Android动画分类
市面上的很多APP都用到动画效果,动画效果用的好可以提升用户的体验度。那么Android系统都有哪些机制的动画呢?
1.逐帧动画(frame-by-frame animation)。逐帧动画的工作原理很简单,其实就是将一个完整的动画拆分成一张张单独的图片,然后再将它们连贯起来进行播放,类似于动画片的工作原理。
2.补间动画(tweened animation)则是可以对View进行一系列的动画操作,包括淡入淡出、缩放、平移、旋转四种。
3.属性动画Property Animation可以通过改变对象的属性来达到更炫的动画效果。
属性动画和补间动画对比
1.补间动画改变的只是View的位置和现实效果,并不能改变其属性。比如:一个Button按钮利用补间动画移动之后再次点击这个Button是不响应点击事件而属性动画却能做到这点。
2.补间动画作用对象只限于View,而属性动画作用对象不仅限于View,而是作用于所有对象。比如:属性动画就可以改变颜色值而补间动画却做不到这点。
ValueAnimator
ValueAnimator是属性动画中的一个重要的类,其内部使用一种时间循环的机制来计算值与值之间的动画过渡,我们只需要将初始值和结束值提供给ValueAnimator,并且告诉它动画所需运行的时长,那么ValueAnimator就会自动帮我们完成从初始值平滑地过渡到结束值这样的效果我们通过例子来看看它的用法。ValueAnimator的用法很简单:
private void startAnimation() {
ValueAnimator animator = ValueAnimator.ofInt(0, 20,0);
//为了看到动画值的变化,这里添加了动画更新监听事件来打印动画的当前值
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int value = (int) animation.getAnimatedValue();
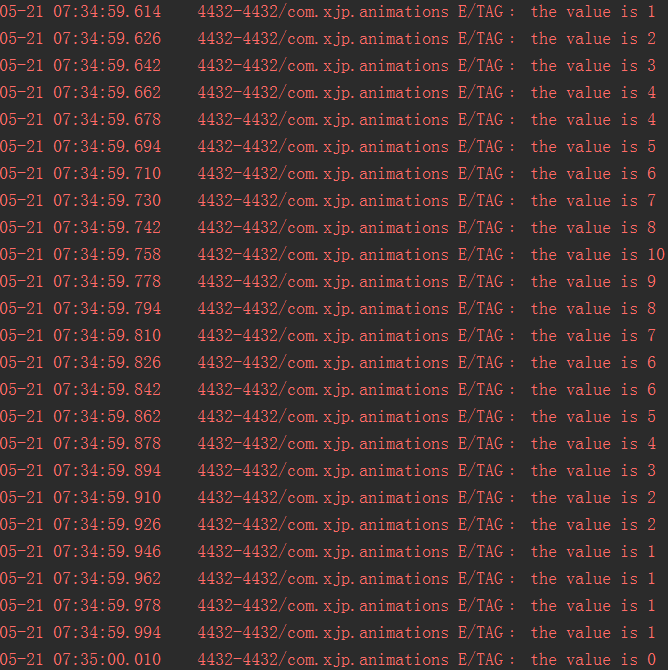
Log.e("TAG", "the value is " + value);
}
});
animator.setDuration(1000);//动画时间
animator.start();//启动动画
}ValueAnimator ofInt (int… values);参数可以有一个或者多个。不过一般都是两个以上,如果是两个参数表示:值从第一个参数随着时间变化到第二个参数。如果是三个以上的参数表示:在这些值之间随着时间变化。看看上面的打印结果如下:
ValueAnimator还有其他方法,比如需要一个浮点型数据动画变化就可以使用如下:
ValueAnimator animator = ValueAnimator.ofFloat(0f,10.5f,5.0f,0f);
animator.setDuration(500);//动画时间
animator.start();//启动动画改变颜色值的动画
ValueAnimator animator = ValueAnimator.ofArgb(0x00ffff,0x00ffee);
animator.setDuration(500);//动画时间
animator.start();//启动动画改变泛型值的动画ValueAnimator animator = ValueAnimator.ofObject()。下面会讲到。
ValueAnimator用处
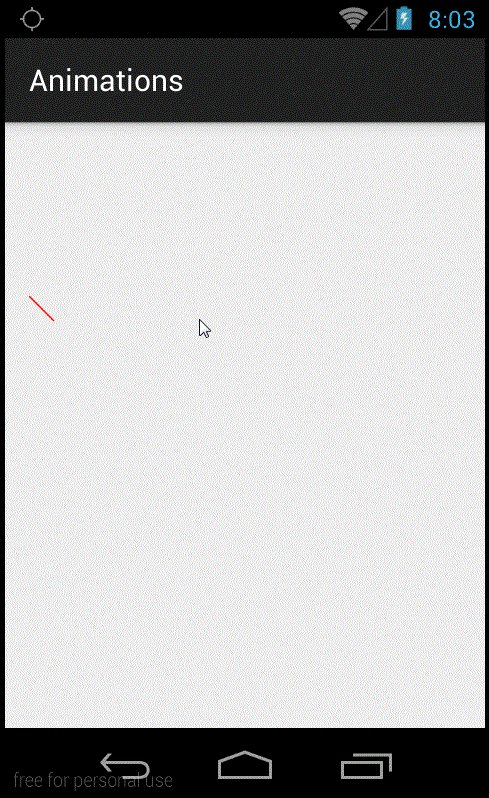
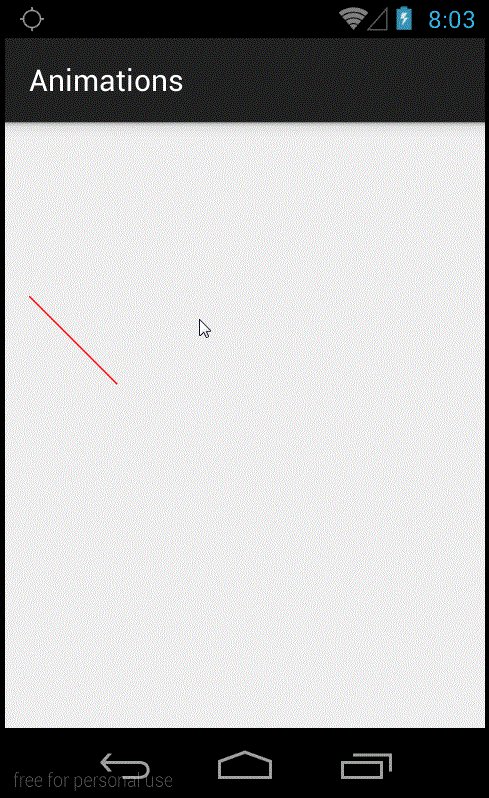
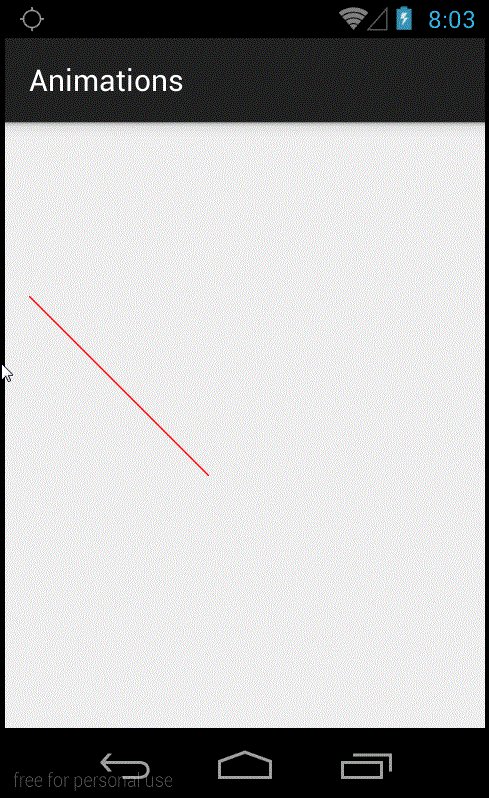
你可能会感到奇怪,上面的那些例子也没看见它用在哪里?别着急,接下来给你一个例子来证实下它的用处。在手机屏幕上动态的画一条直线。
package com.xjp.animations;
import android.animation.TypeEvaluator;
import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewGroup parent = (ViewGroup) findViewById(R.id.parent);
parent.addView(new SingleLine(this));
}
private class SingleLine extends View {
private Paint mPaint;
private float x = 0;
private float y = 150;
public SingleLine(Context context) {
super(context);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.RED);
}
public SingleLine(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.RED);
