欢迎转载,转载请注明出处:http://blog.csdn.net/dmk877/article/details/51912104
相信不管做了多长时间开发的人都用过Tween动画,从刚开始工作到现在我也是用了N次Tween动画,但是每一次使用总感觉掌握的不够全面,所以花了点时间详细的总结了下Tween动画,其实在android中熟练掌握动画,能够帮助我们实现一些非常酷炫的效果从而使我们的app在交互或者用户体验上有一个更好的体验,鉴于此详细的学习动画还是很有必要的,相信通过本篇的学习大家会对Tween有个详细的了解,废话不多说进入正题。如有疑问请留言,如有谬误欢迎批评指正,谢谢。
在android中动画主要有三种,①帧动画(http://blog.csdn.net/dmk877/article/details/45893017)这篇文章已经详细的进行了讲解,②补间动画这也是这篇博客将要讨论的,③属性动画后续的文章中会和大家一起讨论。
Tween动画的分类
首先来了解下补间动画的分类,在android中补间动画可以分为四类:alpha(渐变)、scale(缩放)、translate(位移)、rotate(旋转)。在这四种动画里每种动画拥有它的独有的属性的同时又拥有相同的属性,其中
alpha:渐变透明度动画效果
scale:渐变缩放动画效果
translate:渐变位置移动动画效果
rotate:渐变旋转动画效果,这四种动画能够分别带来不同的效果体验,又能混合在一起完成酷炫的动画效果。
接下来我们就逐一详细的来学习这四种Tween动画
1、roate动画,旋转动画
android:fillEnabled:true|false,true:动画结束时还原到开始动画前的状态


<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:duration= "1000">
</rotate>
最后XML文件是编写好了,那么我们如何在代码中把文件加载进来并将动画启动呢?这是就要借助AnimationUtils这个类了,只需调用如下代码即可:
Animation animation = AnimationUtils.loadAnimation(MainActivity.this,R.anim.rotate);
ivGirl.startAnimation(animation);我们修改下xml配置文件,修改如下:
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "60"
android:toDegrees= "90"
android:fillAfter= "true"
android:duration= "10000">
</rotate>


- 取值为数值
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:pivotX= "75"
android:pivotY= "125"
android:duration= "10000">
</rotate>

- 取值为百分数
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "10000">
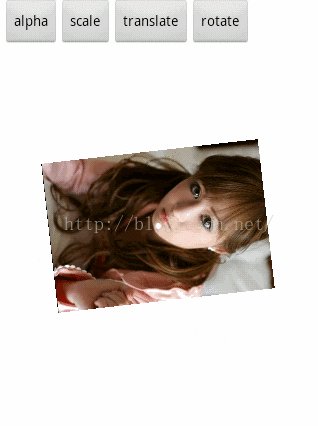
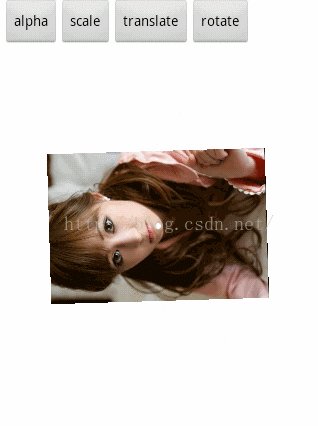
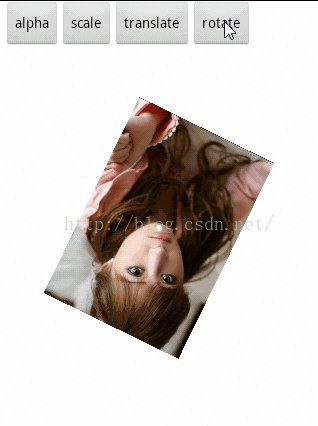
</rotate>pivotX的值当取百分数时表示在原点坐标(View的左上角的那个点)的基础之上加上自己的宽度,那么当取50%时,表示在原点坐标的基础上加上的自己宽度的50%也就是图片的正中心,为了防止大家审美疲劳我换了张美女图片,中间的小白点不是特别明显,运行效果如下:

