仿sohu频道切换效果
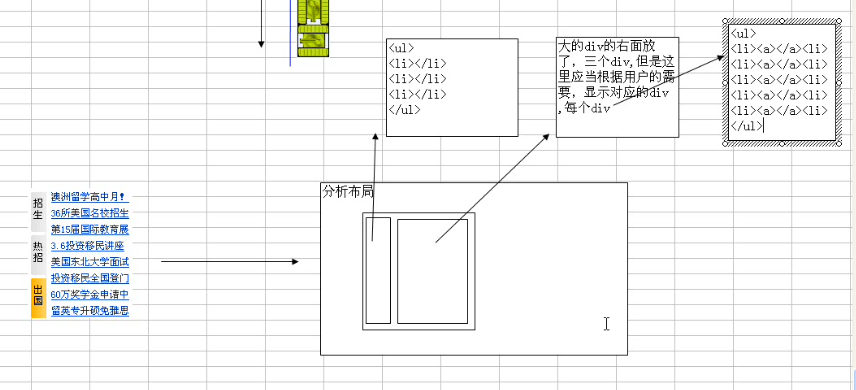
分析:

代码:
css文件:
body{
font-size:12px;
}
.div1{
width:126px;
height:156px;
/* background-color:pink; */
}
.navi{
width:21px;
height:156px;
/* background-color:yellow; */
float:left;
}
.navi ul{
padding:0px;
margin-left:0px;
margin-top:0px;
float:left;
}
.navi li{
list-style-type:none;
width:19px;
height:42px;
margin-top:2px;
text-align:center;
background-color:silver;
padding-top:8px;
/* padding-bottom:8px; */
/* position:absolute; */
}
.zs,.rz,.cg{
width:101px;
height:154px;
/* background-color:silver; */
margin-left:3px;
margin-top:2px;
float:left;
}
.zs ul,.rz ul,.cg ul{
padding:0px;
margin-top:0px;
float:left;
}
.zs ul li,.rz ul li,.cg ul li{
list-style-type:none;
line-height:19px;
/* width:20px;
height:50px;
margin-top:2px;
text-align:center;
background-color:silver; */
}
.rz{
display:none;
}
.cg{
/* visibility:hidden; */
display:none;
/* 这里注意:必须使用display,
display就是不显示,visibility是隐藏,但是还占着位置,只是隐藏不显示 */
}
html代码:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="mycss.css" type="text/css">
<script language="javascript">
function change(val,obj){
obj.style.backgroundColor="#ffc12d";
//这里注意:必须使用display,
//display就是不显示,visibility是隐藏,但是还占着位置,只是隐藏不显示
if(val=='zs'){
//zs.style.visibility='visible';
//rz.style.visibility="hidden";
//cg.style.visibility="hidden";
zs.style.display='block';
rz.style.display="none";
cg.style.display="none";
}else if(val=='rz'){
zs.style.display='none';
rz.style.display="block";
cg.style.display="none";
}else if(val=='cg'){
zs.style.display='none';
rz.style.display="none";
cg.style.display="block";
}
}
function change2(obj){
obj.style.backgroundColor="silver";
}
</script>
</head>
<body>
<div class="div1">
<div class="navi">
<ul>
<li οnmοuseοver="change('zs',this)" οnmοuseοut="change2(this)">招生</li>
<li οnmοuseοver="change('rz',this)" οnmοuseοut="change2(this)">热招</li>
<li οnmοuseοver="change('cg',this)" οnmοuseοut="change2(this)">出国</li>
</ul>
</div>
<!-- 超链接div -->
<div id="zs" class="zs">
<ul>
<li><a href="#">招生招生招生招生</a></li>
<li><a href="#">招生招生招生招生</a></li>
<li><a href="#">招生招生招生招生</a></li>
<li><a href="#">招生招生招生招生</a></li>
<li><a href="#">招生招生招生招生</a></li>
<li><a href="#">招生招生招生招生</a></li>
<li><a href="#">招生招生招生招生</a></li>
<li><a href="#">招生招生招生招生</a></li>
</ul>
</div>
<div id="rz" class="rz">
<ul>
<li><a href="#">热招热招热招热招</a></li>
<li><a href="#">热招热招热招热招</a></li>
<li><a href="#">热招热招热招热生</a></li>
<li><a href="#">热招热招热招热招</a></li>
<li><a href="#">热招热招热招热招</a></li>
<li><a href="#">热招热招热招热招</a></li>
<li><a href="#">热招热招热招热招</a></li>
<li><a href="#">热招热招热招热招</a></li>
</ul>
</div>
<div id="cg" class="cg">
<ul>
<li><a href="#">出国出国出国出国</a></li>
<li><a href="#">出国出国出国出国</a></li>
<li><a href="#">出国出国出国出国</a></li>
<li><a href="#">出国出国出国出国</a></li>
<li><a href="#">出国出国出国出国</a></li>
<li><a href="#">出国出国出国出国</a></li>
<li><a href="#">出国出国出国出国</a></li>
<li><a href="#">出国出国出国出国</a></li>
</ul>
</div>
</div>
</body>
</html>
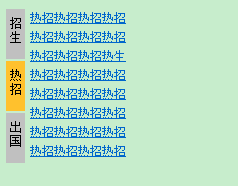
效果图:






















 1935
1935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








