
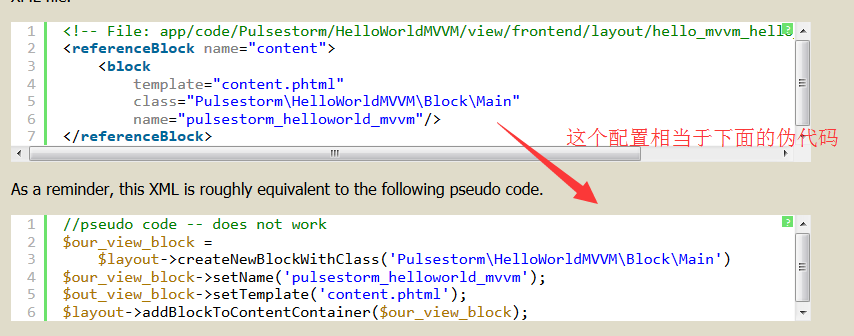
class 属性代替了 type 属性。
referenceBlock 节点代替了 reference 节点。
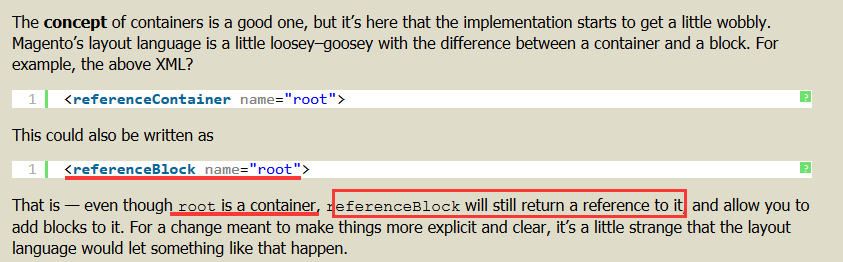
In Magento 2, a container is a special sort of block that only contains other blocks. Containers are conceptually similar to the text/list blocks in Magento 1, although their implementation is very different. Container 是只包含其他 block 的。概念上相当于 Magento1 的 text/list block 对象。

