leaflet-viz
leaflet是一个开源的前端地图交互类库,比较轻量级,支持移动端。而且有丰富的插件资源可供我们使用。
Echarts是百度开源的前端可视化类库,提供丰富的前端可视化图表,平台中重要的一部分是我们要将leaflet和Echarts结合在一起。
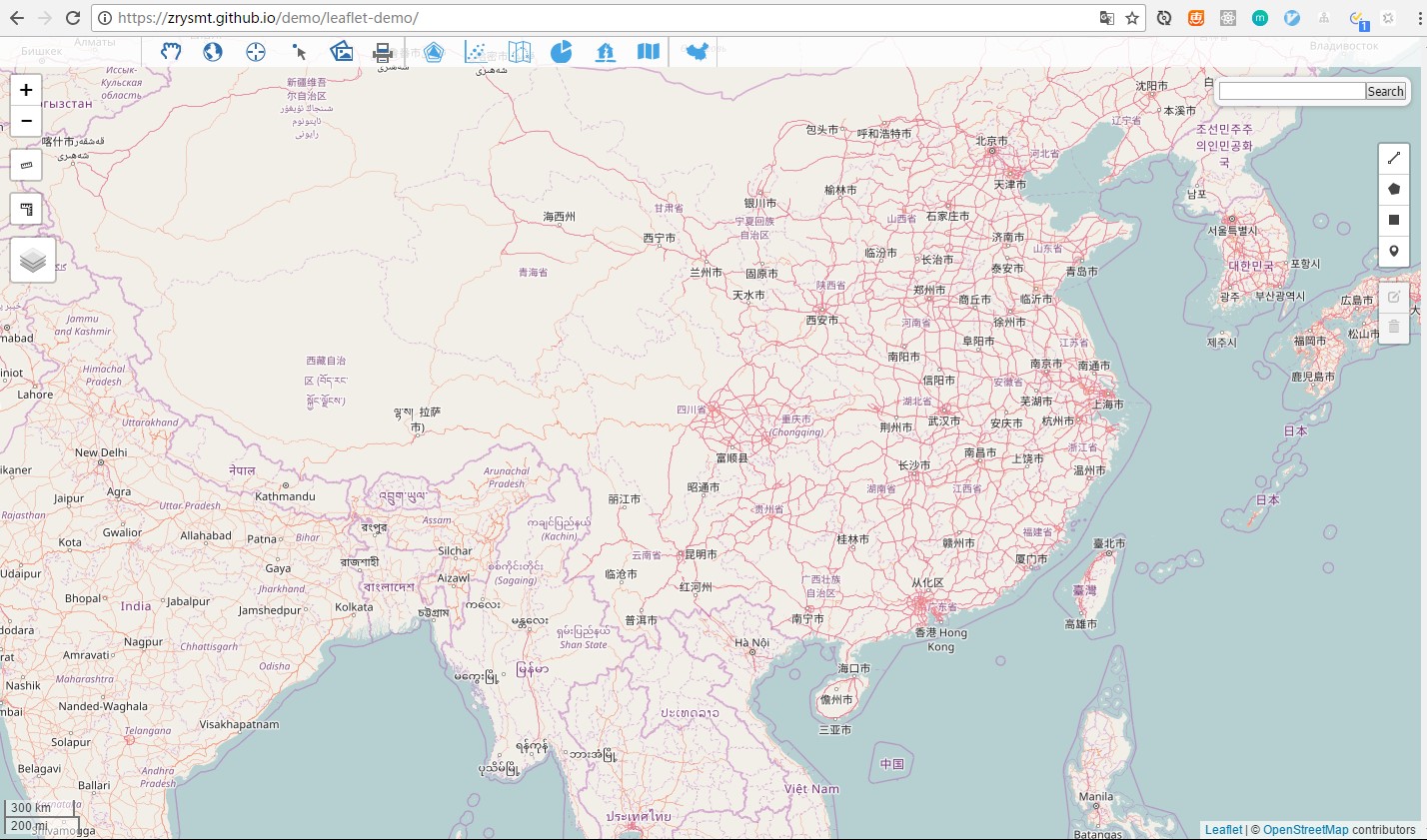
该平台是基于leaflet及其插件搭建的一个方便可用的可视化平台。详细参见[示例Demo]。(https://zrysmt.github.io/demo/leaflet-demo/)
1. 安装与编译
- 安装
npm install- 编译
debug模式
npm run dev输出
npm run build2.示例简介
示例地址:https://zrysmt.github.io/demo/leaflet-demo/

示例包含最基本的GIS功能和可视化Demo
3.基础的GIS功能
- 拖放、全图、定位、打印出图片、打印出PDF功能。

- 地图缩放、比例尺显示功能
- 测量面积和距离功能
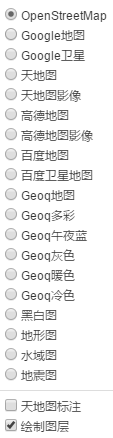
- 图层切换,提供丰富的图层切换

