1 Class 与 Style
在使用组件的时候,不可避免的要去使用内联的 style 属性去设置标签样式,按照常规的使用,style 只能是一些属性列表组合成的字符串;这限制了在使用组件时可以自定义或者动态改变样式,而 Vue 对标签的 style 属性进行了优化,从而使其可以支持对象/字符串/数组形式的赋值。
2 v-bind:class 的应用
使用时取值可以是普通的样式名作为 key和真假值组成的对象,也可以使用计算属性
2.1 绑定字面量对象
除了可以使用原生的 class 类属性之外,vue 提供了 v-bind:class 来使用类样式
比如:改变 div 的背景色,给 div 绑定到 class: active
// div 样式
<style>
#test { width: 100px; height: 100px; }
.test { background-color: gray; }
.active { background-color: red; }
</style>这里样式定义的时候需要注意,如果 .test 是固定样式,.active 是可变样式,那么两者样式声明的先后顺序就是 .test -> .active,否则不论怎么使用 v-bind:class,并且后续改变 {active: true} 的值都无法改变背景,因为从优先级上来说,都被后面声明的 .test 给覆盖了。
// vue 域
<div id="app">
<div id="test" class="test" v-bind:class="{ active: isActive }"><h1>{
{
message}}</h1></div>
</div> 数据:
// Vue 组件
var vm = new Vue({
el: '#app',
data: {
message: 'hello vue !',
isActive: true,
}
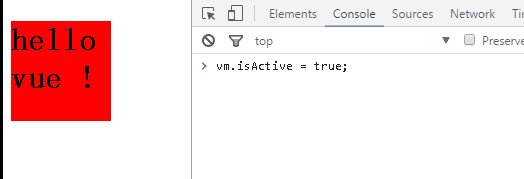
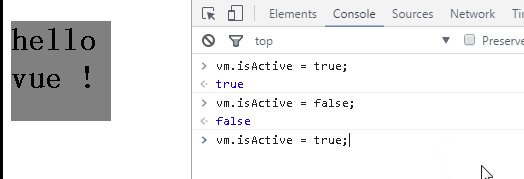
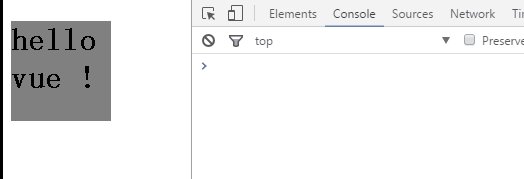
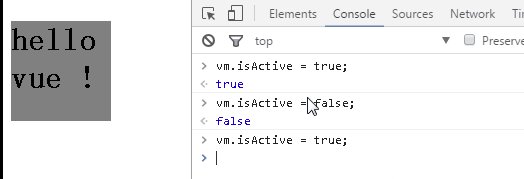
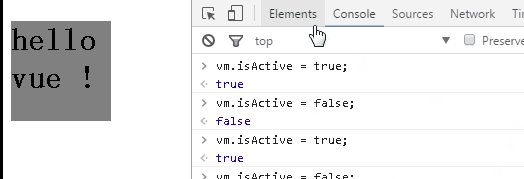
})结果为:通过修改 isActive 的值来决定是否添加样式:.active

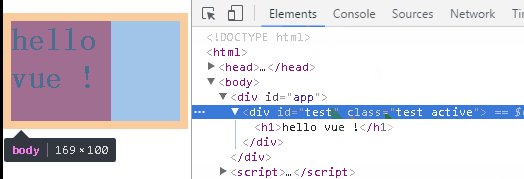
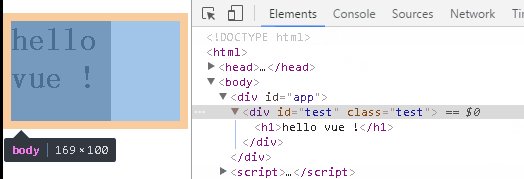
如果将 .test 和 .active 样式声明顺序调转一下,现象如下:
无论如何修改isActive 的值都无法使 .active 的样式生效

2.2 绑定普通对象
修改点1: 将绑定内容修改成 data 中定义的数据对象 generalClsObj,该对象包含了类似上面字面量写法








 本文详细介绍了Vue.js中如何绑定Class和Style,包括字面量对象、普通对象、计算属性和数组的使用,以及内联样式对象和数组形式的绑定,展示了动态改变组件和标签样式的各种方法。
本文详细介绍了Vue.js中如何绑定Class和Style,包括字面量对象、普通对象、计算属性和数组的使用,以及内联样式对象和数组形式的绑定,展示了动态改变组件和标签样式的各种方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










