将以下代码保存成HTML页面,用浏览器打开就可以看看您的浏览器最高支持哪个版本的JavaScript。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>浏览器的JavaScript版本支持测试</title>
</head>
<body>
<script language="JavaScript">
//document.write("您的浏览器类型:"+navigator.appName+"<br/>");
//document.write("浏览器版本:"+navigator.appVersion+"<br/>");
//支持JavaScript1.0的浏览器才能够执行该脚本
document.write('该浏览器支持JavaScript1.0<br/>');
</script>
<script language="JavaScript1.1">
//支持JavaScript1.1的浏览器才能够执行该脚本
document.write('该浏览器支持JavaScript1.1<br/>');
</script>
<script language="JavaScript1.2">
//支持JavaScript1.2的浏览器才能够执行该脚本
document.write('该浏览器支持JavaScript1.2<br/>');
</script>
<script language="JavaScript1.3">
//支持JavaScript1.3的浏览器才能够执行该脚本
document.write('该浏览器支持JavaScript1.3<br/>');
</script>
<script language="JavaScript1.4">
//支持JavaScript1.4的浏览器才能够执行该脚本
document.write('该浏览器支持JavaScript1.4<br/>');
</script>
<script language="JavaScript1.5">
//支持JavaScript1.5的浏览器才能够执行该脚本
document.write('该浏览器支持JavaScript1.5<br/>');
</script>
<script language="JavaScript1.6">
//支持JavaScript1.6的浏览器才能够执行该脚本
document.write('该浏览器支持JavaScript1.6<br/>');
</script>
<script language="JavaScript1.7">
//支持JavaScript1.7的浏览器才能够执行该脚本
document.write('该浏览器支持JavaScript1.7<br/>');
</script>
<script language="JavaScript1.8">
//支持JavaScript 1.8的浏览器才能够执行该脚本
document.write('该浏览器支持JavaScript1.8<br/>');
</script>
<script language="JavaScript1.9">
//支持JavaScript1.9的浏览器才能够执行该脚本
document.write('该浏览器支持JavaScript1.9<br/>');
</script>
</body>
</html>
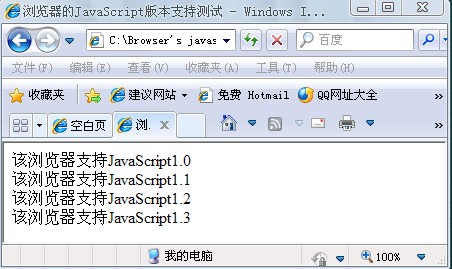
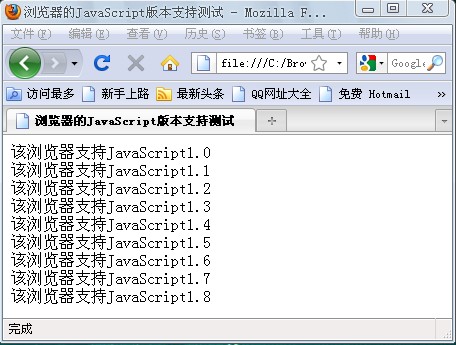
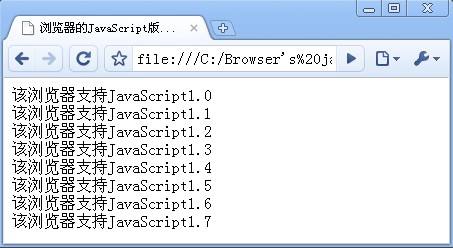
测试效果如图:
IE8.0:最高支持到JavaScript1.3

firefox3.5:最高支持到JavaScript1.8

chrome4.0:最高支持到JavaScript1.7





















 2189
2189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








