//定义变量
{
UISwitch *switc;
UISlider *slide;
UIImageView *imgView;
}
//在viewDidLoad中实现
self.view.backgroundColor = [UIColor whiteColor];
self.title = @"改变图片透明度";
switc = [[UISwitch alloc]initWithFrame:CGRectMake(self.view.frame.size.width / 2 - 25, 100, 100, 50)];
switc.on = YES;//设置初始为on的一边
[switc addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged]; // 开关事件切换通知
[self.view addSubview:switc];
imgView = [[UIImageView alloc]initWithFrame:CGRectMake(self.view.frame.size.width / 2 - 150, 250, 300, 300)];
imgView.backgroundColor = [UIColor redColor];
[self.view addSubview:imgView];
slide = [[UISlider alloc]initWithFrame:CGRectMake(self.view.frame.size.width / 2 - 100, 650, 200, 20)];
slide.minimumValue = 0;// 设置最小值
slide.maximumValue = 1;// 设置最大值
slide.continuous = YES;// 设置可连续变化
slide.value = slide.maximumValue;// 设置初始值
[slide addTarget:self action:@selector(sliderValueChanged:) forControlEvents:UIControlEventValueChanged];// 针对值变化添加响应方法
[self.view addSubview:slide];
//响应事件
- (void)sliderValueChanged:(id)sender{
NSLog(@"滑动条");
imgView.alpha = slide.value;
}
-(void)switchAction:(id)sender{
NSLog(@"点击了开关");
if (switc.on == NO) {
slide.hidden = YES;
}
else{
slide.hidden = NO;
}
}
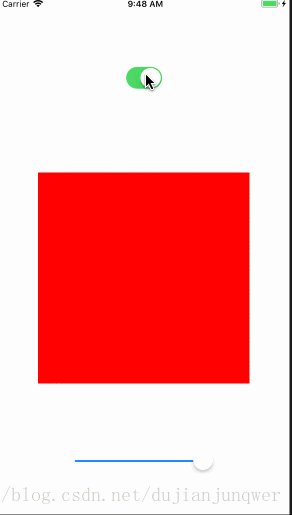
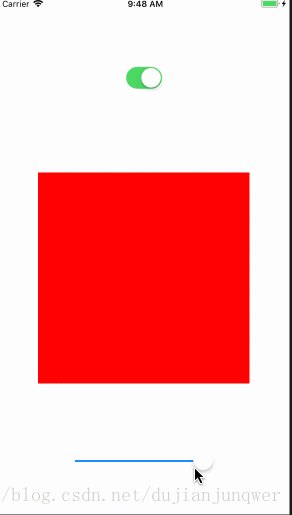
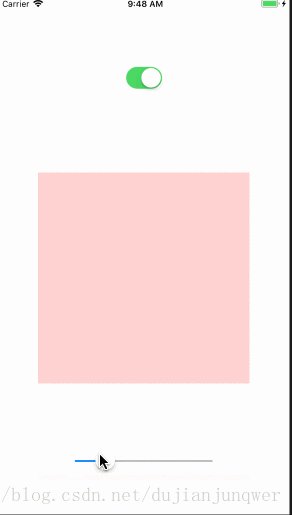
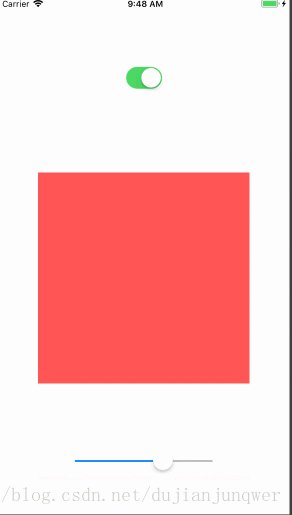
通过UISlider改变图片透明度,并且通过UISwitch控制UISlider
最新推荐文章于 2020-12-21 05:30:37 发布






















 851
851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








