使用Qt Quick实现顶部横幅(Banner)效果
趁着上一篇文章写完,还有写博客的冲动,我将最近制作一个小玩意儿分享一下。这个小玩意儿其实是模仿Windows Phone 8的Banner效果。我命名为TopBanner。大家先看一下WindowsPhone 8的效果吧。
大概就是上面那个效果(不过我这个竟然是Android系统Windows Phone 8的主题)
我这回将使用Qt Quick来实现。
这个TopBanner有这样的特性:
1、 不仅仅可以放在顶部,还可以放在底部或其它的地方,随便调用者设置y或者anchors.top或者anchors.bottom即可。
2、 动画进入和动画退出。具体来说,是从左边飞入,从右边飞出。使用的插值动画曲线是Easing.InQuint和Easing.OutQuint。
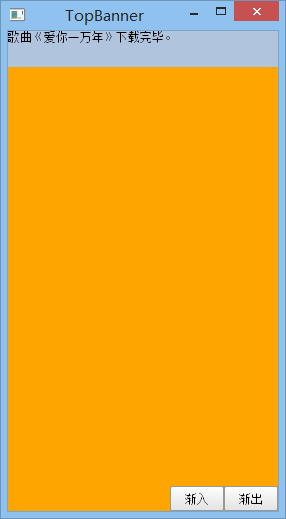
嗯,铺垫了那么多,一定想要看结果吧,我将程序的截图展示一下:
上图是“渐入”按钮点击的时候出现的画面。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