- 地图搜索功能
- 基础绘图功能

4.可视化示例

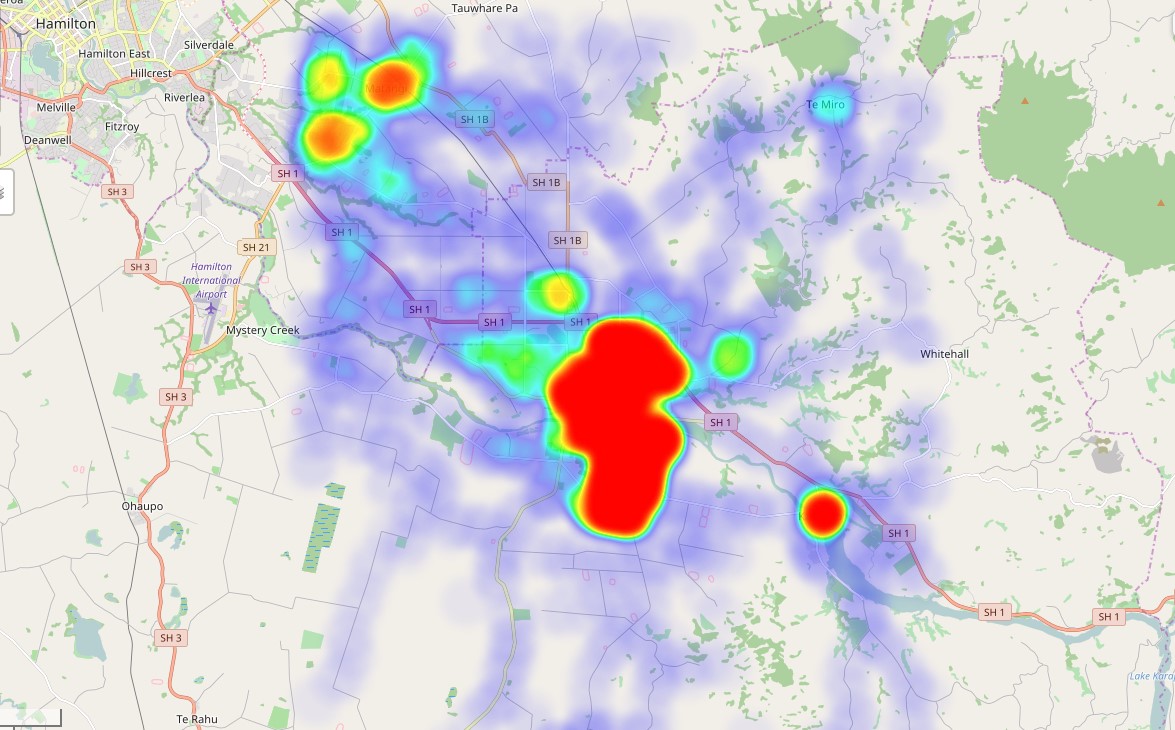
- 热力图
引入:
import '../common/leaflet-plugin/HeatLayer.js';使用:
var heat = L.heatLayer([
[50.5, 30.5, 0.2], // lat, lng, intensity
[50.6, 30.4, 0.5],
...
], {radius: 25}).addTo(map)效果图:

- 结合Echarts
let overlay = new L.echartsLayer3(map, echarts);
let chartsContainer = overlay.getEchartsContainer();
let myChart = overlay.initECharts(chartsContainer);
window.onresize = myChart.onresize;
console.log("chartsContainer:", chartsContainer);
if (type == "qianxi") {
overlay.setOption(ecOption);
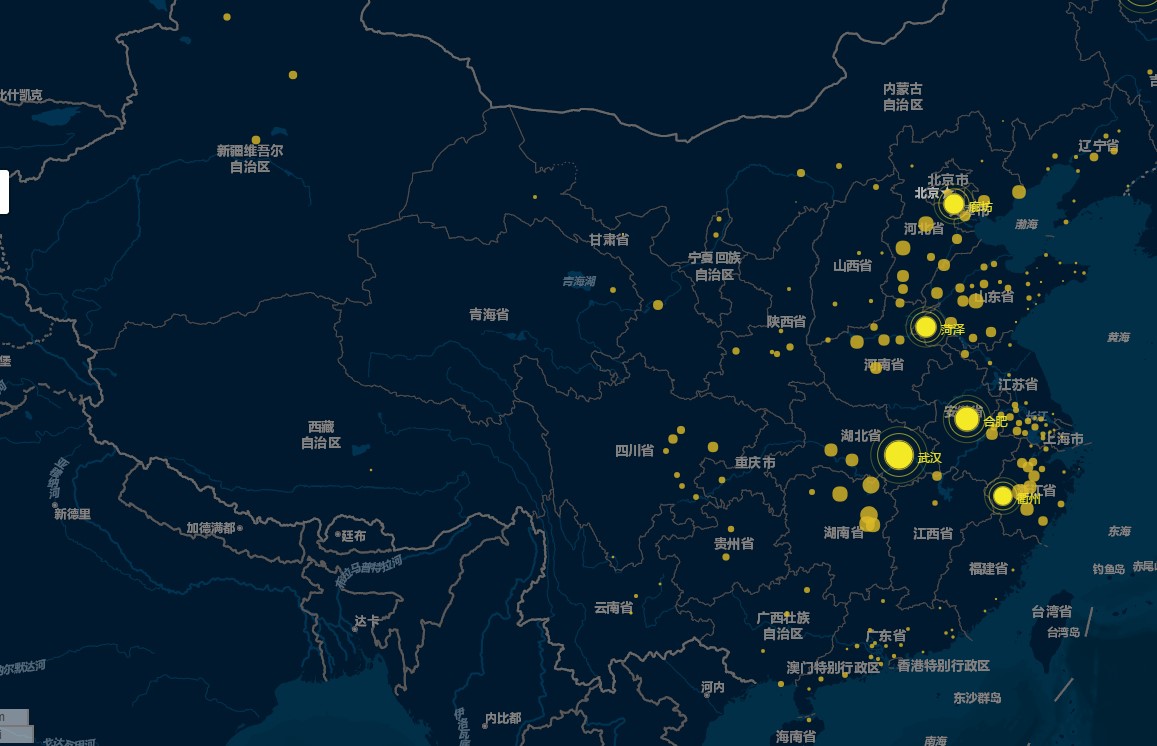
} else if (type == "scatter") {
overlay.setOption(scatterOption);
}迁徙图(选择了高德卫星底图)