- 取值为百分数后面加p
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:pivotX= "23%p"
android:pivotY= "26%p"
android:duration= "10000">
</rotate>
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "300"
android:pivotX= "50%"
android:pivotY= "50%"
android:fillAfter= "true"
android:duration= "1000">
</rotate>

1.3.4 android:fillBefore
<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "300"
android:pivotX= "50%"
android:pivotY= "50%"
android:fillEnabled= "true"
android:fillBefore= "true"
android:duration= "1000">
</rotate>

<?xml version="1.0" encoding= "utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees= "0"
android:toDegrees= "360"
android:pivotX= "50%"
android:pivotY= "50%"
android:repeatMode= "restart"
android:repeatCount= "2"
android:fillEnabled= "true"
android:fillBefore= "true"
android:duration= "1000">
</rotate>


<?xml version="1.0" encoding= "utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha= "0.0"
android:toAlpha= "1.0"
android:repeatCount= "2"
android:duration= "3000"
android:fillAfter= "true" >
</alpha>

<?xml version="1.0" encoding= "utf-8"?>
<translate
xmlns:android ="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="200"
android:toYDelta="300"
android:duration="5000">
</translate>

android:fillEnabled:true|false,true:动画结束时还原到开始动画前的状态,
<?xml version="1.0" encoding= "utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale= "2.0"
android:toXScale= "1.0"
android:fromYScale= "2.0"
android:toYScale= "1.0"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "5000">
</scale>
android:fillEnabled:true|false,true:动画结束时还原到开始动画前的状态
<?xml version="1.0" encoding= "utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<alpha
android:fromAlpha= "0.0"
android:toAlpha= "1.0"
android:duration= "3000" />
<scale
android:fromXScale= "0.0"
android:toXScale= "1.0"
android:fromYScale= "0.0"
android:toYScale= "1.0"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "3000" />
<rotate
android:fromDegrees= "0"
android:toDegrees= "720"
android:pivotX= "50%"
android:pivotY= "50%"
android:duration= "3000"/>
<translate
android:startOffset= "3000"
android:fromXDelta= "0"
android:fromYDelta= "0"
android:toXDelta= "85"
android:toYDelta= "0"
android:duration= "1000" />
<alpha
android:startOffset= "4000"
android:fromAlpha= "1.0"
android:toAlpha= "0.0"
android:duration= "1000" />
</set>

