Comet&SSE
有两种实现 Comet 的方式:长轮询和流。
简单介绍一下短轮询和长轮询、流

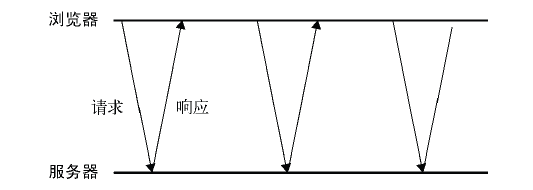
短轮询:请求,立刻响应。

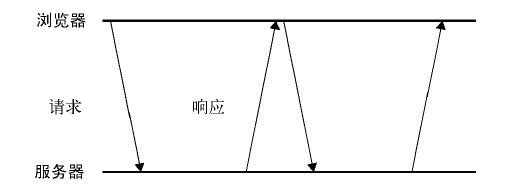
长轮询:等待有消息的时候相应。
-流不同于上述两种轮询,因为它在页面的整个生命周期内只
使用一个HTTP 连接
SSE(Server-Sent Events,服务器发送事件)是围绕只读Comet 交互推出的API 或者模式。
SSE API允许网页获得来自服务器的更新(HTML5),用于创建到服务器的单向连接,服务器通过这个连接可以发送任意数量的数据。服务器响应的MIME类型必须是text/event-stream,而且是浏览器中的JavaScript API 能解析格式输出。SSE 支持短轮询、长轮询和HTTP 流,而且能在断开连接时自动确定何时重新连接。
简单说,所谓SSE,就是浏览器向服务器发送一个HTTP请求,然后服务器不断单向地向浏览器推送“信息”(message)。这种信息在格式上很简单,就是“信息”加上前缀“data: ”,然后以“\n\n”结尾(既是所谓的事件流:通过一个持久的HTTP 响应发送,这个响应的MIME 类型为text/event-stream。响应的格式是纯文本)。
data:******用处:浏览器推送消息。
W3School上的例子:
<!DOCTYPE html>
<html>
<body>
<h1>获得服务器更新</h1>
<div id="result"></div>
<script>
if(typeof(EventSource)!=="undefined")
{
var source=new EventSource("/example/html5/demo_sse.php");
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br />";
};
}
else
{
document.getElementById("result").innerHTML="Sorry, your browser does not support server-sent events...";
}
</script>
</body>
</html>服务器端代码:
PHP 代码 (demo_sse.php):
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>SSE&WebSocket
SSE与WebSocket有相似功能,都是用来建立浏览器与服务器之间的通信渠道。两者的区别在于:
- WebSocket是全双工通道,可以双向通信,功能更强;SSE是单向通道,只能服务器向浏览器端发送。
- WebSocket是一个新的协议,需要服务器端支持;SSE则是部署在 HTTP协议之上的,现有的服务器软件都支持。
- SSE是一个轻量级协议,相对简单;WebSocket是一种较重的协议,相对复杂。
- SSE默认支持断线重连,WebSocket则需要额外部署。
SSE支持自定义发送的数据类型。
SSE不支持CORS
参数url就是服务器网址,必须与当前网页的网址在同一个网域(domain),而且协议和端口都必须相同。- WebSocket支持
-
具体WebSocket不再赘述。
http://www.w3school.com.cn/html5/html_5_serversentevents.asp
http://javascript.ruanyifeng.com/htmlapi/eventsource.html






















 3364
3364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