散点图(选择了Geoq午夜蓝底图)

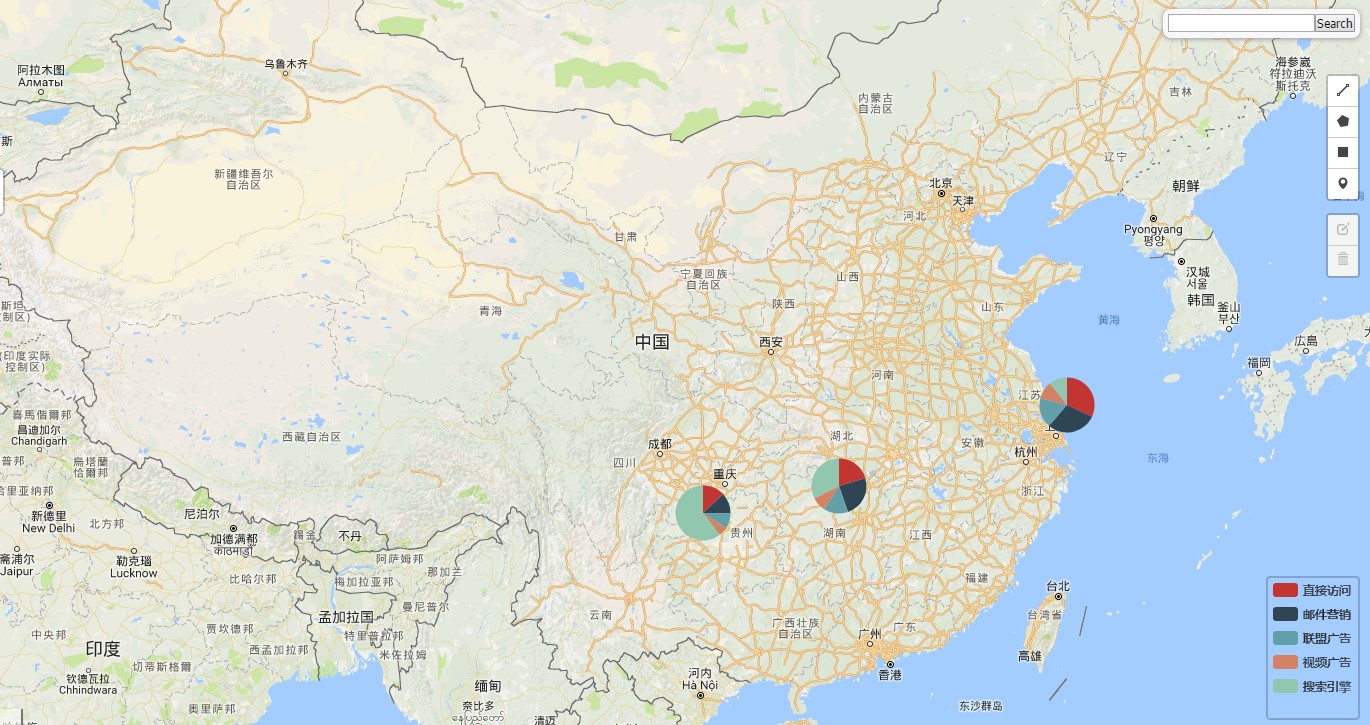
- DivIcon结合Echarts
这个方案不太适合大数据量的渲染。
我写了两个简单的功能函数,一个用来渲染可视化图(echartsIcon),一个专门用来渲染图例(echartsLegend)。
效果图(底图选择了为google底图)

import echartsIcon from '../common/plugin/echartsIcon.js'; //echartsLegend
import echartsLegend from '../common/plugin/echartsLegend.js'; //echartsLegendlet option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '50%'],
label: {
normal: {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3708
3708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