| Interpolator对象 | 资源ID | 功能作用 |
| AccelerateDecelerateInterpolator | @android:anim/accelerate_decelerate_interpolator | 先加速再减速 |
| AccelerateInterpolator | @android:anim/accelerate_interpolator | 加速 |
| AnticipateInterpolator | @android:anim/anticipate_interpolator | 先回退一小步然后加速前进 |
| AnticipateOvershootInterpolator | @android:anim/anticipate_overshoot_interpolator | 先回退一小步然后加速前进,超出终点一小步后再回到终点 |
| BounceInterpolator | @android:anim/bounce_interpolator | 最后阶段弹球效果 |
| CycleInterpolator | @android:anim/cycle_interpolator | 周期运动 |
| DecelerateInterpolator | @android:anim/decelerate_interpolator | 减速 |
| LinearInterpolator | @android:anim/linear_interpolator | 匀速 |
| OvershootInterpolator | @android:anim/overshoot_interpolator | 快速到达终点并超出一小步最后回到终点 |
<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/bounce_interpolator"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="200"
android:toYDelta="300"
android:duration="5000">
</translate>如果只简单地引用这些插值器还不能满足需要的话,我们要考虑一下个性化插值器。我们可以创建一个插值器资源修改插值器的属性,比如修改AnticipateInterpolator的加速速率,调整
CycleInterpolator的循环次数等。为了完成这种需求,我们需要创建XML资源文件,然后将其放于/res/anim下,然后再动画元素中引用即可。我们先来看一下几种常见的插值器可调整的属性:
<accelerateDecelerateInterpolator> 无
<accelerateInterpolator> android:factor 浮点值,加速速率,默认为1
<anticipateInterploator> android:tension 浮点值,起始点后退的张力、拉力数,默认为2
<anticipateOvershootInterpolator> android:tension 同上 android:extraTension 浮点值,拉力的倍数,默认为1.5(2 * 1.5)
<bounceInterpolator> 无
<cycleInterplolator> android:cycles 整数值,循环的个数,默认为1
<decelerateInterpolator> android:factor 浮点值,减速的速率,默认为1
<linearInterpolator> 无
<overshootInterpolator> 浮点值,超出终点后的张力、拉力,默认为2
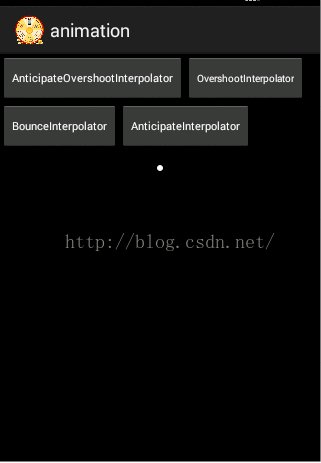
接下来就来看几个不是特别好理解的插值器的运行效果,没有演示到的,大家可以自己动手运行看看效果
- anticipateInterploator
先回退一小步然后加速前进
<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/anticipate_interpolator"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="0"
android:fillAfter="true"
android:toYDelta="480"
android:duration="3000">
</translate>
在上面我们也提到有几种插值器是支持对属性的调整的,我们就以anticipateInterploator为例,这时我们需要新建一个xml文件放置于/res/anim文件夹下,比如我们新建一个my_anticipate_interpolator.xml文件,它的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<anticipateInterpolator
xmlns:android="http://schemas.android.com/apk/res/android"
android:tension="4.0"/>
<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@anim/my_anticipate_interpolator"
。。。。。。>
</translate>
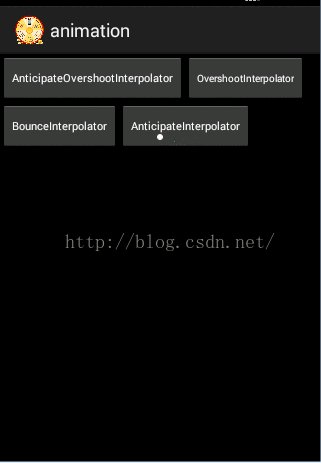
- AnticipateOvershootInterpolator
可以看到AnticipateOvershootInterpolator的运行效果先回退一小步然后加速前进,超出终点一小步后再回到终点。
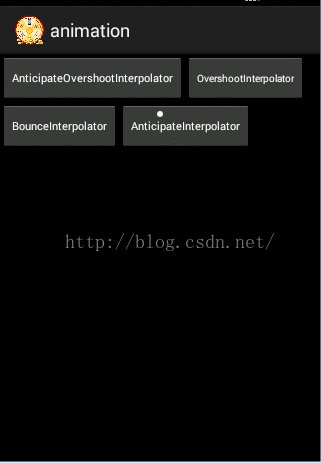
- BounceInterpolator
可以看到在小球在最后阶段的效果是弹球效果。
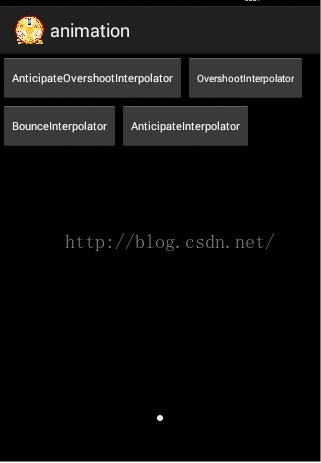
- OvershootInterpolator
好了到这里关于四种Tween动画的讨论就结束了,相信到这里大家对Tween动画的xml文件配置应该有一个比较详细的理解了,那么下一篇将和大家一起来探讨用代码来完成Tween动画,敬请期待。
如果这篇文章对你有帮助,就顶一下呗。
如有疑问请留言,如有谬误欢迎批评指正,谢谢。





 本文深入解析了Android中的Tween动画,包括alpha、scale、translate和rotate四种类型,并介绍了它们的特有属性与公共属性,同时还探讨了如何使用set标签实现组合动画以及interpolator插值器的应用。
本文深入解析了Android中的Tween动画,包括alpha、scale、translate和rotate四种类型,并介绍了它们的特有属性与公共属性,同时还探讨了如何使用set标签实现组合动画以及interpolator插值器的应用。



















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