}
public SingleLine(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
if (0 == x) {
startAnimation();
}
canvas.drawLine(0, y, x, x + y, mPaint);
}
private void startAnimation() {
ValueAnimator animator = ValueAnimator.ofObject(new SingleLineEvaluator(), 0, 500);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float i = (float) animation.getAnimatedValue();
x = i;
//不断的刷新UI
invalidate();
}
});
animator.setDuration(2000);
animator.start();
}
}
private class SingleLineEvaluator implements TypeEvaluator {
@Override
public Object evaluate(float fraction, Object startValue, Object endValue) {
return fraction * (((Number) endValue).floatValue() - ((Number) startValue).floatValue());
}
}
}
我们使用了ValueAnimator animator = ValueAnimator.ofObject (TypeEvaluator evaluator, Object… values),该方法的第一个参数是动画过度算法类,后面的参数是动画过度值。
这里主要讲解TypeEvaluator类型:ofObject()方法和ofInt(),ofFloat()不同,需要自己实现TypeEvaluator,而其他两个方法系统内部都帮忙实现了其方法,分别是 IntEvaluator和FloatEvaluator类型。
看一下FloatEvaluator 实现如下:
public class FloatEvaluator implements TypeEvaluator {
public Object evaluate(float fraction, Object startValue, Object endValue) {
float startFloat = ((Number) startValue).floatValue();
return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
}
}可以看到,FloatEvaluator实现了TypeEvaluator接口,然后重写evaluate()方法。evaluate()方法当中传入了三个参数,第一个参数fraction非常重要,这个参数用于表示动画的完成度的(fraction的值在0—1之间变化),我们应该根据它来计算当前动画的值应该是多少,第二第三个参数分别表示动画的初始值和结束值。那么上述代码的逻辑就比较清晰了,用结束值减去初始值,算出它们之间的差值,然后乘以fraction这个系数,再加上初始值,那么就得到当前动画的值了。
那我们来看看自己实现的TypeEvaluator吧
private class SingleLineEvaluator implements TypeEvaluator {
@Override
public Object evaluate(float fraction, Object startValue, Object endValue) {
return fraction * (((Number) endValue).floatValue() - ((Number) startValue).floatValue());
}
}接口方法evaluate里面实现了线性直线的算法。y=n*x;因此该动画的值是一个线型变化的,利用这个线型变化的值就 可以实现动态画一条线的动画了,当然也可以动态的画出其他曲线,比如正弦行数,抛物线等。
系统TypeEvaluator
系统内置的TypeEvaluator有以下几种,在代码中可以直接拿来用。
ArgbEvaluator:这种评估者可以用来执行类型之间的插值整数值代表ARGB颜色。
FloatEvaluator:这种评估者可以用来执行浮点值之间的插值。
IntEvaluator:这种评估者可以用来执行类型int值之间的插值。
RectEvaluator:这种评估者可以用来执行类型之间的插值矩形值。


























 1185
1185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