虽然 root 是 Container ,但是 referenceBlock 仍然可以更新.

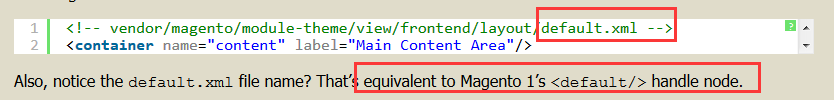
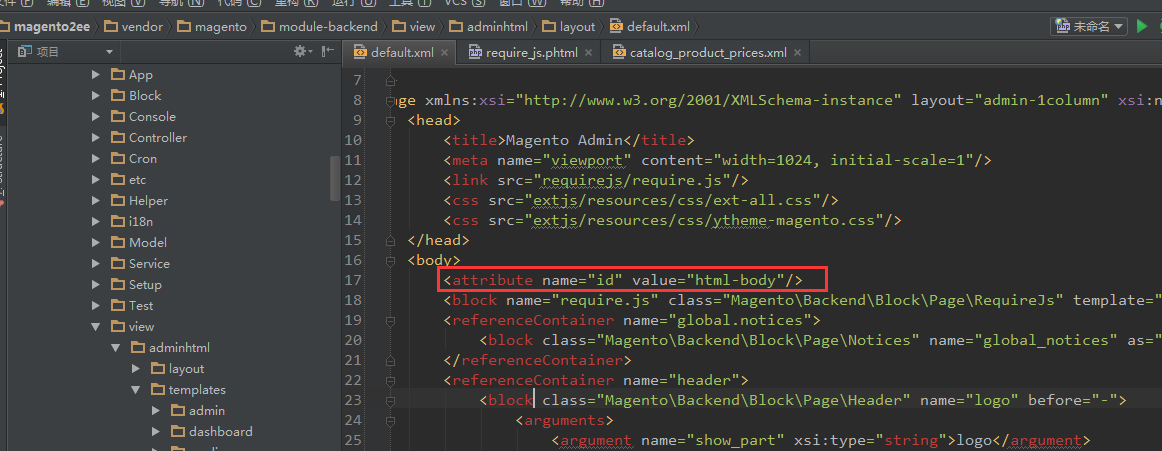
default.xml 相当于 Magento1的 < default />节点

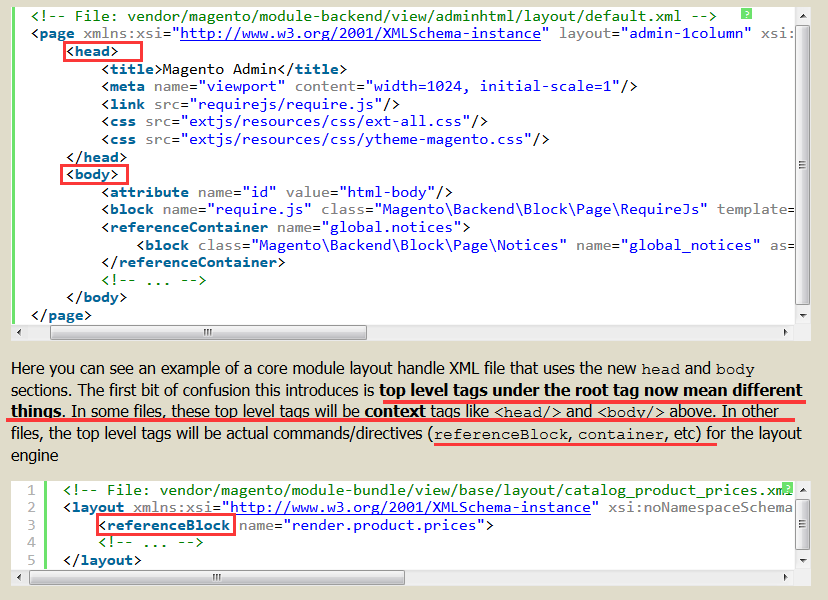
有些 top level tag 下是head,body; 而有些却是 referenceBlock,referenceContainer



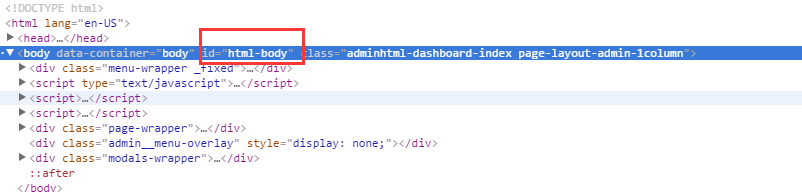
