前面几节的内容介绍了Map,View,Source,Layer,这些其实我们都是要么在对象属性中设置 ,要么是通过方法设置,实质上是通过共享的全局变量设置地图包含的图层,地图的显示效果,但是如果真正上绘制在浏览器上,需要渲染在canvas(ol3常用的渲染方式).
由于源码代码量比较大,这里只是从大部分介绍流程。
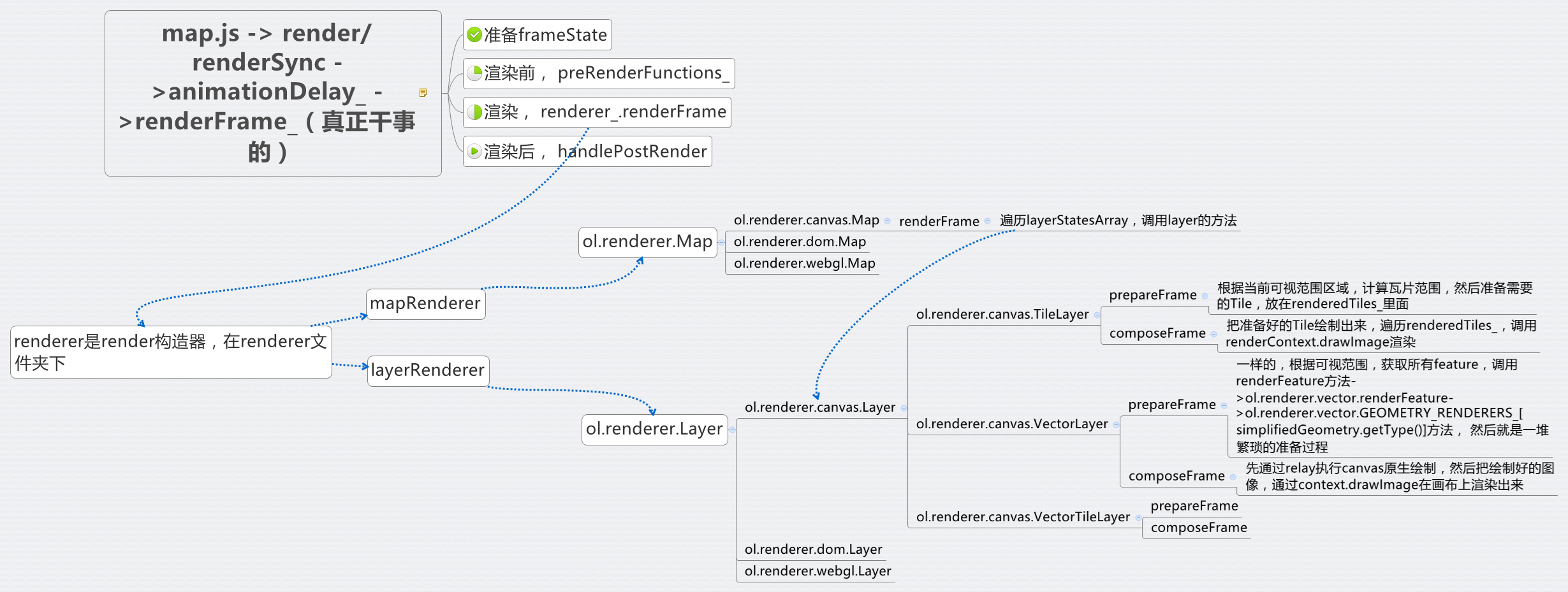
网上有人(OpenLayers 3源码那些事)总结一张图的不错,这里拿来用一下

0.从map.js开始
- 1) render/renderSync
具体流程用注释的形式标出
//renderSync是异步的,同样道理
ol.Map.prototype.render = function() {
if (this.animationDelayKey_ === undefined) {
this.animationDelayKey_ = ol.global.requestAnimationFrame(
this.animationDelay_);
}
};- 2) animationDelay_
this.animationDelay_ = function() {
this.animationDelayKey_ = undefined;
this.renderFrame_.call(this, Date.now());
}.bind(this);- 3) renderFrame_
ol.Map.prototype.renderFrame_ = function(time) {
var i, ii, viewState;
var size = this.getSize();
var view = this.getView();
var extent = ol.extent.createEmpty();
/** @type {?olx.FrameState} */








 本文探讨OpenLayers 3的渲染过程,包括render/renderSync、animationDelay_和renderFrame_步骤。主要关注ol.render.canvas.Map和ol.render.canvas.Layer的渲染逻辑,涉及TileLayer、VectorLayer和VectorTileLayer的详细分析。引用了相关源码解析资源。
本文探讨OpenLayers 3的渲染过程,包括render/renderSync、animationDelay_和renderFrame_步骤。主要关注ol.render.canvas.Map和ol.render.canvas.Layer的渲染逻辑,涉及TileLayer、VectorLayer和VectorTileLayer的详细分析。引用了相关源码解析资源。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3139
3139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








