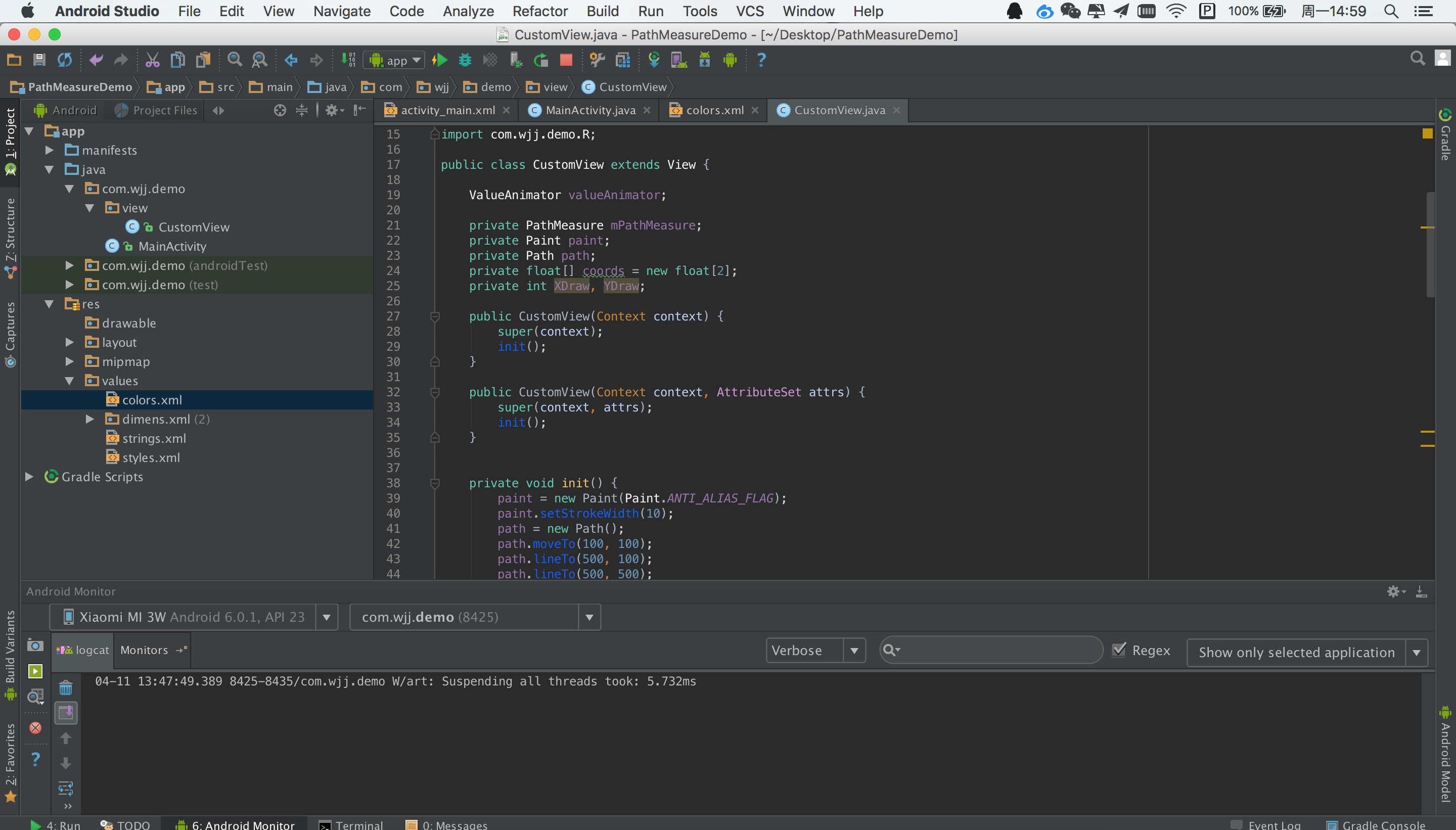
包内容很简单,就一个自定义的View+寄存的Activity
package com.wjj.demo.view;
import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



