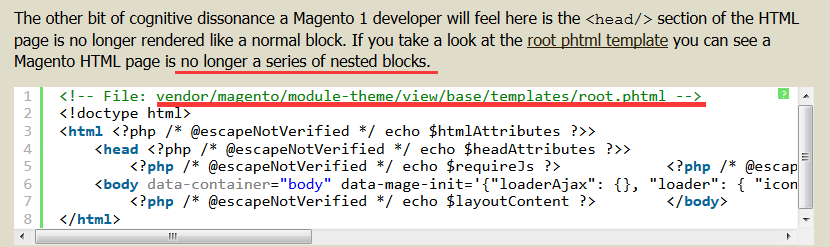
不在嵌套 block 输出。
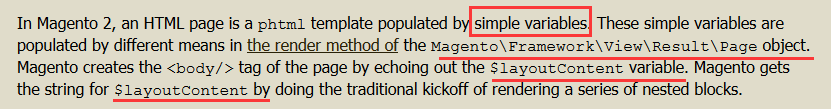
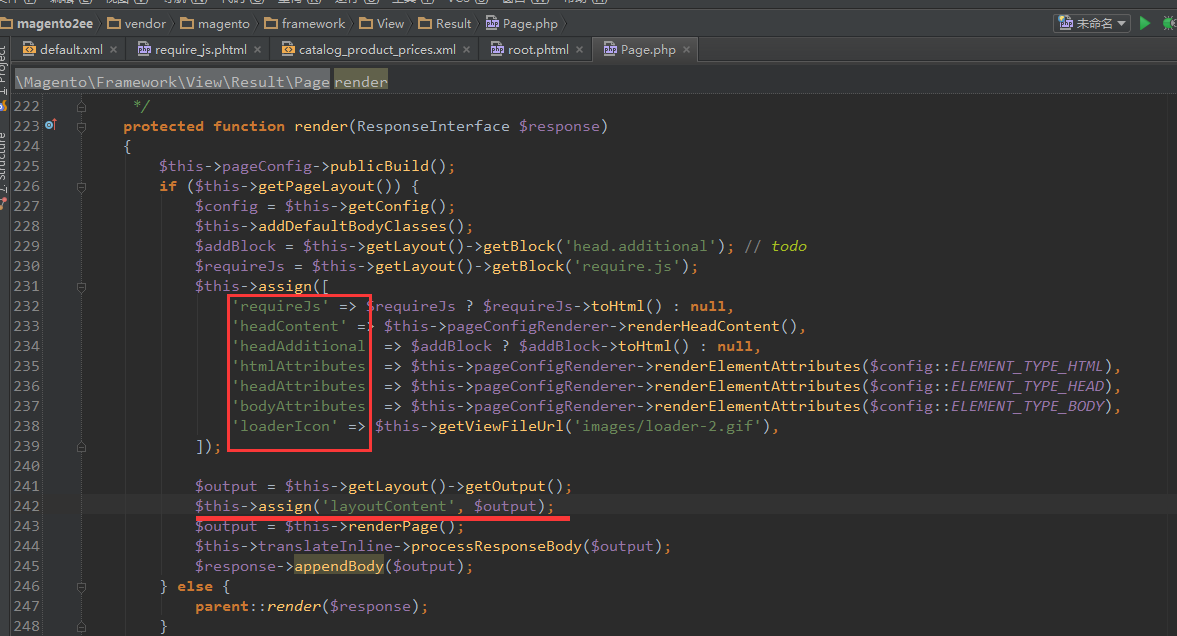
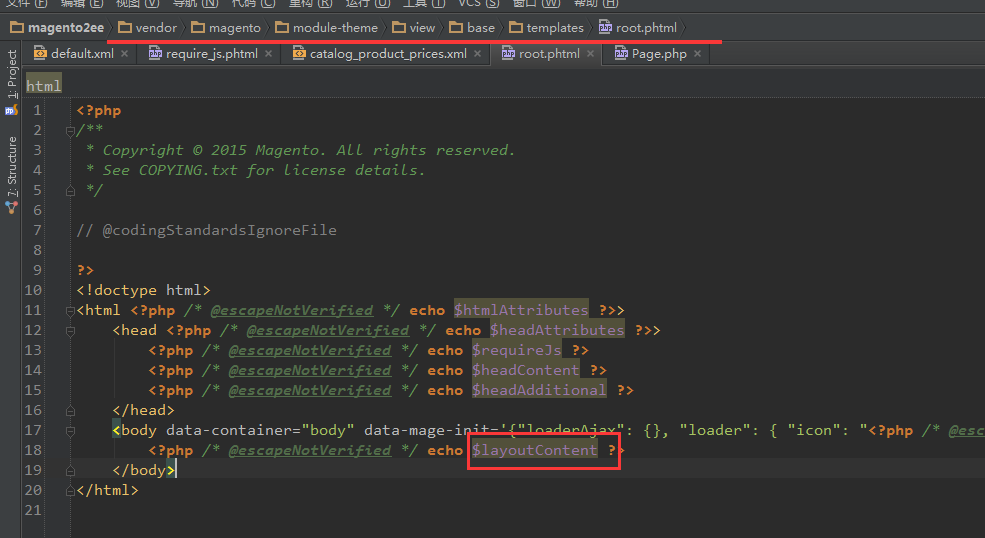
通过变量输出:


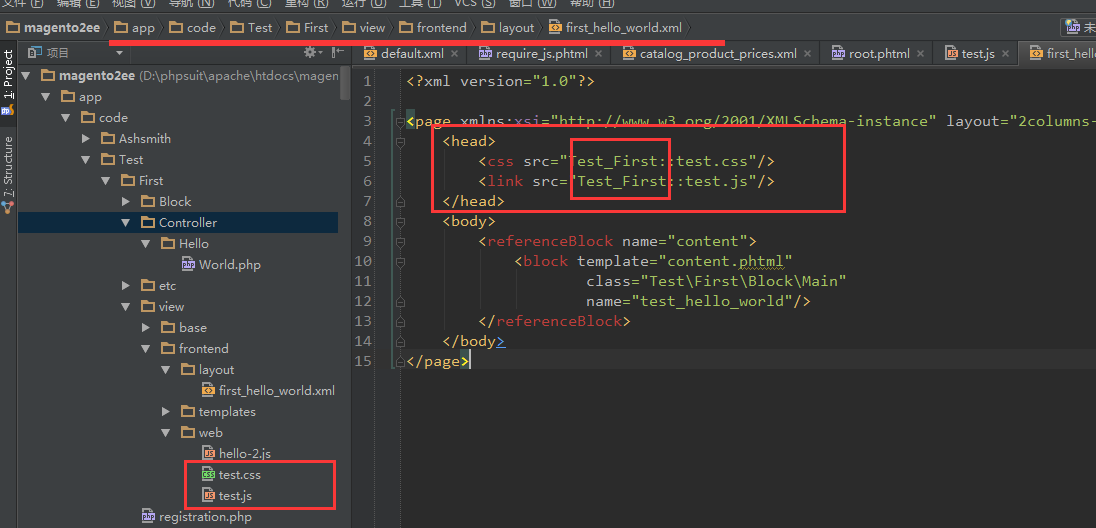
通过 XML 增加

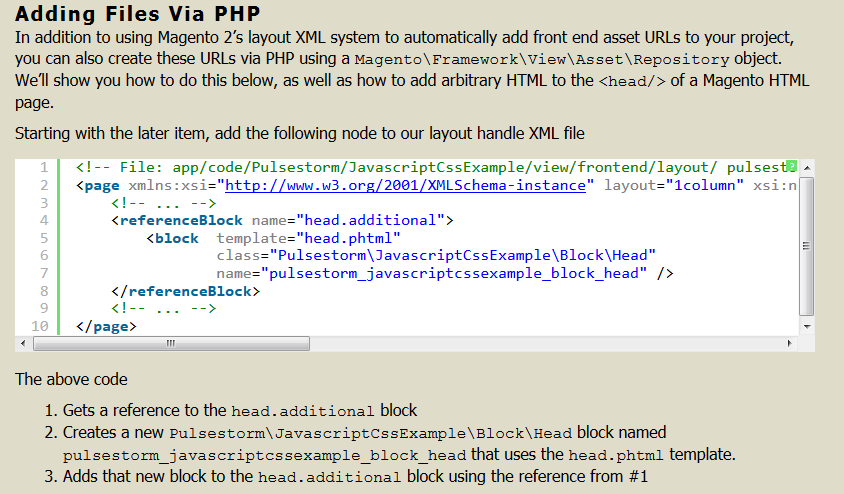
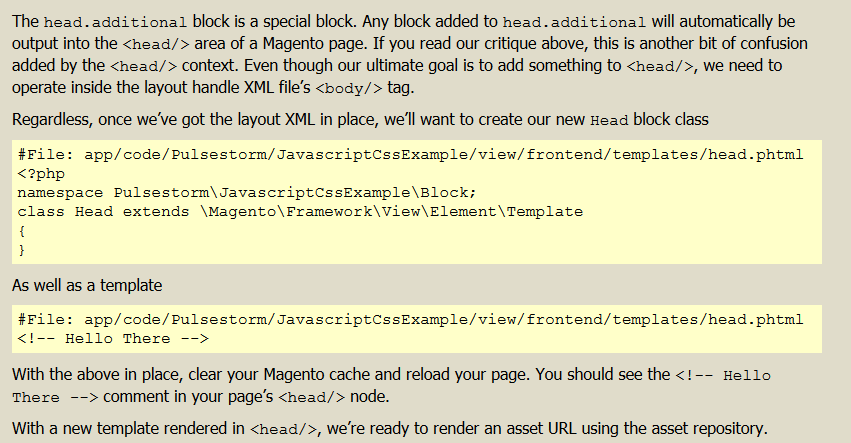
通过 PHP 增加:

配置 Asset Repository
<?php
namespace Test\First\Block;
class Head extends \Magento\Framework\View\Element\Template
{
public $assetRepository;
public function __construct(
\Magento\Framework\View\Element\Template\Context $context,
array $data = [],
\Magento\Framework\View\Asset\Repository $assetRepository
)
{
$this->assetRepository = $assetRepository;
return parent::__construct($context, $data);
}
}在模板中添加:
<?php
$asset_repository = $this->assetRepository;
$asset = $asset_repository->createAsset('Pulsestorm_JavascriptCssExample::test.js');
$url = $asset->getUrl();
?>
<!-- Hello There -->
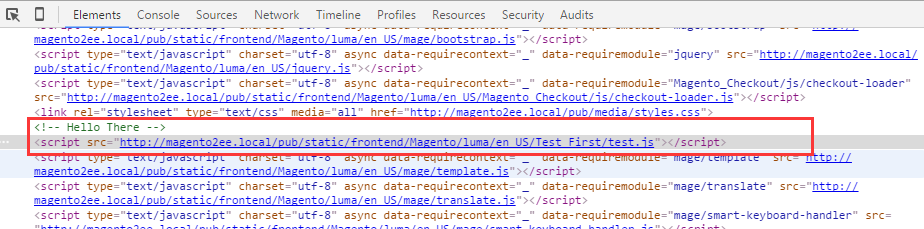
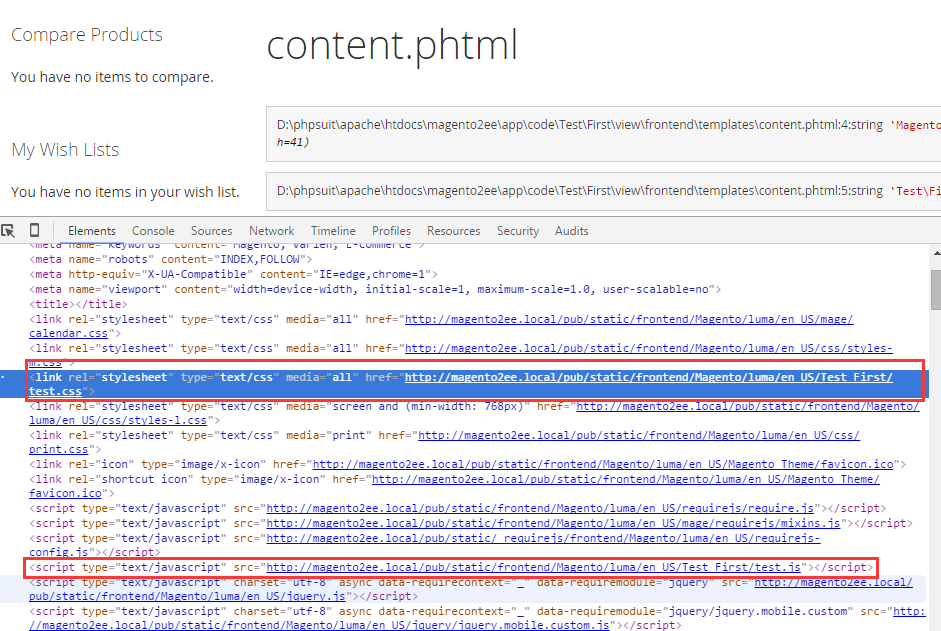
<script src="<?php echo $url; ?>"></script>结果:




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








